文章目录
一、数组的创建
1. Array构造函数
new 可以省
let animals = new Array()
// 已知数组元素数量,length为10
let animals = new Array(10)
// 可以给Array构造函数传入要保存的元素
let animals = new Array("pig","rabbit")
- 传入一个值时的问题
let animals = new Array(10) // 创建一个包含10个元素的数组
let animals = new Array("pig") // 创建一个只包含一个元素,字符串为pig的数组
2.数组字面量 表示法
采取这种方法创建数组不会调用Array构造函数
let animals = ["pig","rabbit"]
let year = []
let nums = [1,2, ] // 创建包含2个元素的数组
3.es6新增创建创建数组的静态方法
(1)Array.from()
- 将类数组结构转换为数组实例
- 第一个参数是一个类数组对象,即任何可迭代的结构,或者有一个length属性和可索引元素的结构



- Array.from()还接收第二个可选的映射函数参数。
- 这个函数可以直接增强新数组的值,而无须像调用Array.from().map()那样先创建一个中间数组。
- 还可以接收第三个可选参数,用于指定映射函数中this的值。但这个重写的this值在箭头函数中不适用。
应该就是不用创建中间值

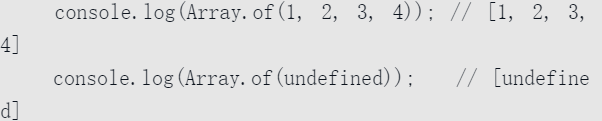
(2)Array.of()
- 一组参数转换为数组实例
- 替代在ES6之前常用的Array.prototype. slice.call(arguments)

二、数组空位
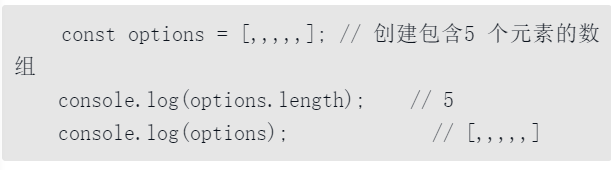
- 数组字面量初始化数组,用一串逗号来创建空位,将逗号之间相应索引位置的值当成空位

- ES6新增方法普遍将这些空位当成存在的元素,只不过值为undefined
三、数组索引
- 数组length属性可通过修改length属性,从数组末尾删除或添加元素。
四、检测数组
- Array.isArray()方法。确定一个值是否为数组
五、迭代器方法
- keys() 返回数组索引
- values() 返回数组 值
- entries() 返回数组 索引和值
六、复制和填充方法
es6 copyWithin()
- 批量复制方法copyWithin()
- 按照指定范围浅复制数组中的部分内容,然后将它们插入到指定索引开始的位置。开始索引和结束索引则与fill()使用同样的计算方法

es6 fill()
- 填充数组方法fill()

- fill()静默忽略超出数组边界、零长度及方向相反的索引范围

七、转换方法
toString()
- 返回 数组中每个值的等效字符拼接而成的 用逗号分隔的字符
- 数组中每个值/每一项都会调用toString() 得到最终字符串
valueOf()
- 返回数组本身
toLocaleString()
- 可能返回跟toString()和valueOf()相同的结果,但也不一定
- 会调用数组每个值的toLocaleString()方法
- 想了解自己查阅资料
toString和toLocaleString区别没看懂
八、栈方法
- pop()和push()实现了栈的先进后出
push()
- 接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度
pop()
- 删除数组的最后一项,同时减少数组的length值,返回被删除的项
九、队列方法
- shift()和push()实现了队列的先进先出
shift()
- 删除数组的第一项并返回它,然后数组长度减1
unshift()
- 在数组开头添加任意多个值,然后返回新的数组长度
十、排序方法
reverse()
- 反向排序
let array = [1,2,,3,4]
array.reverse()
console.log(array) // 4,3,2,1
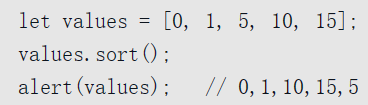
sort()
- 升序重新排列数组
- 每一项上调用String()转型函数
- 比较字符串来决定顺序,即使数组的元素都是数值,也会先把数组转换为字符串再比较、排序

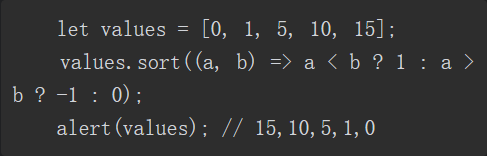
- 解决这个问题就需要使用一个比较函数,用于判断哪个值应该排在前面

- 如果数组的元素是数值,或者是其valueOf()方法返回数值的对象(如Date对象)

十一、操作方法
concat()
- 在现有数组全部元素基础上创建一个新数组
- 先创一个当前数组的副本,再把它的参数添加到副本末尾
多维数组打平:Symbol.isConcat-Spreadable
- 打平数组参数的行为可以重写,方法是在参数数组上指定一个特殊的符号:Symbol.isConcat-Spreadable。这个符号能够阻止concat()打平参数数组。相反,把这个值设置为true可以强制打平类数组对象

slice()
- 创建一个包含原有数组中一个或多个元素的新数组
- 可以接收一个或两个参数:返回元素的开始索引和结束索引
- 如果只有一个参数,则slice()会返回该索引到数组末尾的所有元素
- 如果有两个参数,则slice()返回从开始索引到结束索引对应的所有元素,其中不包含结束索引对应的元素
- 操作不影响原始数组
- 如果slice()的参数有负值,那么就以数值长度加上这个负值的结果确定位置。比如,在包含5个元素的数组上调用slice(-2, -1),就相当于调用slice(3,4)。如果结束位置小于开始位置,则返回空数组
splice()
主要目的是在数组中间插入元素
- 删除。需要给splice()传2个参数:要删除的第一个元素的位置和要删除的元素数量。可以从数组中删除任意多个元素,比如splice(0, 2)会删除前两个元素。
- 插入。需要给splice()传3个参数:开始位置、0(要删除的元素数量)和要插入的元素,可以在数组中指定的位置插入元素。第三个参数之后还可以传第四个、第五个参数,乃至任意多个要插入的元素。比如,splice(2, 0,“red”, “green”)会从数组位置2开始插入字符串"red"和"green"。
- 替换。splice()在删除元素的同时可以在指定位置插入新元素,同样要传入3个参数:开始位置、要删除元素的数量和要插入的任意多个元素。要插入的元素数量不一定跟删除的元素数量一致。比如,splice(2, 1, “red”, “green”)会在位置2删除一个元素,然后从该位置开始向数组中插入"red"和"green"。

十二、搜索和位置方法
严格相等搜索
indexOf()、lastIndexOf()和includes()
- 前两个方法在所有版本中都可用,而第三个方法是ECMAScript 7新增的
- 两个参数:要查找的元素和一个可选的起始搜索位置
- indexOf()和includes()方法从数组前头(第一项)开始向后搜索,
- lastIndexOf()从数组末尾(最后一项)开始向前搜索
- indexOf()和lastIndexOf()都返回要查找的元素在数组中的位置,如果没找到则返回-1
- includes()返回布尔值,表示是否至少找到一个与指定元素匹配的项
- 在比较第一个参数跟数组每一项时,会使用全等(===)比较,也就是说两项必须严格相等
按断言函数搜索
find()和findIndex()
-
都从数组的最小索引开始
-
find()返回第一个匹配的元素
-
findIndex()返回第一个匹配元素的索引
-
都接收第二个可选的参数,用于指定断言函数内部this的值
-
找到匹配项后,这两个方法都不再继续搜索























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








