使用wkhtmltopdf 完成html文件转pdf
步骤1:下载wkhtmltopdf驱动并安装
安装步骤https://pnpdjie.github.io/docs/guides/releasetool/wkhtmltopdf-install.html
步骤2:调用工具类
拼接命令调用驱动
public class HtmlToPdf {
//wkhtmltopdf在系统中的路径
private static final String toPdfTool = "C:\\ruanjian\\wkhtmltopdf\\bin\\wkhtmltopdf.exe";
/**
* html转pdf
* @param srcPath html路径,可以是硬盘上的路径,也可以是网络路径
* @param destPath pdf保存路径
* @return 转换成功返回true
*/
public static boolean convert(String srcPath, String destPath){
File file = new File(destPath);
File parent = file.getParentFile();
//如果pdf保存路径不存在,则创建路径
if(!parent.exists()){
parent.mkdirs();
}
StringBuilder cmd = new StringBuilder();
cmd.append(toPdfTool);
cmd.append(" ");
cmd.append(" --header-line");//页眉下面的线
cmd.append(" --header-center 这里是页眉这里是页眉这里是页眉这里是页眉 ");//页眉中间内容
//cmd.append(" --margin-top 30mm ");//设置页面上边距 (default 10mm)
cmd.append(" --header-spacing 10 ");// (设置页眉和内容的距离,默认0)
cmd.append(srcPath);
cmd.append(" ");
cmd.append(destPath);
boolean result = true;
try{
//执行拼接后的命令
Process proc = Runtime.getRuntime().exec(cmd.toString());
HtmlToPdfInterceptor error = new HtmlToPdfInterceptor(proc.getErrorStream());
HtmlToPdfInterceptor output = new HtmlToPdfInterceptor(proc.getInputStream());
error.start();
output.start();
proc.waitFor();
}catch(Exception e){
result = false;
e.printStackTrace();
}
return result;
}
}
提供实例
**html模板:**HTML2.html
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<meta name=ProgId content=Word.Document>
<meta name=Generator content="Microsoft Word 12 (filtered)">
<meta name=Originator content="Microsoft Word 12 (filtered)">
</head>
<body lang=ZH-CN style='text-justify-trim:punctuation'>
<style>
*{
margin:0;
padding:0;
}
.MsoNormalTable{
margin:0 1%;
width:98%;
}
.MsoNormalTable-toolbar{
position: fixed;
right:10px;
z-index: 2;
}
.MsoNormalTable-toolbar input{
min-width: 24px;
line-height: 20px;
cursor: pointer;
color: #444;
background: #fafafa;
background-repeat: repeat-x;
border: 1px solid #bbb;
background: -webkit-linear-gradient(top,#ffffff 0,#eeeeee 100%);
background: -moz-linear-gradient(top,#ffffff 0,#eeeeee 100%);
background: -o-linear-gradient(top,#ffffff 0,#eeeeee 100%);
background: linear-gradient(to bottom,#ffffff 0,#eeeeee 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff,endColorstr=#eeeeee,GradientType=0);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/*对于特殊符号无影响*/
padding:0 2px;
}
body{
min-width: 988px;
font-family: "微软雅黑";
}
@media (min-width: 998px) {
.MsoNormalTable-toolbar{
right: 50px;
margin-right: 50px;
margin-top:3px;
}
}
</style>
<table class=MsoNormalTable border=1 cellspacing=0 cellpadding=0
style='border-collapse:collapse;border:none'>
<tr>
<td width=100% colspan=13 valign=top style='border:solid #BFBFBF 1.0pt;
background:#4f81bd;padding:0cm 5.4pt 0cm 5.4pt'>
<h3 class="text-center">学校【${schoolName}】,学院【${className}】的人员信息</h3>
</td>
</tr>
<tr>
<td width=100% colspan=13 valign=top style='border:solid #BFBFBF 1.0pt;
border-top:none;background:#8064a2;padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span style='font-size:11pt;color:white'>姓名</span></p>
</td>
</tr>
<tr>
<td width=25% colspan=3 valign=top style='border:solid #BFBFBF 1.0pt;
border-top:none;padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span style='font-size:9.0pt;color:#404040'>姓名</span></p>
</td>
<td width=18.6% colspan=3 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span style='font-size:9.0pt;color:#404040'>别名</span></p>
</td>
<td width=18.5% colspan=2 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span lang=EN-US style='font-size:9.0pt;color:#404040'>年龄</span></p>
</td>
<td width=18.6% colspan=3 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span style='font-size:9.0pt;color:#404040'>地址</span></p>
</td>
</tr>
<#list student as user>
<tr>
<td width=25% colspan=3 valign=top style='border:solid #BFBFBF 1.0pt;
border-top:none;padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span lang=EN-US style='font-size:6.5pt;color:#888888'>${user.username}</span></p>
</td>
<td width=18.6% colspan=3 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span lang=EN-US style='font-size:6.5pt;color:#888888'>${user.secondName}</span></p>
</td>
<td width=18.5% colspan=2 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span lang=EN-US style='font-size:6.5pt;color:#888888'>${user.age}</span></p>
</td>
<td width=18.6% colspan=3 valign=top style='border-top:none;
border-left:none;border-bottom:solid #BFBFBF 1.0pt;border-right:solid #BFBFBF 1.0pt;
padding:0cm 5.4pt 0cm 5.4pt'>
<p class=MsoNormal><span lang=EN-US style='font-size:6.5pt;color:#888888'>${user.address}</span></p>
</td>
</tr>
</#list>
</body>
</html>
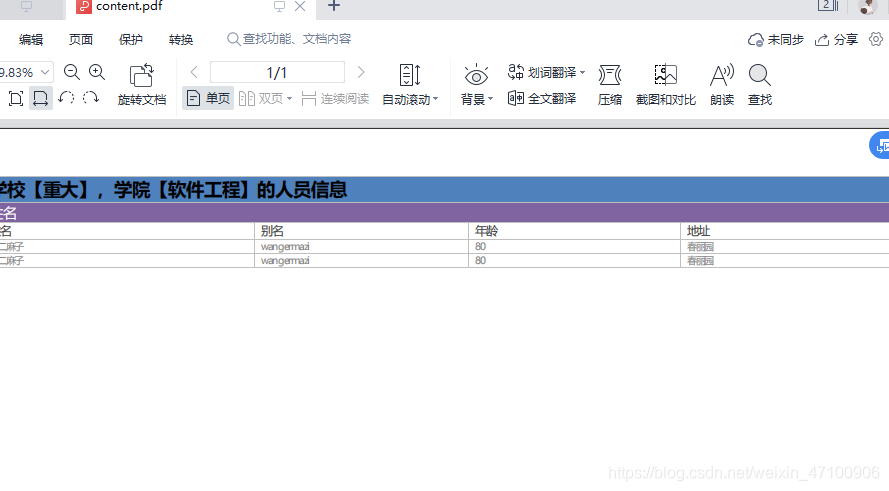
生成的pdf

总结:
wkhtmltopdf是一个免费实用的工具,可用于html转pdf等地方,这次的任务是实现对pdf文件签名大概流程为
建立ftl模板,通过freemarker将数据填充进去生成html,再将html转化为用户所需要的pdf,签名通过签字板会生成一个签名的图片,将图片贴在pd’f即可。
记录一下





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








