公司一个沉寂多年的项目需要进行二开,前面的开发的同学已经离开,对于项目情况了解较少,开发的时候发现缺失很多小图标,但是对原来有那些图标也不太了解
目标
- 1、知晓字体包里的旧的图标是什么样子的?
- 2、在旧字体包中导入新的图标,方便前端代码的统一调用。
工具地址
https://font.qqe2.com/index.html#
基本操作步骤:
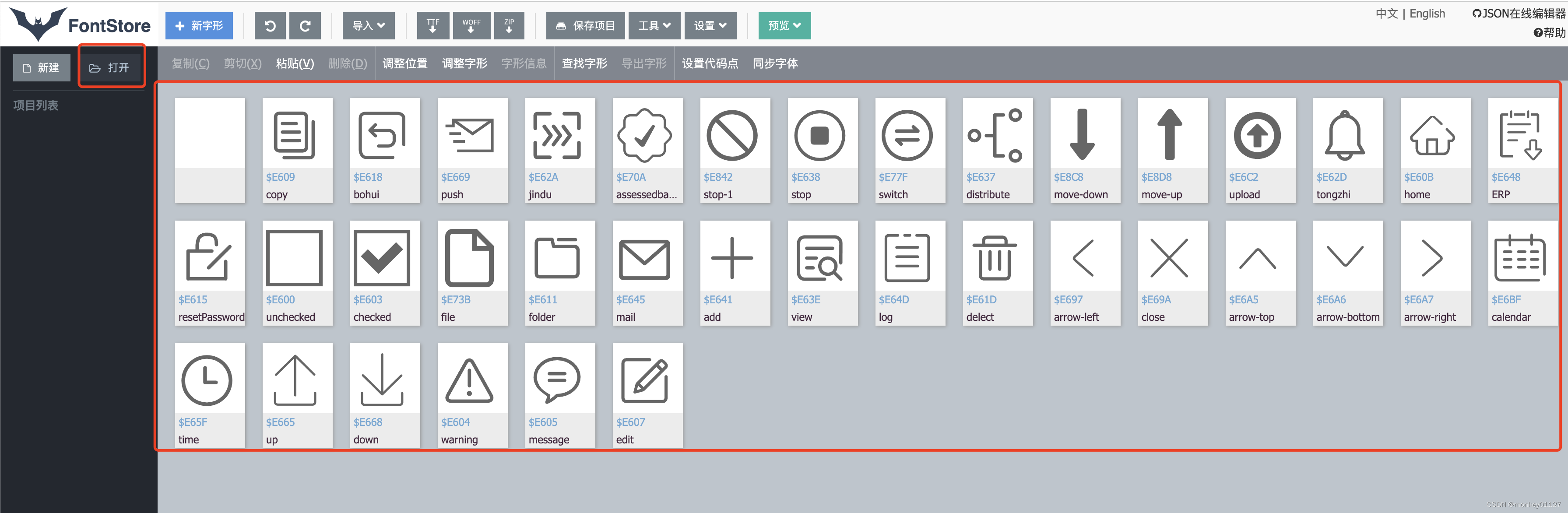
- 开字体文件
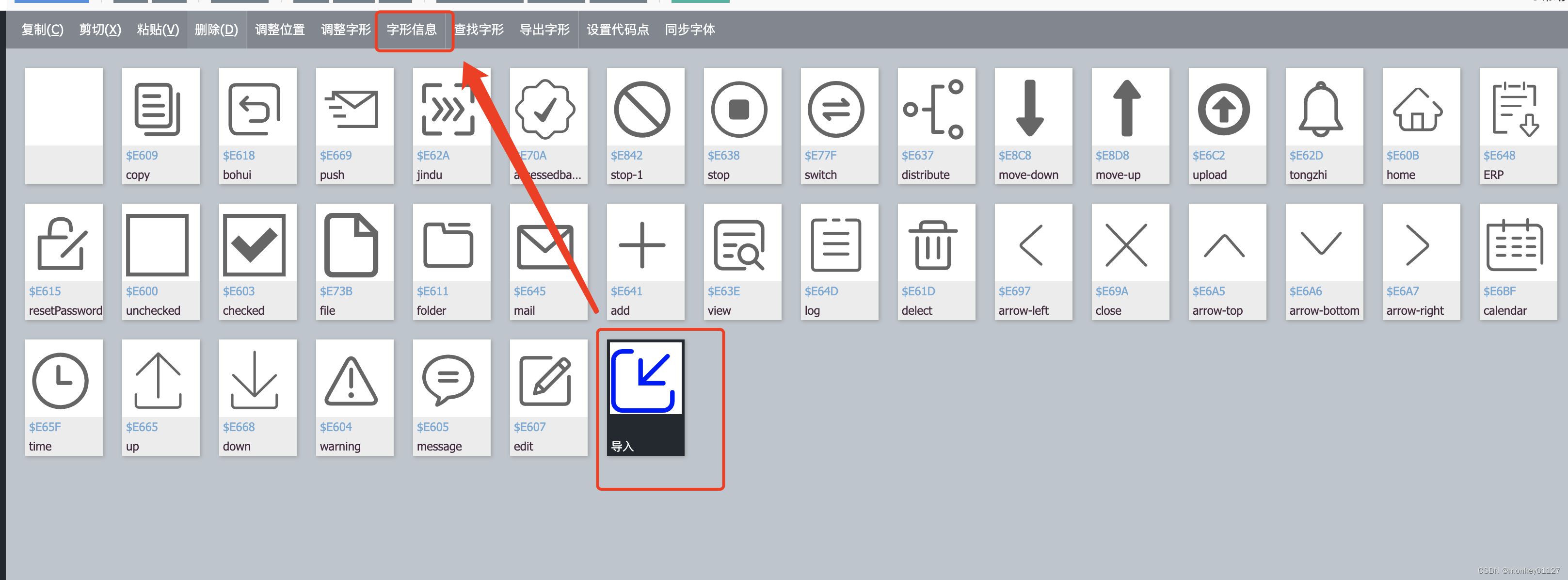
可以看到很多字体包的里面的文件,可以看到具体的字体的编码写样式是会用到编码的
- 导入自己 SVG 图标(可从阿里 iconfont库里自行下载)

小图标参考地址
https://www.iconfont.cn/
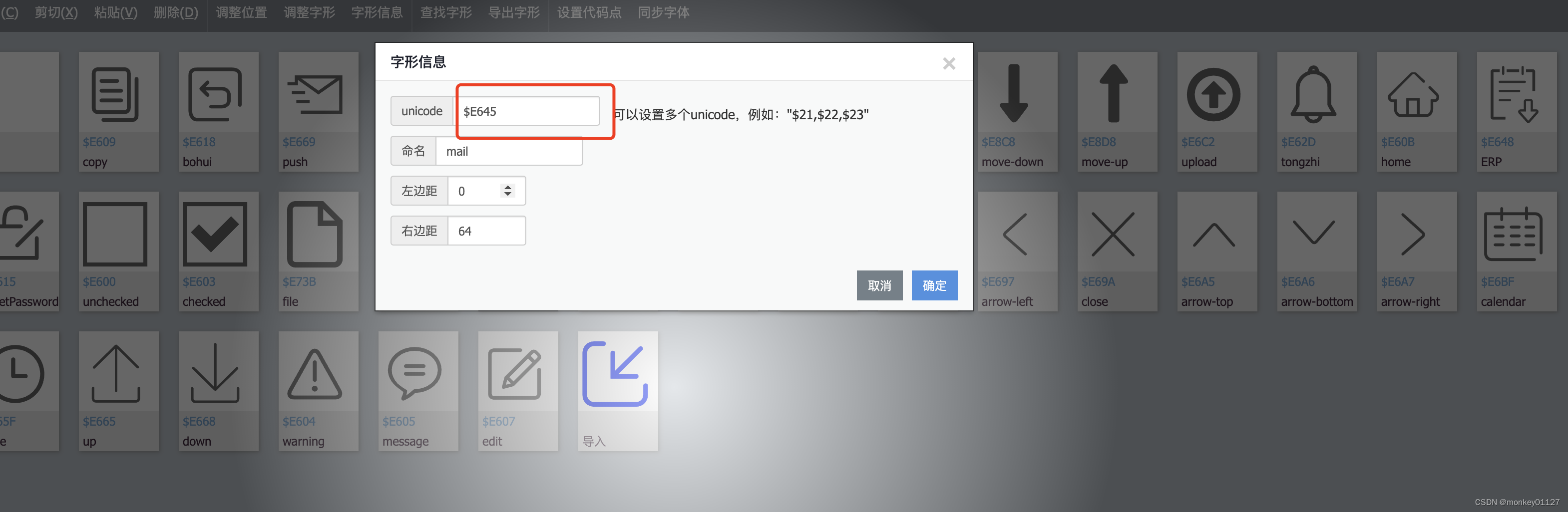
3.变更字体编码(选中变更字体,点击字形信息,在弹框中进行录入)


4. 保存项目、下载字体

使用方式
https://font.qqe2.com/empty.html























 2930
2930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










