一、 关于 Proxy
Proxy 是 ES6 的一个新特性,它是一个可以
拦截并自定义对目标对象的操作的特殊对象。(如属性查找、赋值、枚举、函数调用等)
语法:
// target : 需要封装的目标对象
// handler : 一些属性方法的集成(占位符对象)
const proxy = new Proxy(target, handler);
常用的语法
-
拦截对属性的
读取操作
get(target, property, receiver) -
拦截对属性的
写入操作
set(target, property, value, receiver) -
拦截函数的
调用
apply(target, thisArg, argumentsList) -
判断对象
是否拥有某个属性
has(target, property) -
拦截
删除属性的操作
deleteProperty(target, property)
Proxy 模拟实现响应式
// 目标对象
const target = {
name: 'xiaowen',
age: 23
};
// 占位符对象的一些方法
const handler = {
get(target, property) {
return target[property];
},
set(target, property, value) {
target[property] = value;
}
};
const proxy = new Proxy(target, handler);
// 调用 handler 的 get 方法
console.log(proxy.name)
// 调用 handler 的 set 方法
proxy.age = 25
二、关于 ref
官方说法:接受一个内部值,返回一个响应式的、可更改的 ref 对象(reference),此对象只有一个指向其内部值的属性 .value (就是将
一个值变成了一个对象,并且通过.value访问到内部属性)。 使用 ref 函数可以将普通的数据转换为响应式数据,使其能够自动追踪依赖并在数据变化时触发重新渲染。
它可以处理的数据为值、对象、数组
const title = ref('自我介绍')
const person = ref({
name:'xiaowen',
age:23
})
console.log(title.value) // 自我介绍
console.log(person.value.name) // xiaowen
基本类型的处理
和 Vue2 的响应式原理一样,通过
object.defineProperty()中的 get 和 set 来进行数据劫持
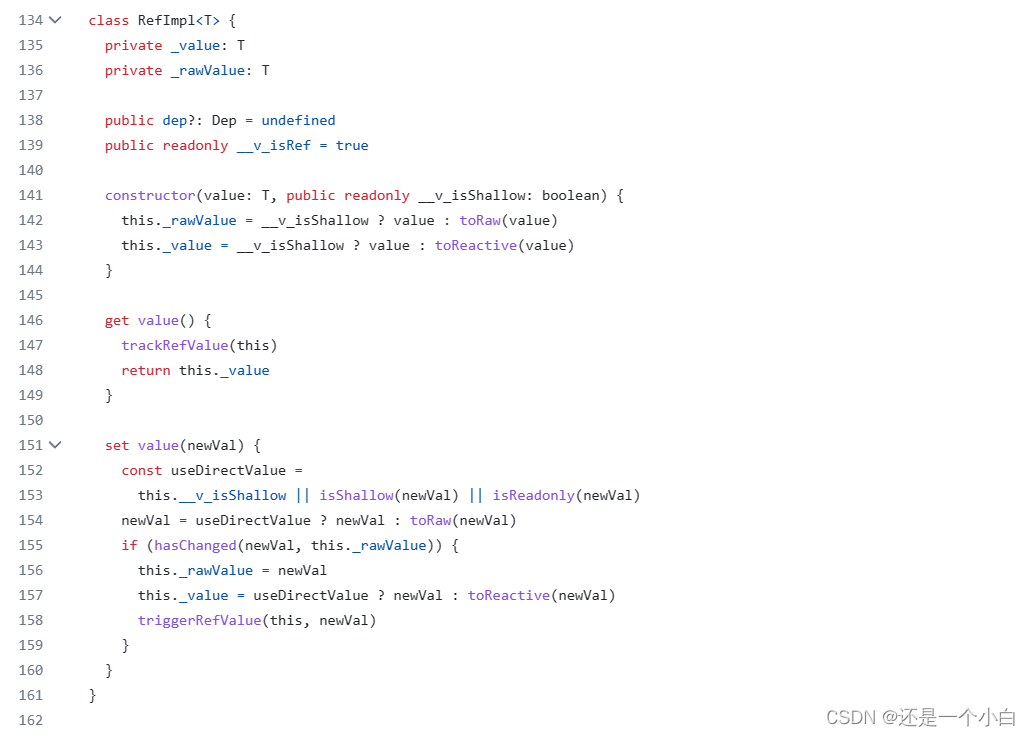
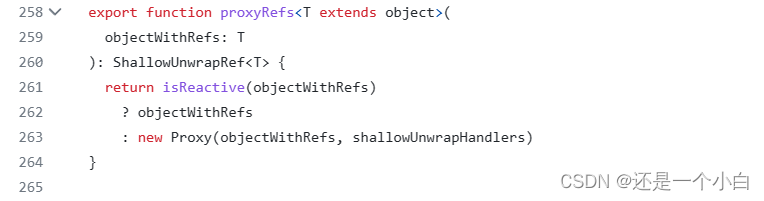
对象类型的处理(注意):
如果将一个对象赋值给 ref,那么这个对象将通过 reactive() 转为具有深层次响应式的对象。这也意味着如果对象中包含了嵌套的 ref,它们将被深层地解包。
下面是源码部分(GitHub 仓库)


三、关于 reactive
用于将一个普通对象转换为响应式对象。它会递归地将对象的所有属性转换为响应式属性,并返回一个对象的响应式代理。
原理
通过封装 ES6 的 Proxy代理来实现(上面有讲大概实现方式)
const title = reactive('自我介绍')
const person = reactive({
name:'xiaowen',
age:23
})
console.log(title) // 出现警告信息
console.log(person.name) // xiaowen
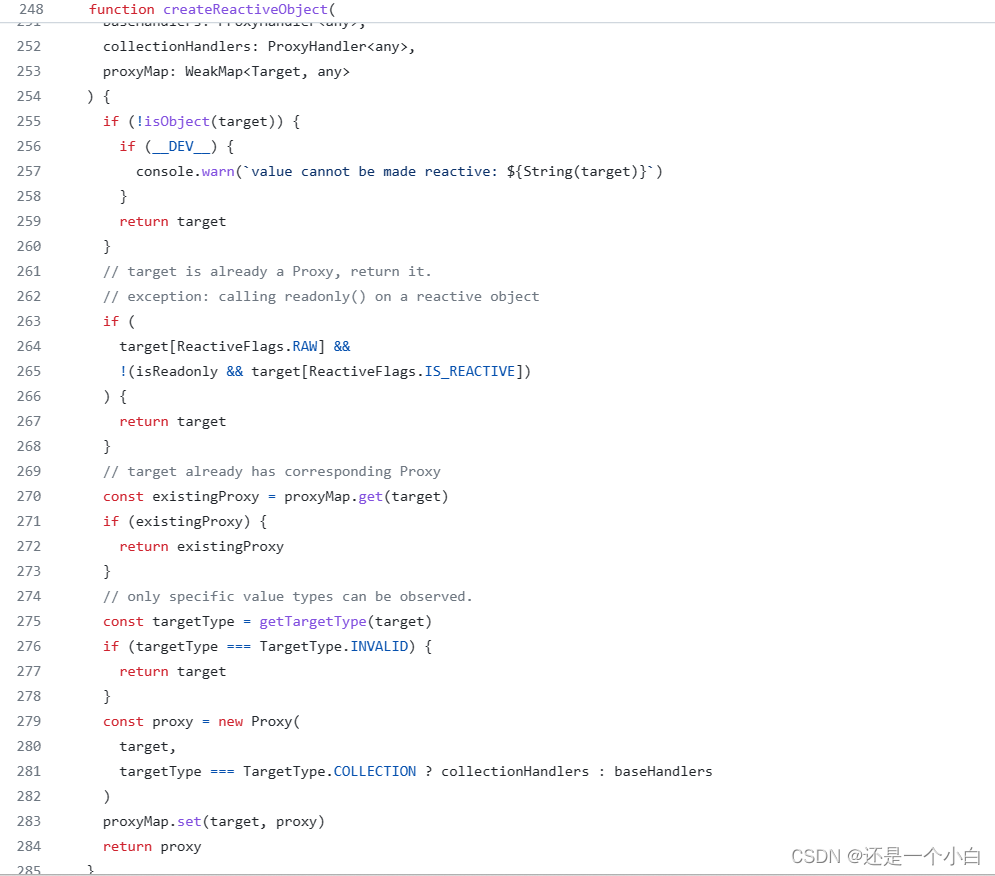
注意
reactive( ) 无法将基本数据类型转化为响应式数据,控制台会出现警告,因为那是无效的,下面是源码:

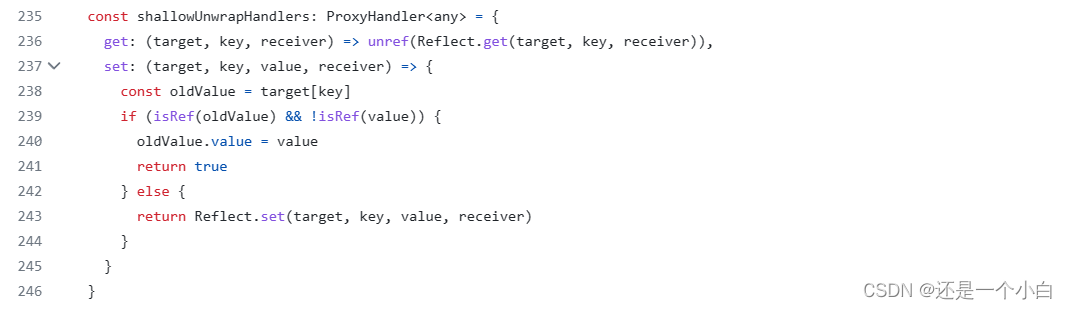
四、关于 Vue3 如何实现响应式
和前面的使用 Proxy 实现响应式类似,但是还是有一些出入
以下是 Vue 官网源码:

可以看到,它不是使用 Proxy 内部的 get 和 set 获取、修改数据,而是使用了 Reflect 的方法 Reflect.get ( ) 和 Reflect.set ( ) 来对数据进行响应式处理
五、 关于 Reflect 对象
他和 Proxy 一样,都是 ES6 新增的语法,Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法。
这些方法与 proxy handler (en-US) 的方法相同。Reflect 不是一个函数对象,因此它是不可构造的。
部分属性
- Reflect.defineProperty(target, propertyKey, attributes)
和 Object.defineProperty() 类似。如果设置成功就会返回 true
- Reflect.get(target, propertyKey[, receiver])
获取对象身上某个属性的值,类似于 target[name]。
- Reflect.set(target, propertyKey, value[, receiver])
将值分配给属性的函数。返回一个Boolean,如果更新成功,则返回true。
- Reflect.has(target, propertyKey)
判断一个对象是否存在某个属性,和 in 运算符 的功能完全相同。























 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








