1:编程式路由跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误?
--路由跳转有两种形式:声明式导航、编程式导航
--声明式导航没有这类问题的,因为vue-router底层已经处理好了
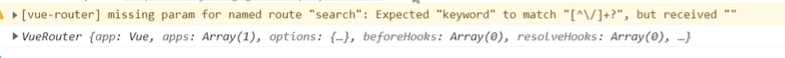
1.1为什么编程式导航进行路由跳转的时候,就有这种警告错误?
当多次点击时会输出错误信息

原因是push需要传递两个参数,一个成功的参数一个失败的参数
"vue-router": "^3.5.3":最新的vue-router引入promise
1.2通过给push方法传递相应的成功、失败的回调函数,可以捕获到当前错误,可以解决。
1.3第一种方案:通过底部的代码,可以实现解决错误:
this.$router.push({name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}},()=>{},()=>{});
console.log(this.$router);
这种写法:治标不治本,将来在别的组件当中push|replace,编程式导航还是有类似错误。
输出结果:

第二种方案,重写push、replace
/先把VueRouter原型对象的push,先保存一份
let originPush = VueRouter.prototype.push;
//重写push|replace
//第一个参数:告诉原来push方法,你往哪里跳转(传递哪些参数>
//第二个参数resolve:成功的回调
//第三个参数reject:失败的回调
VueRouter.prototype.push = function( location,resolve,reject){
if(resolve && reject){
//如果你成功与失败的回调都传了
//call||apply区别
//相同点,都可以调用函数一次,都可以篡改函数的上下文一次
//不同点: call与apply传递参数: 1.call传递参数用逗号隔开,apply方法执行,传递数组.
//2.第一个参数来当作调用apply()或者call()的函数里的对象
originPush.call(this,location,resolve,reject);
}else{
originPush.cal1(this , location,()=>{},()=>{});
//一句话:push的时候传递了回调函数,就用原来的方法,如果没有传递回调函数,就写个代码给你加上回调函数,防止报错。
}
}
//下面是replace方法
/先把VueRouter原型对象的replace,先保存一份
let originPush = VueRouter.prototype.replace;
VueRouter.prototype.replace = function(location,resole,reject){
if(resole && reject){
originReplace.call(this,location,resole,reject); I}elsef
originReplace.call(this, location,()=>{,()=>{});l
}





















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








