1.先从插件市场将插件下载到自己项目
手写板-签名签字-lime-signature - DCloud 插件市场
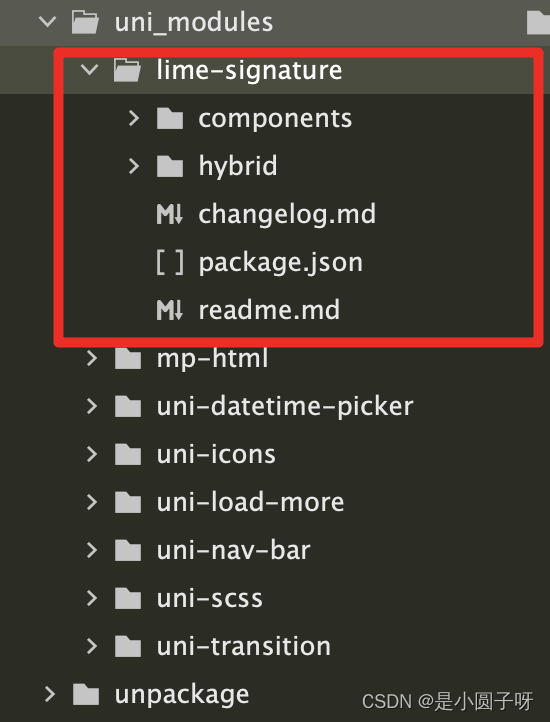
2.下载后,在项目中的uni_modules目录(uni_modules优点:不需要import引入,还可以快捷更新)

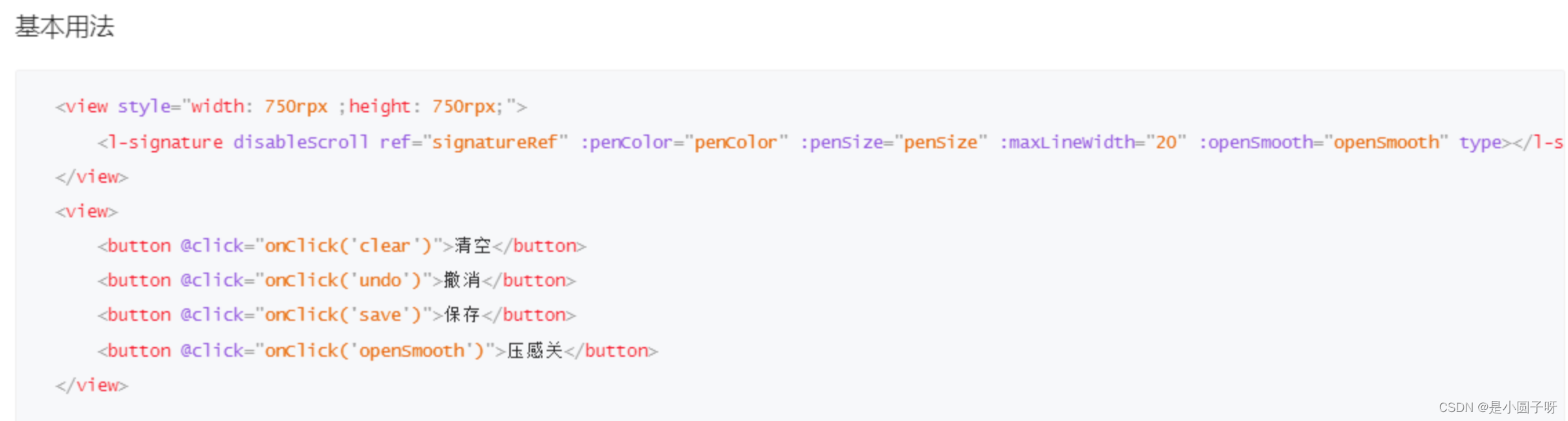
3.然后选择自己要的功能即可(默认是四个按钮),官网地址:signature 写字板 | LimeUi

<template>
<view class="main">
<text class="title">委托人签名</text>
<view class="signature-box">
<l-signature disableScroll backgroundColor="#fff" height="200px" ref="signatureRef" :penColor="penColor" :penSize="penSize" :openSmooth="openSmooth"></l-signature>
</view>
<view class="button-box cy-flex cy-row-between">
<button class="button" @click="clickFun('clear')">清除</button>
<button class="button button_1" @click="clickFun('save')">确定</button>
</view>
<!-- 这块用来展示签完之后生成的图片的 -->
<!-- <view class="" v-if="url">
<image :src="url" mode=""></image>
</view> -->
</view>
</template>
<script>
export default {
data() {
return {
penColor: 'black',
penSize: 5,
url: '',
openSmooth: true,
}
},
methods: {
clickFun(type) {
if (type == 'save') {
this.$refs.signatureRef.canvasToTempFilePath({
success: (res) => {
// 是否为空画板 无签名
console.log(res.isEmpty)
// 生成图片的临时路径
// H5 生成的是base64
this.url = res.tempFilePath
//成功之后的操作
uni.reLaunch({
url: '/pages/Main/screen/quancheng/record/index'
})
}
})
return
}
if (this.$refs.signatureRef)
this.$refs.signatureRef[type]()
}
}
}
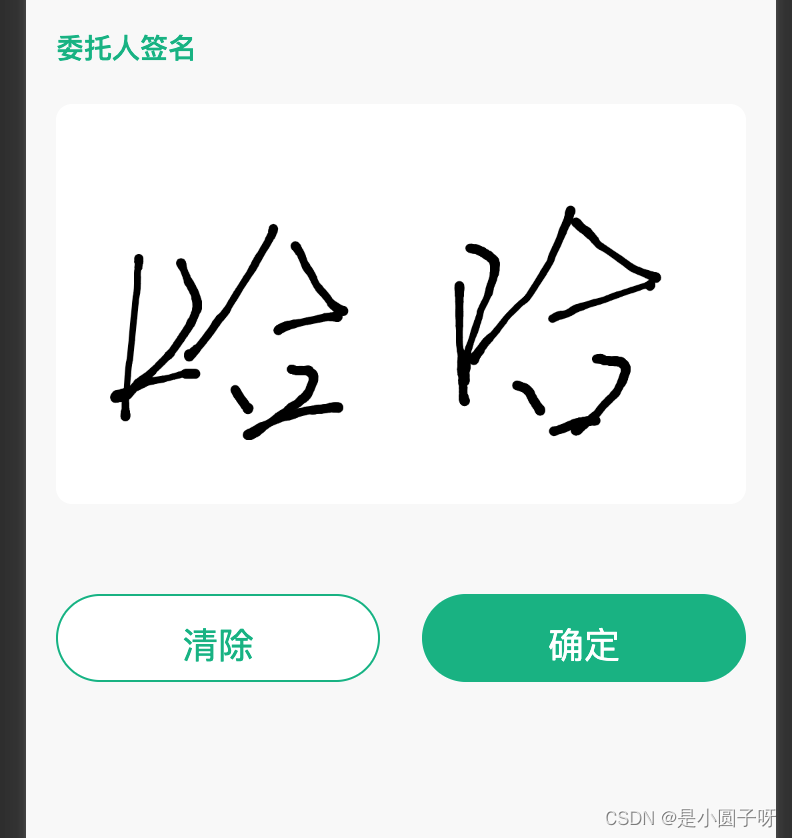
</script>4.最后展示成果






















 2402
2402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








