
<template>
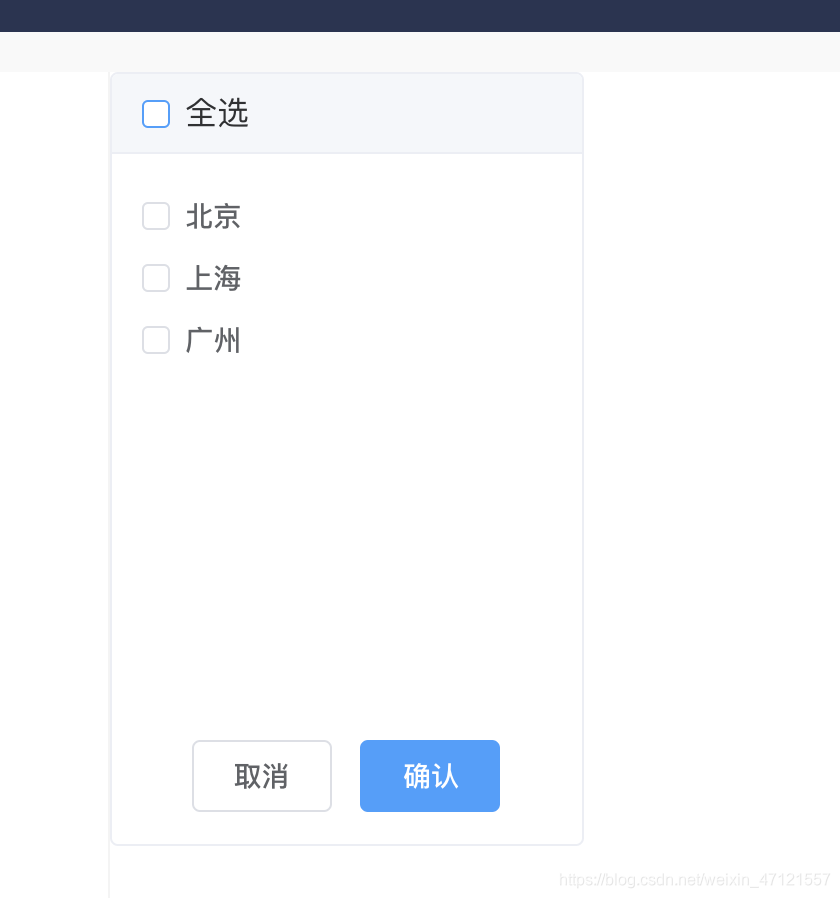
<div class="receiverbox">
<div class="el-transfer receiver">
<div class="el-transfer-panel" rightdefaultchecked value targetorder="original">
<p class="el-transfer-panel__header">
<el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
</p>
<div class="el-transfer-panel__body">
<div class="el-checkbox-group el-transfer-panel__list">
<el-checkbox
v-for="(city,i) in cities"
:label="city.name"
:key="i"
v-model="checkedCities"
@change="handleCheckedCitiesChange"
>{{city.name}}</el-checkbox>
</div>
</div>
<div style="margin:15px;text-align:center">
<el-button size="medium" @click="cancel">取消</el-button>
<el-button type="primary" @click="saveFn" size="medium" :loading="isLoading">确认</el-button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'changeColumn',
data() {
return {
isLoading: false, // loading
checkAll: false,
checkedCities: [],
cities: [ {name:'北京',value: 'beijing'},
{name:'上海',value: 'shanghai'},
{name:'广州',value: 'guangzhou'},
],
};
},
methods: {
handleCheckAllChange(val) {
if(this.checkAll){
this.cities.forEach(item=>{
this.checkedCities.push(item.name)
})
}else {
this.checkedCities = []
}
},
handleCheckedCitiesChange(value) {
console.log(this.checkedCities);
if(this.checkedCities.length == this.cities.length){
this.checkAll=true
}else{
this.checkAll=false
}
},
saveFn() {
},
cancel() {
this.checkedCities = []
this.checkAll=false
}
}
};
</script>
<style lang="scss" scope>
.receiverbox {
min-height: 270px;
/deep/ .el-checkbox {
display: block;
margin-right: 0;
}
/deep/ .el-transfer-panel__body {
min-height: 255px;
padding: 15px;
}
/deep/ .el-transfer-panel {
height: 387px;
width: 237px;
}
/deep/ .el-transfer-panel__body,
.el-transfer-panel__list {
height: 278px;
.el-checkbox {
margin-top: 10px;
}
:first-child {
margin-top: 0px;
}
}
/deep/ .el-checkbox-group .cc_cursor .el-checkbox {
margin-top: 10px;
}
}
</style>

























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








