- 浏览器页面有哪三层构成,分别是什么,作用是什么?
构成:结构层、表示层、行为层
分别是:HTML、CSS、JavaScript
作用:HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。
- HTML5的优点与缺点?
优点:
a、网络标准统一、HTML5本身是由W3C推荐出来的。
b、多设备、跨平台
c、即时更新。
d、提高可用性和改进用户的友好体验;
e、有几个新的标签,这将有助于开发人员定义重要的内容;
f、可以给站点带来更多的多媒体元素(视频和音频);
g、可以很好的替代Flash和Silverlight;
h、涉及到网站的抓取和索引的时候,对于SEO很友好;
i、被大量应用于移动应用程序和游戏。
缺点:
a、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。
b、完善性:许多特性各浏览器的支持程度也不一样。
c、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socket、web storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战
d、性能:某些平台上的引擎问题导致HTML5性能低下。
e、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
- Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
(1)<!DOCTYPE>声明位于文档中的最前面,处于标签之前。告知浏览器的解析器,用什么文档类型规范来解析这个文档。
(2)严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。
(3)在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
(4)DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
- HTML5有哪些新特性、移除了哪些元素?
Html5新增了 27 个元素,废弃了 16 个元素,根据现有的标准规范,把 HTML5 的元素按优先级定义为结构性属性、级块性元素、行内语义性元素和交互性元素 4 大类。
结构性元素主要负责web上下文结构的定义
section:在 web 页面应用中,该元素也可以用于区域的章节描述。
header:页面主体上的头部, header 元素往往在一对 body 元素中。
footer:页面的底部(页脚),通常会标出网站的相关信息。
nav:专门用于菜单导航、链接导航的元素,是 navigator 的缩写。
article:用于表现一篇文章的主体内容,一般为文字集中显示的区域。
级块性元素主要完成web页面区域的划分,确保内容的有效分割。
aside:用于表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。
figure:是对多个元素进行组合并展示的元素,通常与 figcaption 联合使用。
code:表示一段代码块。
dialog:用于表达人与人之间的对话,该元素包含 dt 和 dd 这两个组合元素, dt 用于表示说话者,而 dd 用来表示说话内容。
行内语义性元素主要完成web页面具体内容的引用和描述,是丰富内容展示的基础。
meter:表示特定范围内的数值,可用于工资、数量、百分比等。
time:表示时间值。
progress:用来表示进度条,可通过对其 max 、 min 、 step 等属性进行控制,完成对进度的表示和监视。
video:视频元素,用于支持和实现视频文件的直接播放,支持缓冲预载和多种视频媒体格式。
audio:音频元素,用于支持和实现音频文件的直接播放,支持缓冲预载和多种音频媒体格式。
交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。
details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与 legend 交互才会显示出来。
datagrid:用来控制客户端数据与显示,可以由动态脚本及时更新。
menu:主要用于交互菜单(曾被废弃又被重新启用的元素)。
command:用来处理命令按钮。
- 你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
a、 IE: trident 内核
b、 Firefox : gecko 内核
c、 Safari:webkit 内核
d、 Chrome:Blink( 基于 webkit , Google 与 Opera Software 共同开发 )
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
声明位于文档中的最前面的位置,处于标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面)
- 说说你对HTML5认识?(是什么,为什么)
是什么:
HTML5指的是包括 HTML 、 CSS 和 JavaScript 在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务( Plug-in-Based Rich Internet Application , RIA ),例如: AdobeFlash 、 Microsoft Silverlight 与 Oracle JavaFX 的需求,并且提供更多能有效加强网络应用的标准集。 HTML5 是 HTML 最新版本, 2014 年 10 月由万维网联盟( W3C )完成标准制定。目标是替换 1999 年所制定的 HTML 4.01 和 XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
为什么:
HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能 Flash 被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。
HTML5增强了浏览器的原生功能,符合 HTML5 规范的浏览器功能将更加强大,减少了 Web 应用对插件的依赖,让用户体验更好,让开发更加方便,另外 W3C 从推出 HTML4.0 到 5.0 之间共经历了 17 年, HTML 的变化很小,这并不符合一个好产品的演进规则。
简而言之,就是减少了浏览器对插件的依赖,提高了用户体验,有利于开发者开发。
- 对WEB标准以及W3C的理解与认识?
(1)web标准
什么是web标准:一系列标准的集合,包括结构化标准语言(html等)、表现标准语言(css)、行为标准语言(EMCAScript等)。这些标准大部分由万维网联盟起草和发布;
为什么使用web标准:为了解决因浏览器版本不同、软硬件设备不同导致的需多版本开发的问题;
(2)W3C:万维网联盟,是一个web开发的国际性联盟。
- HTML5行内元素有哪些,块级元素有哪些, 空元素有哪些?
(1)行内元素
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体 ( 不推荐 )
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码 ( 在引用源码的时候需要 )
dfn - 定义字段
em - 强调
font - 字体设定 ( 不推荐 )
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线 ( 不推荐 )
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
(2)块元素 (block element)
address - 地址
blockquote - 块引用
center - 居中对齐块
dir - 目录列表
div - 常用块级容易,也是 css layout 的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持 frame 的浏览器显示此区块内容
noscript - )可选脚本内容(对于不支持 script 的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块 (map)
object - object对象
script - 客户端脚本
(3)空元素 ( 在 HTML[1] 元素中,没有内容的 HTML 元素被称为空元素 )
<br/> //换行
<hr> //分隔线
<input> //文本框等
<img> //图片
<link>
- 什么是WebGL,它有什么优点?
WebGL是一种3D绘图标准,是js和OpenGL的结合,通过增加一个OpenGL的js绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,无需任何浏览器插件支持。
- 请你描述一下 cookies,sessionStorage 和 localStorage 的区别?
sessionStorage : 是浏览器关闭即结束存储;
localStorage : 永久存储,除非手动删除;
cookie : 存储量比较小,会传到服务器,其余两个不会。
- 说说你对HTML语义化的理解?
(1) HTML 语义化的含义
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
(2)语义化的目的
在没有用css的情况下,页面也能呈现出良好的内容结构,代码结构;
提高用户体验;
有利于搜索引擎;
方便其他设备解析;
便于团队维护和开发。
- link和@import的区别?
XML/HTML代码
<link rel=‘stylesheet’ rev=‘stylesheet’ href='CSS文件 ’ type=‘text/css’ media=‘all’ />
XML/HTML代码
<style type=‘text/css’ media=‘screen’>
@import url('CSS文件 ');
</style>
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1: link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务; @import 属于 CSS 范畴,只能加载 CSS 。
区别2: link 引用 CSS 时,在页面载入时同时加载; @import 需要页面网页完全载入以后加载。
区别3: link 是 XHTML 标签,无兼容问题; @import 是在 CSS2.1 提出的,低版本的浏览器不支持。
区别4: link 支持使用 Javascript 控制 DOM 去改变样式;而 @import 不支持。
- 说说你对SVG理解?
SVG可缩放矢量图形( Scalable Vector Graphics )是基于可扩展标记语言( XML ),用于描述二维矢量图形的一种图形格式。
特点:
(1)任意放缩
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
(2)文本独立
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
(3)较小文件
总体来讲,SVG文件比那些 GIF 和 JPEG 格式的文件要小很多,因而下载也很快。
(4)超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
(5)超级颜色控制
SVG图像提供一个 1600 万种颜色的调色板,支持 ICC 颜色描述文件标准、 RGB 、线 X 填充、渐变和蒙版。
(6)交互 X 和智能化。 SVG 面临的主要问题一个是如何和已经占有重要市场份额的矢量图形格式 Flash 竞争的问题,另一个问题就是 SVG 的本地运行环境下的厂家支持程度。
- HTML全局属性(global attribute)有哪些?
accesskey 规定激活元素的快捷键;
class 规定元素的一个或多个类名(引用样式表中的类);
contenteditable 规定元素内容是否可编辑;
contextmenu 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。
data-* 用于存储页面或应用程序的私有定制数据。
dir 规定元素中内容的文本方向。
draggable 规定元素是否可拖动。
dropzone 规定在拖动被拖动数据时是否进行复制、移动或链接。
hidden 样式上会导致元素不显示,但是不能用这个属性实现样式。
id 规定元素的唯一 id。
lang 规定元素内容的语言。
spellcheck 规定是否对元素进行拼写和语法检查。
style 规定元素的CSS行内元素。
tabindex 规定元素的tab键次序。
title 规定有关元素的额外信息。
translate 规定是否应该翻译元素内容。
- 说说超链接target属性的取值和作用?
target这个属性指定所链接的页面在浏览器窗口中的打开方式。
它的参数值主要有:
a、 _blank :在新浏览器窗口中打开链接文件
b、 _parent :将链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就像 _self 参数。
c、 _self :在同一框架或窗口中打开所链接的文档。此参数为默认值,通常不用指定。但是我不太理解。
d、 _top :在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。
data-属性的作用是什么?
data-为H5新增的为前端开发者提供自定义的属性,这些属性集可以通过对象的dataset属性获取,不支持该属性的浏览器可以通过getAttribute方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据。
- 介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或 Rendering Engine) 和 JS 引擎。
渲染引擎:负责取得网页的内容(HTML、 XML 、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎:解析和执行 javascript 来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
- 常见的浏览器内核有哪些?
1.Trident内核: IE,MaxThon,TT,The World,360, 搜狗浏览器等。 [ 又称 MSHTML]
2.Gecko内核: Netscape6 及以上版本, FF,MozillaSuite/SeaMonkey 等
3.Presto内核: Opera7 及以上。 [Opera 内核原为: Presto ,现为: Blink;]
4.Webkit内核: Safari,Chrome 等。 [ Chrome 的: Blink ( WebKit 的分支) ]
- iframe有那些缺点?
*iframe会阻塞主页面的 Onload 事件;
*搜索引擎的检索程序无法解读这种页面,不利于 SEO;
*iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用 iframe ,最好是通过 javascript
动态给iframe添加 src 属性值,这样可以绕开以上两个问题。
- Label的作用是什么,是怎么用的?
label标签来定义表单控制间的关系 , 当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
<label for=‘Name’>Number:</label>
<input type=“ text “ name=‘Name’ id=‘Name’/>
<label>Date:<input type=‘text’ name=‘B’/></label>
注意:label的for属性值要与后面对应的input标签id属性值相同
<label for=‘Name’>Number:</label>
<input type=“ text “ name=‘Name’ id=‘Name’/>
- 如何实现浏览器内多个标签页之间的通信?
WebSocket、 SharedWorker ;
也可以调用localstorage、 cookies 等本地存储方式;
localstorage另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件,
我们通过监听事件,控制它的值来进行页面信息通信;
注意quirks: Safari 在无痕模式下设置 localstorge 值时会抛出 QuotaExceededError 的异常;
- 如何在页面上实现一个圆形的可点击区域?
a、 map+area 或者 svg
b、 border-radius
c、纯 js 实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
- title与h3的区别、b与strong的区别、i与em的区别?
title属性没有明确意义只表示是个标题, H1 则表示层次明确的标题,对页面信息的抓取也有很大的影响;
strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时: <strong> 会重读,而<B> 是展示强调内容。
i内容展示为斜体, em 表示强调的文本;
Physical Style Elements – 自然样式标签
b, i, u, s, pre
Semantic Style Elements – 语义样式标签
strong, em, ins, del, code
应该准确使用语义样式标签, 但不能滥用 , 如果不能确定时首选使用自然样式标签。
- HTML5标签的作用?(用途)
a、使Web页面的内容更加有序和规范
b、使搜索引擎更加容易按照HTML5规则识别出有效的内容
c、使Web页面更接近于一种数据字段和表
- 简述一下src与href的区别?
src用于替换当前元素, href 用于在当前文档和引用资源之间确立联系。
src是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本, img 图片和 frame 等元素。
<script src =‘js.js’>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
href是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加
<link href=‘common.css’ rel=‘stylesheet’/>
那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 link 方式来加载 css ,而不是使用 @import 方式。
- 谈谈你对canvas的理解?
回答一:canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。标记和 SVG以及 VML 之间的一个重要的不同是,有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑与生成,但功能明显要弱一些。 canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。
回答二:canvas相当于一个画布,本身没有绘制能力,即仅仅是图像的容器,通常通过js在上面绘制图像。
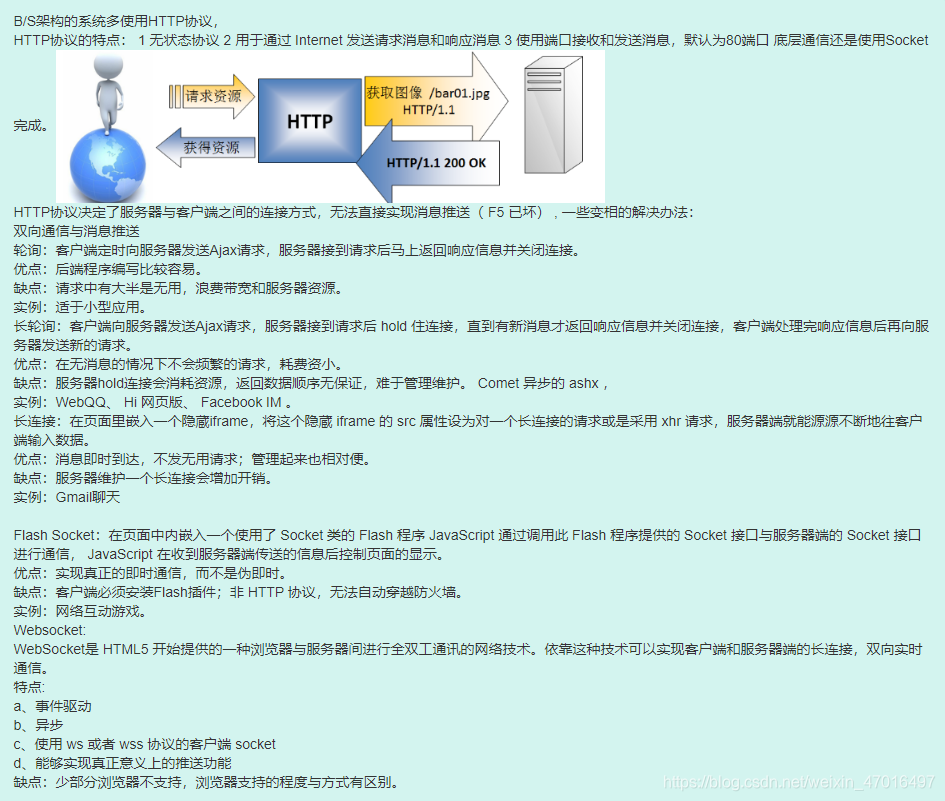
- WebSocket与消息推送?

- img的title和alt有什么区别?
Alt 用于图片无法加载时显示 Title 为该属性提供信息,通常当鼠标滑动到元素上的时候显示
- 表单的基本组成部分有哪些,表单的主要用途是什么?
组成:表单标签、表单域、表单按钮
a、表单标签:这里面包含了处理表单数据所用 CGI 程序的 URL, 以及数据提交到服务器的方法。
b、表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、和文件上传框等。
c、表单按钮:包括提交按钮,复位按钮和一般按钮;用于将数据传送到服务器上的 CGI 脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
主要用途:表单在网页中主要负责数据采集的功能,和向服务器传送数据。
- 表单提交中Get和Post方式的区别?
(1) get 是从服务器上获取数据, post 是向服务器传送数据。
(2)get 是把参数数据队列加到提交表单的 ACTION 属性所指的 URL 中,值和表单内各个字段一一对应,在 URL 中可以看到。 post 是通过 HTTP post 机制,将表单内各个字段与其内容放置在 HTML HEADER 内一起传送到 ACTION 属性所指的 URL 地址 , 用户看不到这个过程。
(3)对于 get 方式,服务器端用 Request.QueryString 获取变量的值,对于 post 方式,服务器端用 Request.Form 获取提交的数据。
(4) get 传送的数据量较小,不能大于 2KB 。 post 传送的数据量较大,一般被默认为不受限制。但理论上, IIS4 中最大量为 80KB , IIS5 中为 100KB 。
(5)get 安全性低, post 安全性较高。
- HTML5 有哪些新增的表单元素?
HTML5 新增了很多表单元素让开发者构建更优秀的 Web 应用程序,主要有:
datalist
keygen
output
- HTML5 废弃了哪些 HTML4 标签?
HTML5 废弃了一些过时的,不合理的HTML 标签:
· frame
· frameset
· noframe
· applet
· big
· center
· basefont
- HTML5 标准提供了哪些新的 API?
HTML5 提供的应用程序 API 主要有:
· Media API
· Text Track API
· Application Cache API
· User Interaction
· Data Transfer API
· Command API
· Constraint Validation API
· History API




















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








