tinymce-react富文本编辑器
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
下载依赖
npm install --save @tinymce/tinymce-react
使用方法和例子
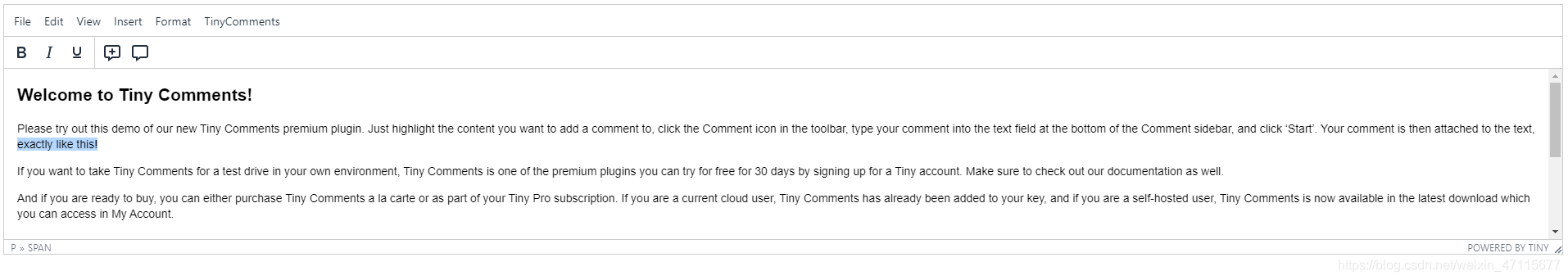
官网例子:

代码:
init({
selector: '#tiny-ui .editor',
toolbar: 'bold italic underline | addcomment showcomments',
menubar: 'file edit view insert format tools tc',
menu: {
tc: {
title: 'TinyComments',
items: 'addcomment showcomments deleteallconversations'
}
},
plugins: 'paste tinycomments',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author',
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
});
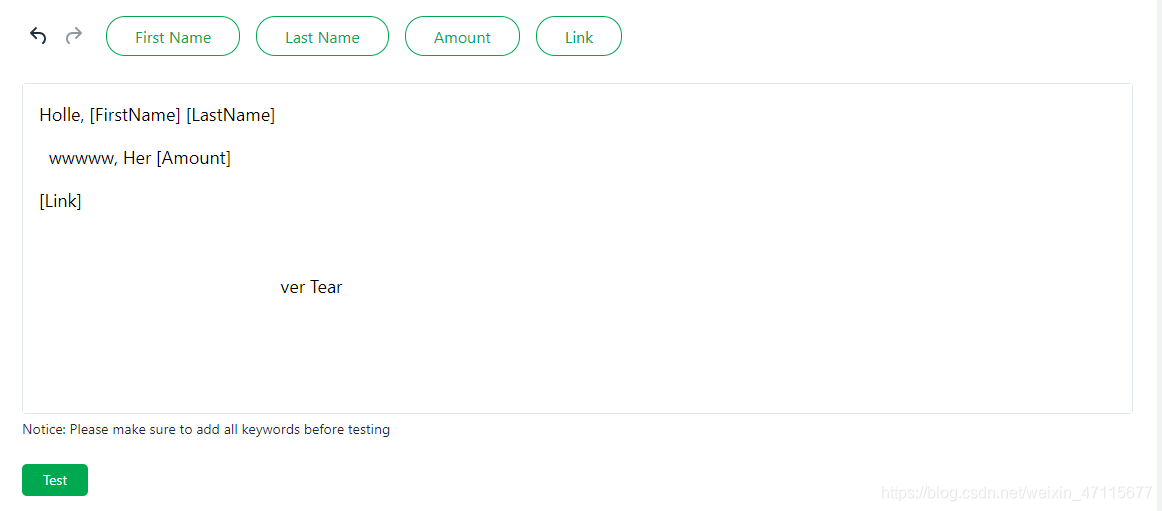
自定义后的富文本编辑器(自定义的按钮和样式修改)

代码如下:
import { Editor } from '@tinymce/tinymce-react';
<div className="editor-wrapper">
<Editor
apiKey='官网申请的key'
initialValue='Hello'
init={{
height: 400,
menubar: false,
selector: 'textarea#custom-toolbar-button',
toolbar:
'undo redo | customInsertButton customDateButton | custButton customDateButton | \
amountButton customDateButton | linkButton customDateButton',
setup: function (editor) {
editor.ui.registry.addButton('customInsertButton', {
text: 'First Name',
onAction: function (_) {
editor.insertContent('[FirstName]');
}
});
editor.ui.registry.addButton('custButton', {
text: 'Last Name',
onAction: function (_) {
editor.insertContent('[LastName]');
}
});
editor.ui.registry.addButton('amountButton', {
text: 'Amount',
onAction: function (_) {
editor.insertContent('[Amount]');
}
});
editor.ui.registry.addButton('linkButton', {
text: 'Link',
onAction: function (_) {
editor.insertContent('[Link]');
}
});
},
content_style: 'body { font-size:18px; color: #000 }'
}}
onEditorChange={handleEditorChange}
/>
</div>
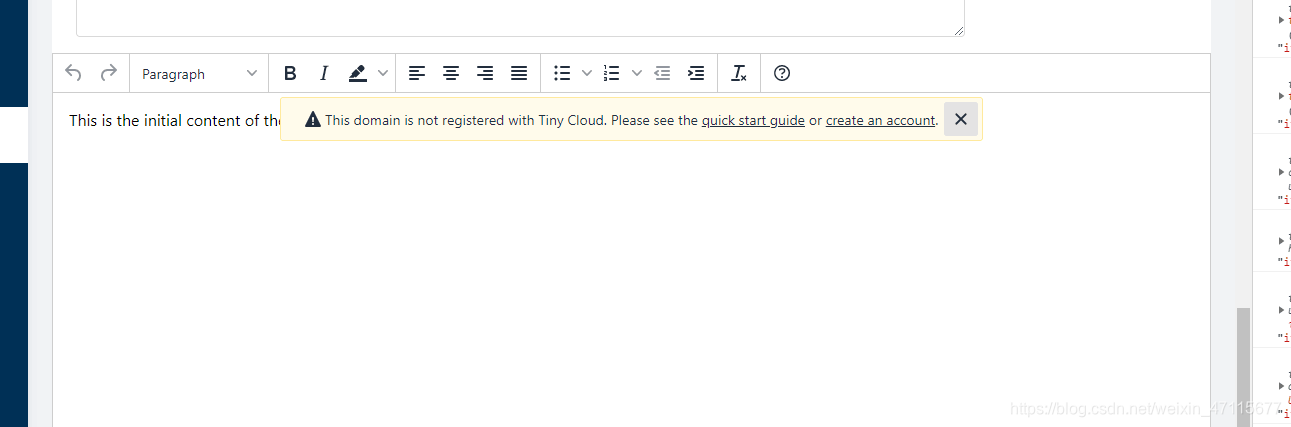
问题1:
安装到项目中并实践后会出现下列警告

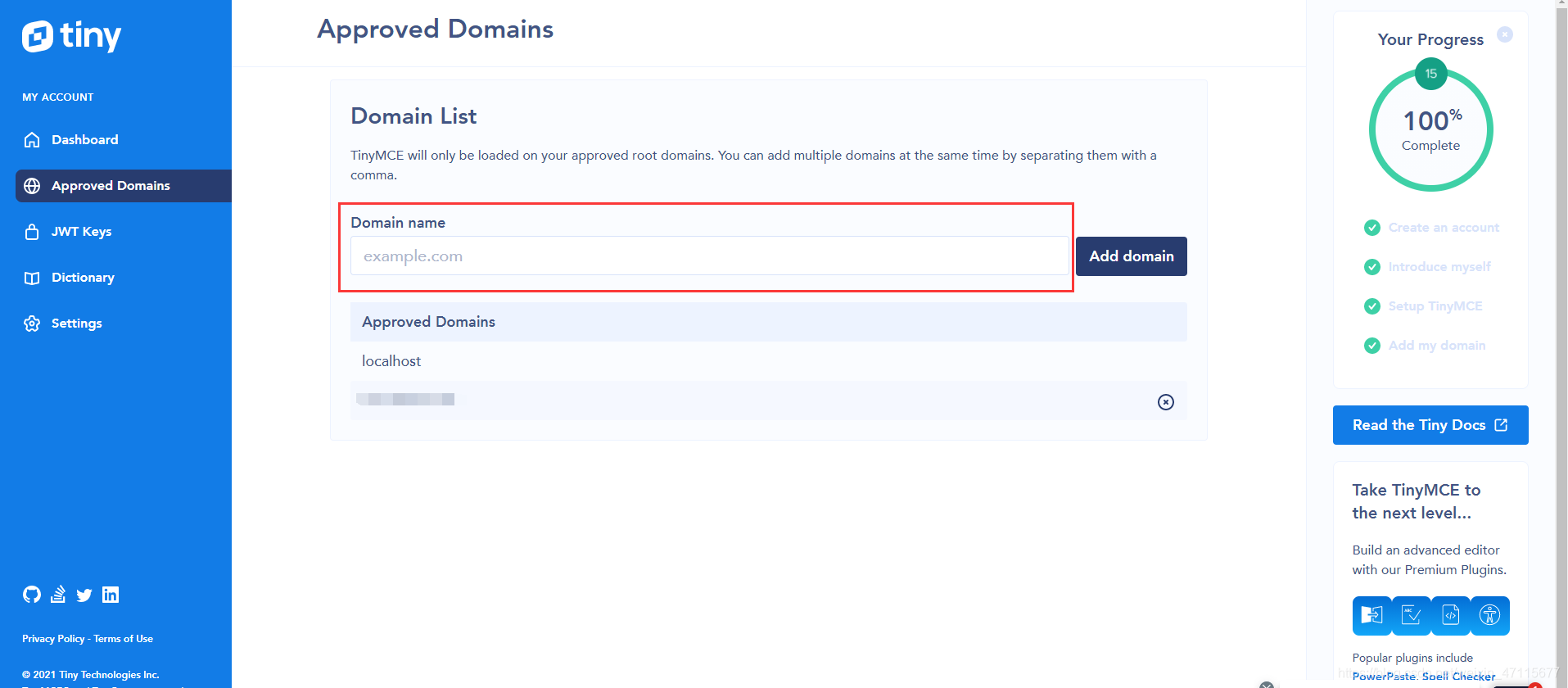
这个需要到官网 ( https://www.tiny.cloud/ ) 上面注册一个tiny账号, 然后添加自己项目的域名后就可以了

官网Key

地址
[英文官网]:(https://www.tiny.cloud/docs/)
[中文官网]:(http://tinymce.ax-z.cn/)
[官网注册登录]:(https://www.tiny.cloud/)





















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








