一般情况下为了页面好看,有些会设计会采用一些特殊的字体进行设计,这时候直接设置font-family:“该字体类型”; 就会出现没有效果,因为css里面没有这些字体,这时就要我们自己引入进去。
方法:将系统字体转换为base64引入
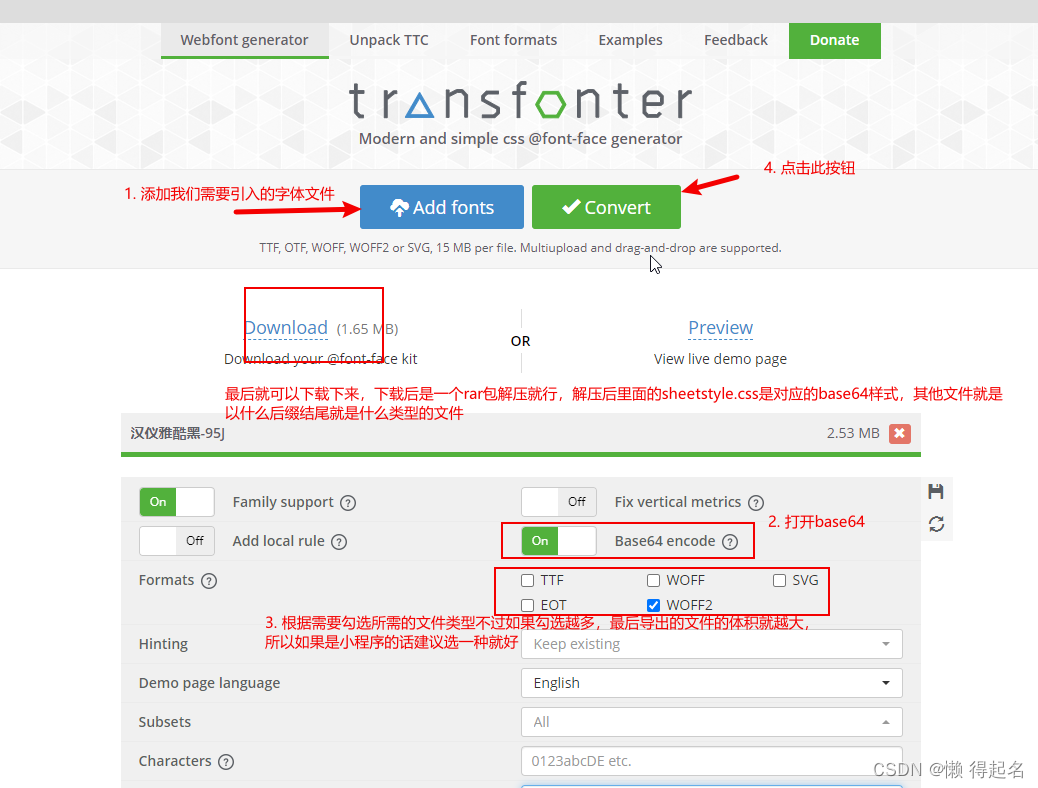
- 打开https://transfonter.org/

一般这种情况是需要转换的是字体集后缀为ttf的
这种优点:加载速度快,就跟我们写在样式文件中的样式变化一样的效果。
缺点:转为base64后文件一般过大,如果太多字体文件会影响性能,而小程序打包时最大不能超过2M,就需要分包处理;也可以指定文字进行输出,这样文件会小很多。
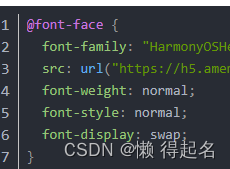
看了网上还有其他方式,如直接通过src:url(“字体文件的相对路径”),

这种方式在html有实现过但是小程序采用这种方式的时候显示Failed to load local font resource /pages/font/YuGothB.ttc-do-not-use-local-这种错误,所以最后采用上面base64的方式,这种问题好像是小程序本身的问题,好像我们想要在css中通过url设置背景图片的时候也是需要我们转为base64是放进去。
还有一种方式是通过js动态获取网上的资源,这种存在一个问题是网络差的话就会导致加载延迟,出现不友好的效果。
























 8072
8072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








