目录
注意点1:如果原组件中有 相同key值对应的数据,以原组件中的数据为主。如果原组件中没有相同key值对应的数据,就混合进去。
注意点2:如果组件data中的数据或者methods中的方法和mixin.js中导入的数据 key值冲突,以 组件中的为主。但是如果是生命周期钩子,不以任何人为主,都要。
总结
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合,例如:
{
data(){....},
methods:{....}
....
}
第二步使用混入,例如:
(1)全局混入:Vue.mixin(xxx)
(2) 局部混入:mixins:['xxx']
备注:
1.混入(混合):两个组件,共享一个配置,且这个配置要一样才能共享
2.如果原组件中有 相同key值对应的数据,以原组件中的数据为主,就不混合。如果原组件中没有相同key值对应的数据,就混合进去。
两个组件,共享一个配置,且这个配置要一样才能共享。将原组件中相同的配置项抽离出来放到mixin.js文件夹中,再分别在需要的文件夹中引入。
 在 mixin.js文件中:
在 mixin.js文件中:

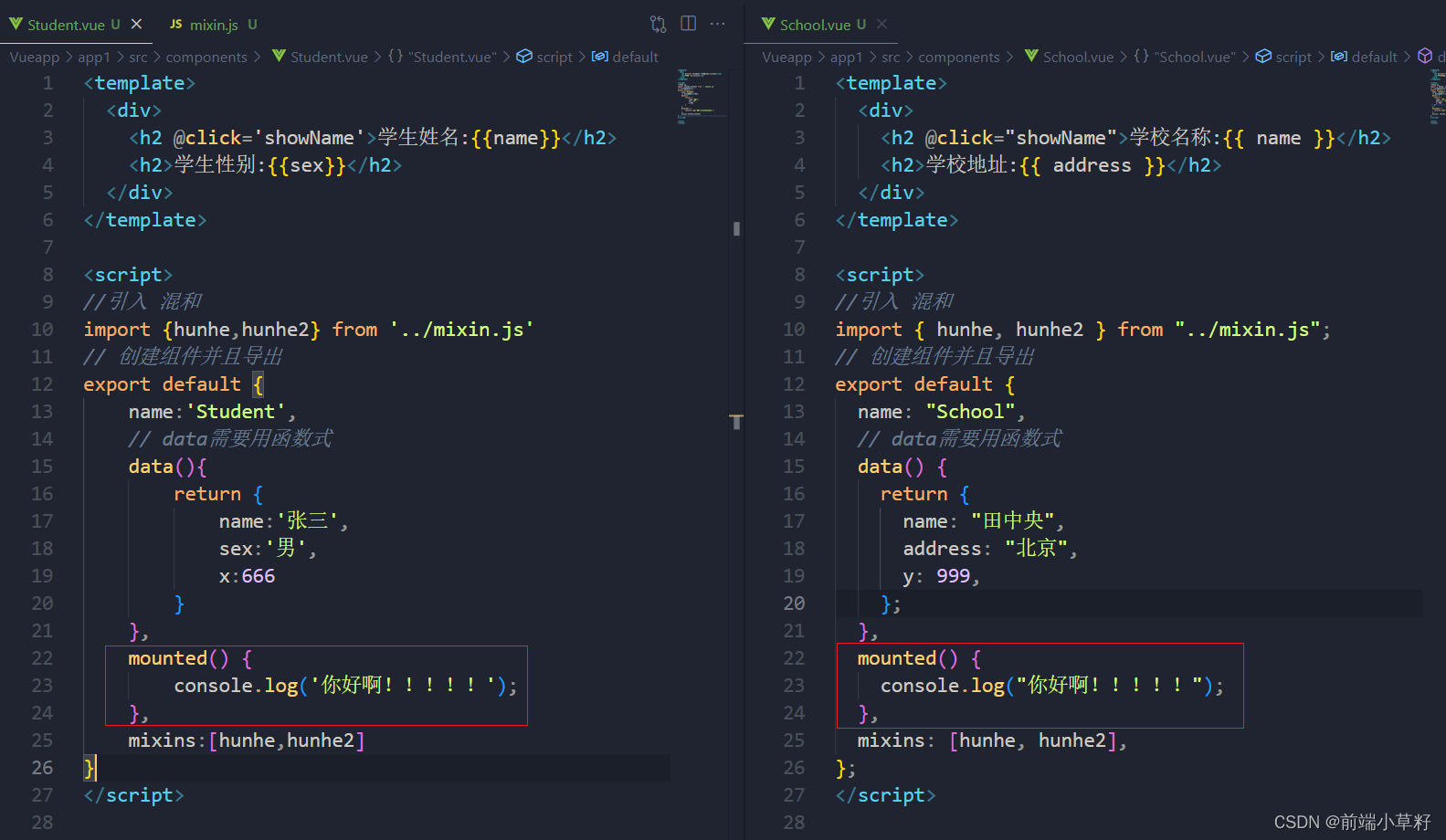
在需要引入混合配置项的组件中这样操作:

注意: 配置项mixins的值必须写在一个数组里面。
注意点1:如果原组件中有 相同key值对应的数据,以原组件中的数据为主。如果原组件中没有相同key值对应的数据,就混合进去。
原组件中x的值为666:

mixin.js中:x的值为100

混入结果:以原组件中相同key值数据为主。

注意点2:如果组件data中的数据或者methods中的方法和mixin.js中导入的数据 key值冲突,以 组件中的为主。但是如果是生命周期钩子,不以任何人为主,都要。


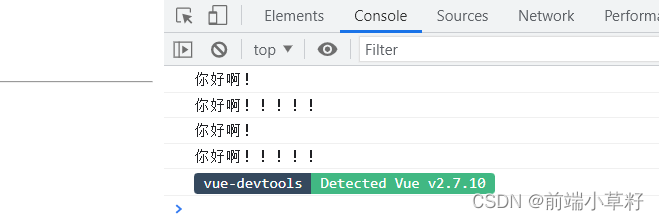
结果:

mixin.js和组件中的mounted中的console.log都执行了。所以 生命周期钩子,不以任何人为主,都要
全局混合
前面的都是局部混合
全局混合:

这样全局混合的话,所有的VC和VM都会得到 hunhe,hunhe2 混入的数据。






















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








