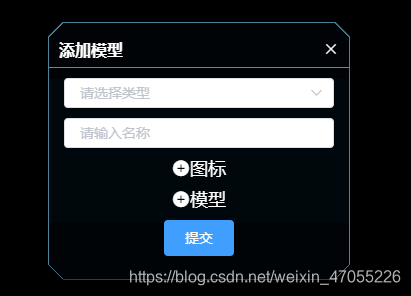
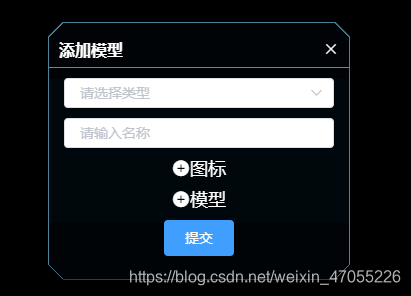
css实现切角效果
html代码
<div class="addState" v-show="isAdd">
......
</div>
css代码
/* 实现四个边角切割 */
clip-path: polygon(15px 0px, calc(100% - 15px) 0,100% 15px, 100% calc(100% - 15px), calc(100% - 15px) 100%, 15px 100%,0 calc(100% - 15px),0 15px);
background:linear-gradient(-45deg,#4C829A 10px, rgba(5,28,65,0.05) 0) bottom right,
linear-gradient(45deg,#4C829A 10px, rgba(5,28,65,0.05) 0) bottom left,
linear-gradient(135deg,#4C829A 10px, rgba(5,28,65,0.05) 0) top left,
linear-gradient(-135deg,#4C829A 10px,rgba(5,28,65,0.05) 0) top right;
background-size: 300px 200px;
background-repeat: no-repeat;
border: solid 1px #4C829A;























 1332
1332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








