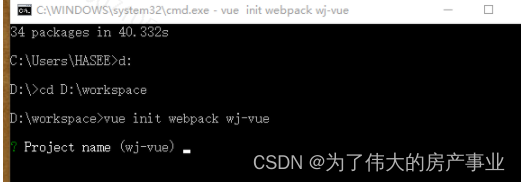
直接使用命令行构建项目。首先,进入到我们的工作文件夹中,在 D 盘新建了一个叫vueproject 的文件夹。
![]()
然后执行命令
vue init Vueproject vuefirst这里的Vueproject是文件夹,vuefirst是项目名称,回车之后,默认的回车下去,比如这里问你的项目名称是不是,我这里正在使用,就截图了其他博Z的图片。

这里还会问是否安装 vue-router,一定要选是,也就是回车或按 Y,vue-router 是我们构建单页面应用的关键。
![]()
可以看到 目录下生成了项目文件夹 vuefirst,里面的结构如图

接下来,进入到我们的项目文件夹里(cd D:\workspace\wj-vue),执行npm run dev

项目构建成功,这一步如果报错,可能是未能加载项目所需的依赖包,即 node_modules 里的内容,需要在该文件夹执行 npm install ,再执行 npm run dev
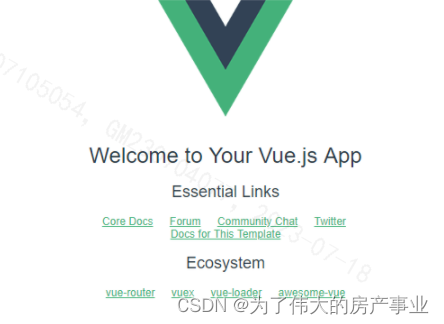
访问 http://localhost:8080,查看网页 demo,大工告成!





















 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








