目录
canvas概述
1.我们为什么要学canvas?
以前我们用div+css 可以绘制矩形、圆角矩形、圆形、或者椭圆形,可是若想绘制三角形、五角形,或者异形,那就很难了。
因此,这个时候我们就需要使用canvas 绘图。
我们可以使用canvas 绘制复杂图形,做动画,处理图像,开发游戏,处理视频…


这时候,会svg的小伙伴可能会说,用svg也可以绘制上面的形状。
svg与canvas 确实有着很多共通之处,很多项目可以用SVG 开发,也可以用canvas 开发。
但svg与canvas的差异也挺大的:
- svg,是矢量图形,缩放不失真;支持鼠标事件,选择方便;不适合图形数量较大的场景。
- canvas,是位图,缩放失真;鼠标事件只能通过canvas 接收,其内部图形无法接收;适合图像数量较大的场景。
2-canvas 是什么?
- 广义:h5 新增canvas 2d 绘图功能
- 在html 中: canvas 是html 标签,可以理解为一张画布。我们需要用js 在canvas 里绘制图形。
3-如何设置canvas 的尺寸?
设置canvas 的 width、height 属性:
<canvas id="canvas" width="700" height="800">也可用js 设置:
const canvas=document.getElementById('canvas');
canvas.width=300;
canvas.height=150;注:不要使用css 设置canvas 尺寸,除非想要调整图像清晰度。
如果在canvas标签中不写宽高,其会有一个默认宽高300*150.但是如果通过css渲染其宽高500x500,相当于把300x150的图片拉到500x500,拉变形。
canvas可以理解为浏览器运行js代码后绘制出来的一张图片,canvas属性设置的宽高才是这张图片本身宽高,才是这个图片编码像素的宽高,而css里面设置的宽高只是这个图片在渲染树上面的宽高,也就是浏览器里面显示的宽高。
canvas可以做什么?
小游戏 webvr 大数据可视化界面(图形的绘制)
canvas 上下文对象
1-canvas 上下文对象是什么?
如果说canvas 是画布,那么canvas 上下文对象就是画笔。

2-如何获取canvas 上下文对象
获取上下文对象的方法:canvas.getContext(‘2d’)
canvas标签提供了一个API:getContext,调用这个API就会返回一个对象,返回的这个对象里面提供了很多的API供我们使用,去绘制图形。
//画布
const canvas=document.getElementById('#canvas');
//画笔
const ctx=canvas.getContext('2d');
//查看这个对象
console.log(ctx);3-获取了上下文对象后,如何用它画画?
使用画笔在canvas 上画画,要考虑三个方面:
- 颜色
- 形状
- 绘图方法
<canvas id="canvas" width="700" height="800">
不兼容
</canvas>
<script>
//画布
const canvas=document.getElementById('canvas');
//画笔
const ctx=canvas.getContext('2d');
//填充色
ctx.fillStyle='red';
//绘制填充矩形 若不写 ctx.fillStyle='red'; 默认为黑色
ctx.fillRect(20,20,400,200)
</script>
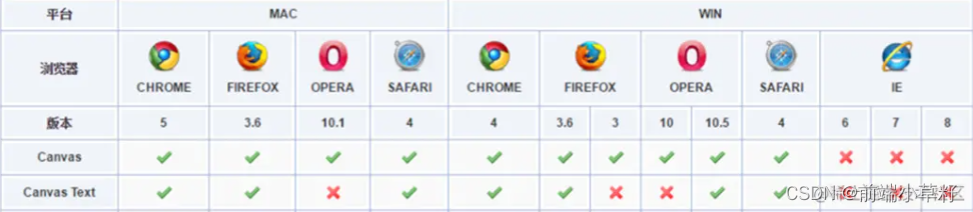
canvas 兼容性
canvas 兼容ie9 及其以上

4.新的路径
ctx.beginPath(); 一般新画一条线就开头新开路径。
ctx.closePath(); 使得图形闭合
ctx.strokeStyle = 'red' 设置画笔颜色
ctx.lineWidth = 200 设置划线宽度。
总结
canvas 绘图的步骤:
1.建立canvas 画布。
2.通过canvas 画布获取上下文对象,也就是画笔。
3.设置画笔(描边颜色strokeStyle)颜色。
4.设置图形形状。
5.绘制图形。























 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








