关于Ant Design Vue 第一次接触pc前端 建一个全屏的页面怎么弄都不知道, 废话不多说;看代码,在views下面新建需要的页面

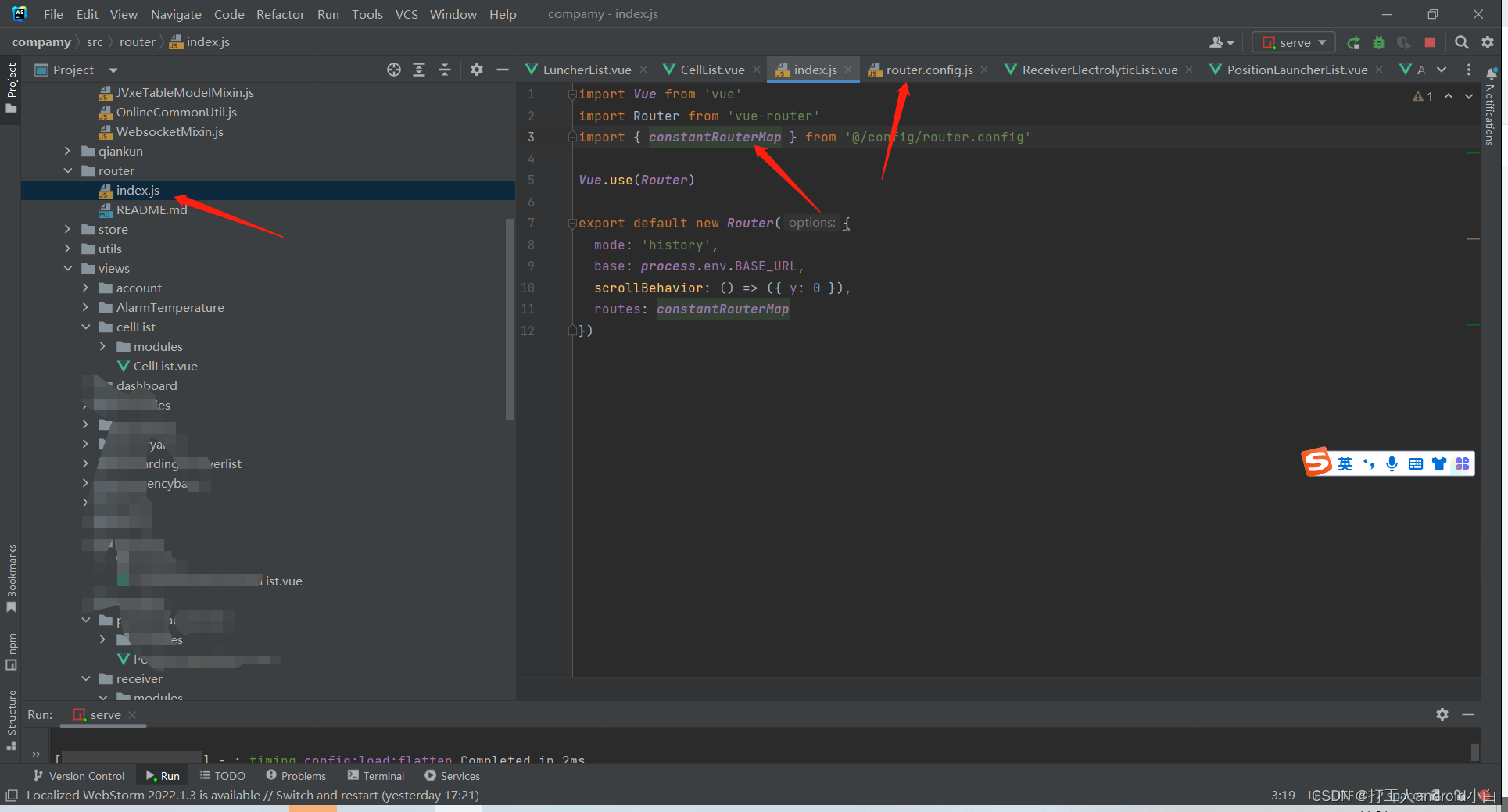
1.点击项目中的路由 进入index.js页面,点击constantRouterMap,进入router.config.js
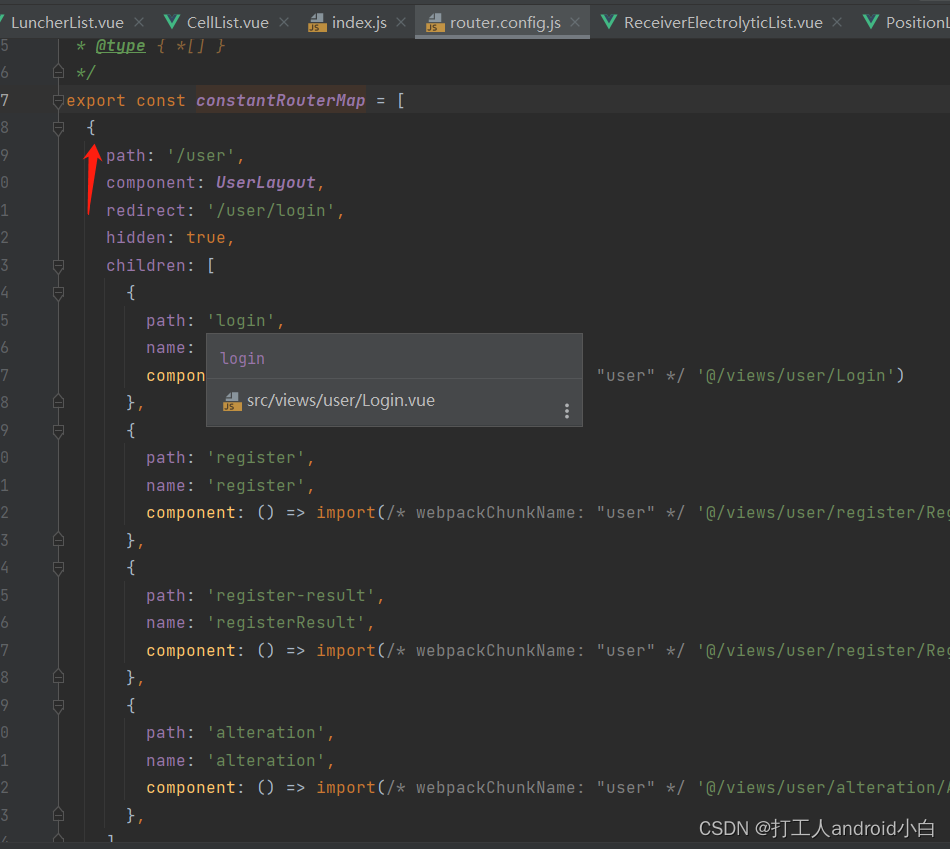
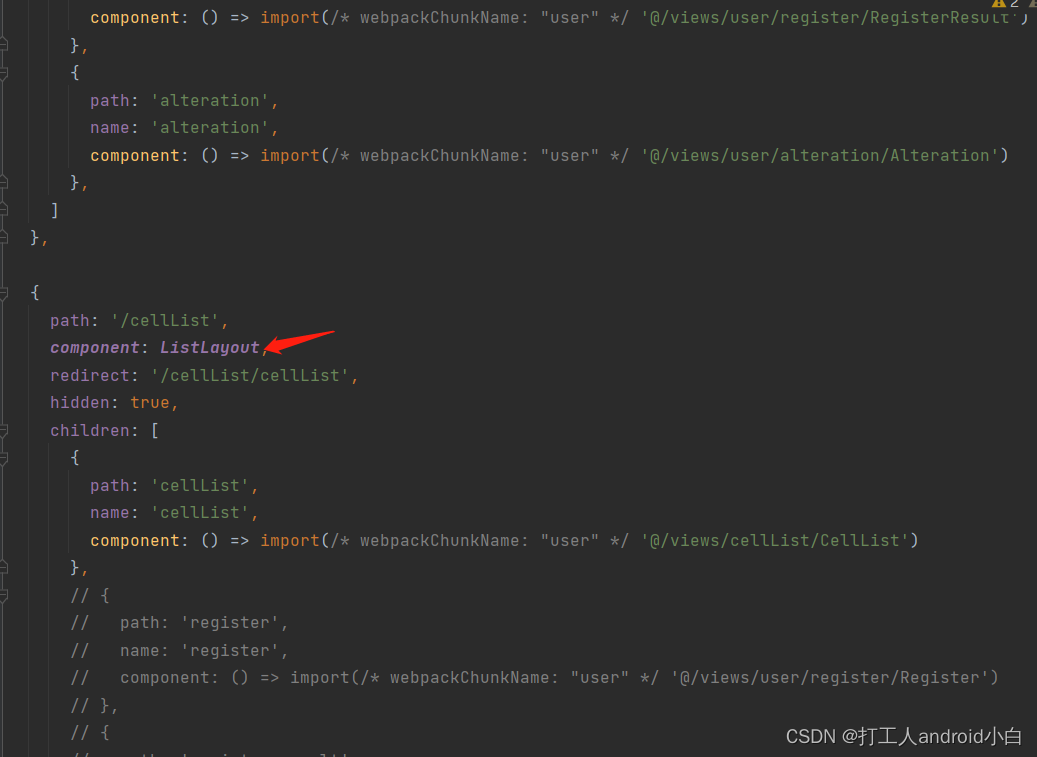
2.复制这个{}下面的类容

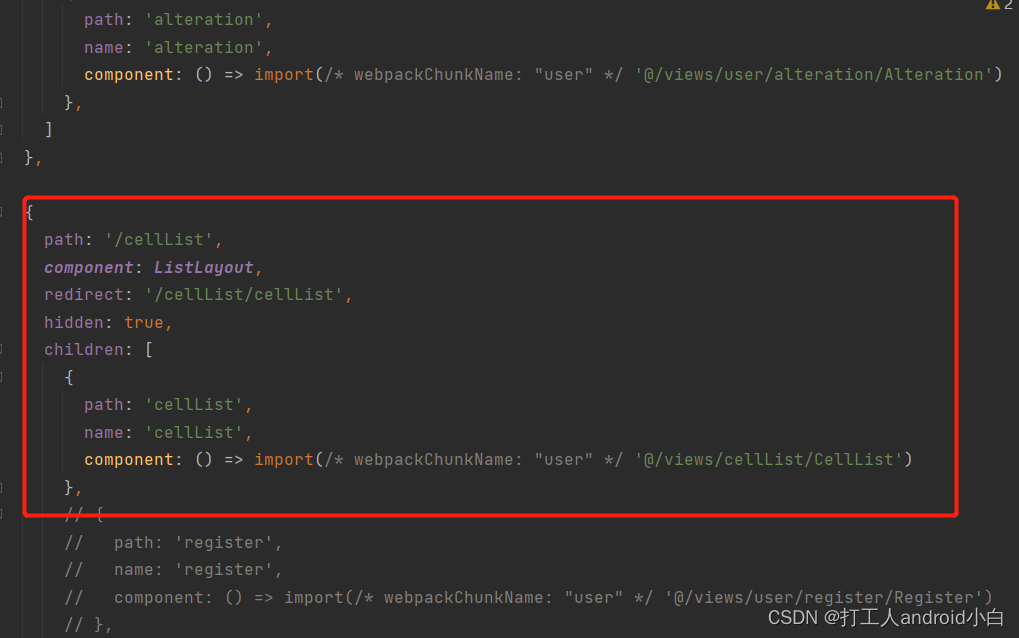
3.粘贴在下面 把不需要的删除掉,路径记得是你新建的views下面的那个路径,还得注意的是 看下面

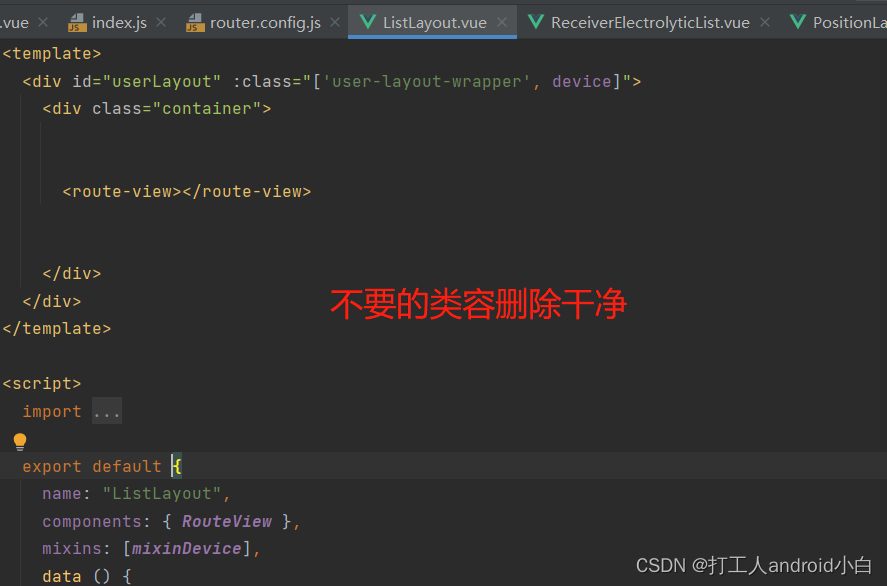
4.根据上面的userLayout,点进去复制一个自己创建 新建一个listLayout,把不要的全部删除干净


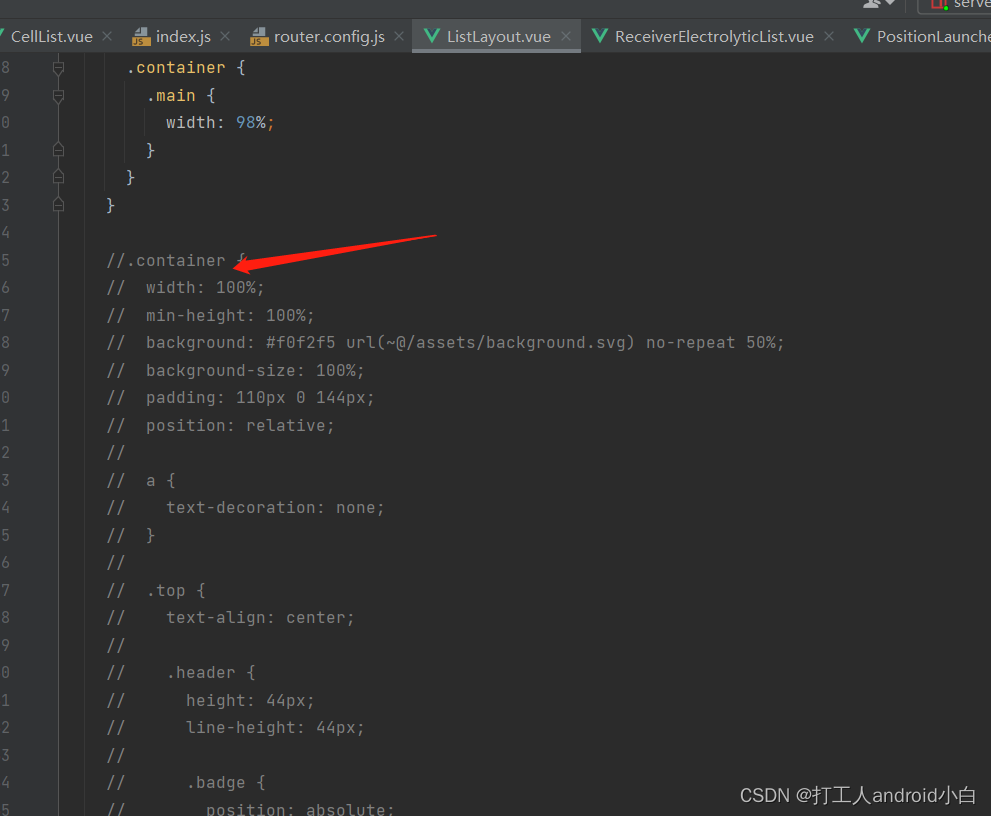
记得禁掉 不要的div样式(这些样式都是登录页面的样式,所以不要了)

继续看

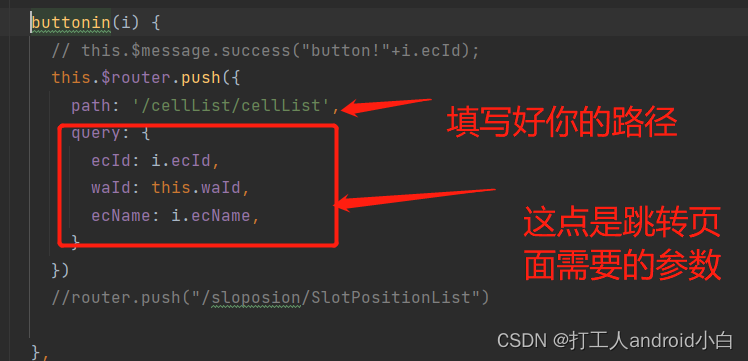
在celllist页面中返回,这几个返回都可以 至于区别自己搜索,不用在前端去添加路径 直接就可以跳转到这个页面(如有不足请指正,一起加油)

关于jeecgboot中前端Ant Design Vue 建一个全屏的页面怎么弄
于 2022-12-02 11:48:15 首次发布





















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








