组件通信分为三种(父传子、子传父、兄弟通信)
第一种(父传子(props))
在父组件的子组件标签上面定义一个自定义属性把要传递过去的数据挂载到属性上面去,然后在子组件里面的props里面接收
在子组件的props里面接收
上面使用数组方式来接受的,不可以设置props验证和设置默认值
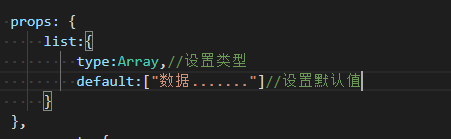
下面是用到了对象的方式来进行接收
第二种(子传父($emit))
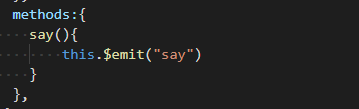
在父组件中定义一个方法,然后在子组件的标签上面自定义一个事件名,然后在子组件中使用this.$emit()来触发父组件中定义的事件
父组件
子组件
第三种(兄弟通信(eventBus和vuex))
首先创建一个Vue实例,并写在创建好的bus文件中,然后在两个兄弟组件中分别引入刚才创建的bus文件,
在要传递数据的一方通过bus.$emit发送数据,然后在接收数据的一方通过bus.$on接受数据,数据是以回调函数的参数的形式传递过来的
Bus文件
两个兄弟组件中分别引入Bus文件
在要传递数据的兄弟组件中
设置点击事件
设置传递的数据
方法内容
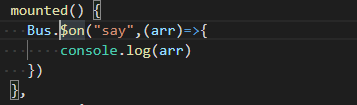
在接收数据的兄弟组件中接收数据
vuex
vuex 是一个全局状态管理工具,主要解决大中型复杂项目的数据共享问题,主要包括 state,actions,mutations,getters 和 modules 5 个要素,组件通过 dispatch 到 actions,actions是异步操作,再 actions中通过 commit 到 mutations,mutations 再通过逻辑操作改变 state,从而同步到组件,更新其数据状态
在src目录下新建一个store文件夹,在store目录下新建一个index.js文件
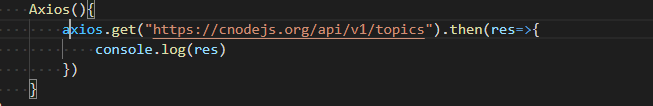
index.js文件
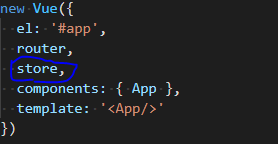
main.js文件
index.js文件
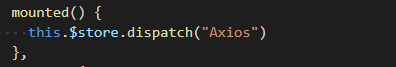
在组件中
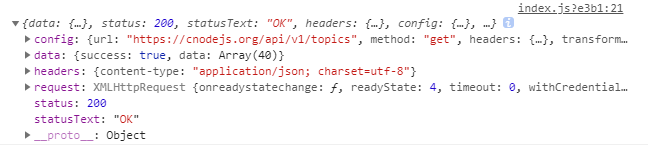
浏览器中就会显示
其他关于vuex的我就不多介绍了,可以去看我另外一个文章,那里有更多关于veux的理解










































 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










