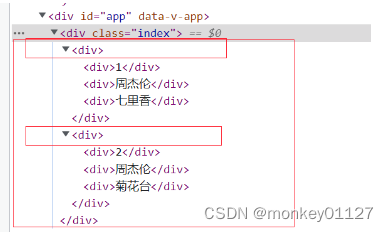
- div 标签包裹后,会打破原来结构
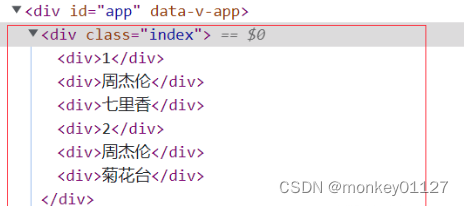
- template 标签包裹后,渲染时不会打破原来结构
使用v-for
<div class="index">
<div v-for="item in list"> //这里使用的是 div
<div>{{ item.id }}</div>
<div>{{ item.name }}</div>
<div>{{ item.music }}</div>
</div>
</div>

使用template
<div class="index">
<template v-for="item in list"> //这里使用的template
<div>{{ item.id }}</div>
<div>{{ item.name }}</div>
<div>{{ item.music }}</div>
</template>
</div>

结论
- 可以看到template并没有被渲染,相较于使用div 会节省一个没必要的div标签的空间
- template是作为占位符模板,用于包裹元素,自身并没有被渲染出来。
扩展
v-show控制元素显示隐藏时,我们都知道 v-show隐藏元素的原理是 控制其元素的display:none
<div class="index">
<template v-for="item in list" v-show="false">
<div>{{ item.id }}</div>
<div>{{ item.name }}</div>
<div>{{ item.music }}</div>
</template>
</div>
其结果列表并没有被隐藏,可以理解为 template并没有被作为 dom元素被渲染出来, 所有==无法控制其 display:none ==(换成v-if 任然能控制隐藏)






















 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








