点名:
1:定义一个大的div,一个span标签,一个button按钮,值是点名
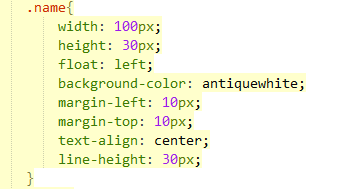
2:定一个css样式:
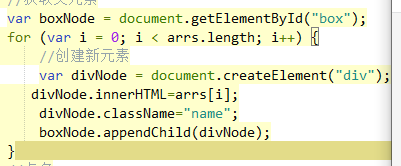
3:script内部代码:先定义一个数组内部放名字。
4:循环数组创建一个div标签,标签的内容放入数组内容,
再把样式换成name的css样式,追加到box里面。
这样完成了静态页面

5:按钮点击时进入一个函数:
1:如果按钮的值是点击时,定义一个定时器(再清空所有背景色。
2: 之后再定义一个随机数,用字节点的数组形式把这个元素的背景色设置为红色。),100);
3:把按钮的值换为停止
4:不是点击时,清楚定时器,值换位点名。

6:调用时间函数,一个小的定时器放在span标签里而已。

js代码:点名系统
最新推荐文章于 2024-04-11 02:54:09 发布





















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








