`import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
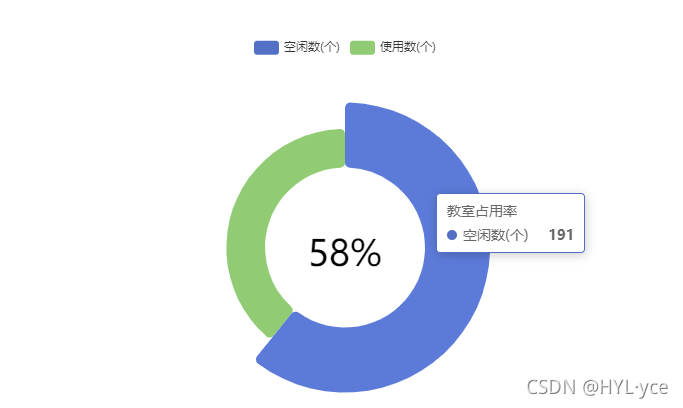
text: '教室占用率',
left: 'left'
},
legend: {
top: '25%',
left: 'center'
},
tooltip: {
trigger: 'item',
// formatter: '{a} <br/>{b} : {c} ({d}%)'
},
series: [{
name: '教室占用率',
type: 'pie',
radius: [80, 140],
roseType: 'radius',
itemStyle: {
borderRadius: 5
},
label: {
show: false
},
emphasis: {
label: {
show: false
}
},
data: [{
value: 191,
name: '空闲数(个)'
},
{
value: 123,
name: '使用数(个)'
},
]
}, ],
graphic : { // 将图片定位到最下方的中间:
type: 'text',
left: 'center', // 水平定位到中间
top: "49%",
style: {
text: '58%',
textAlign: "center",
fontSize: 36,
}
}
};
option && myChart.setOption(option);
`





















 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








