我是Windows的机子,Mac的不知道是不是会有同样的问题和解决方法哦~
一.问题
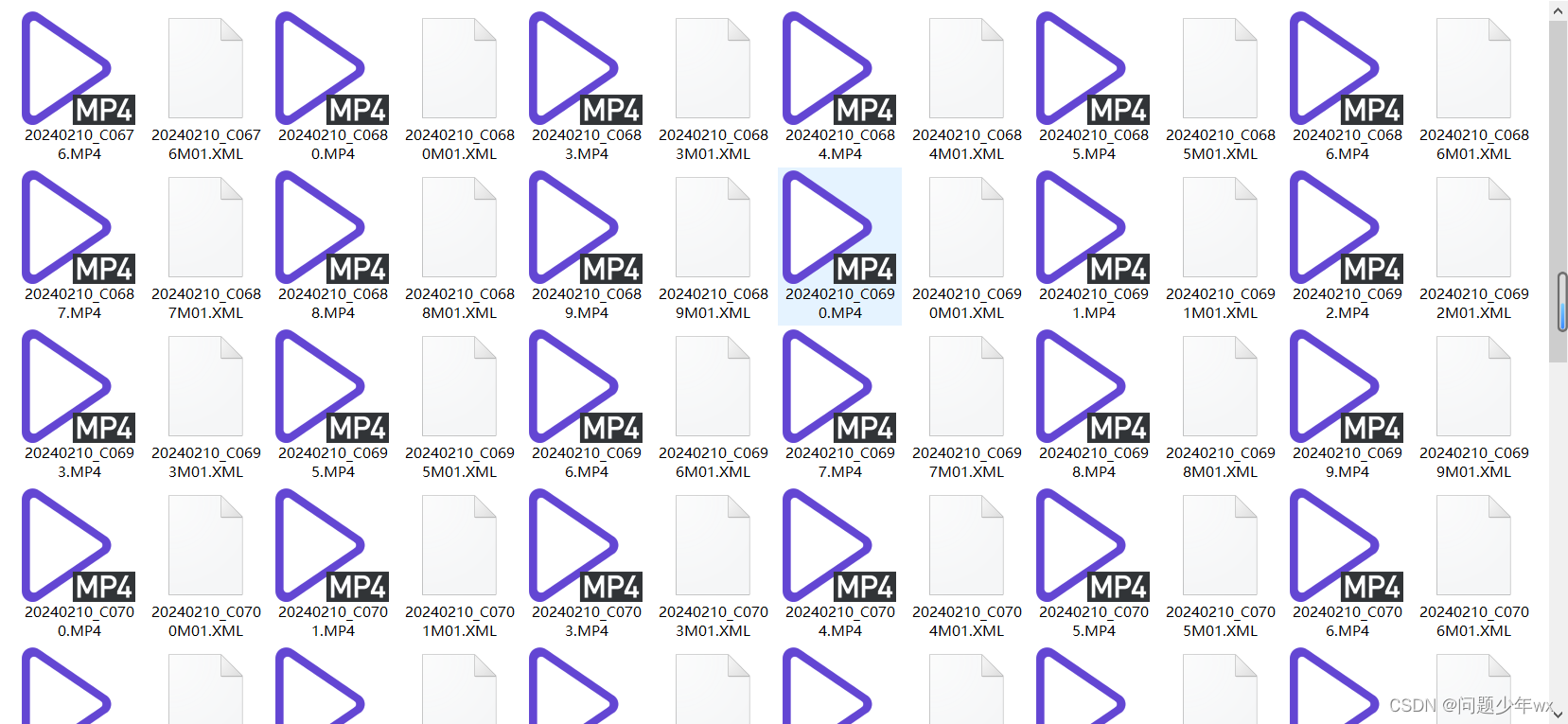
你是不是也遇到过如图所示的问题,点开电脑的视频文件,发现只显示了信息却没有显示视频里面的帧来当作缩略图,在你看片或者选片的时候很难处理。

没关系,通过一个插件就可以解决。
二.软件
“ K-Lite Codec Pack ”可以解决这个问题,附上 K-Lite Codec Pack 官网链接
也可以通过我绑定的资源下载。
三.安装
懂行的可以根据自己的需求在安装步骤里选择
不懂的就根据步骤一步一步安装就好啦;

四.效果

电脑配置
【Windows】
处理器:Intel(R) Core(TM) i5-10400F CPU @ 2.90GHz 2.90 GHz
机带 RAM:16.0 GB
版本:Windows 10专业版
版本号:2009
























 1759
1759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








