css居中方式大总结
1、行内元素居中方式
text-align:center
2、块元素居中方式
- 给有宽度的块元素设置左右margin为0 上下为auto
margin:0 auto;
3、多个块元素居中方式
1、让父元素设置text-align: center
2、让子元素变成行内块元素
-
样式:
-
.wrapper { height: 100px; border: 2px dashed #f69c55; text-align: center; } .one { width: 200px; padding: 1rem; color: #fff; background: #000; display: inline-block; } -
结构:
-
<div class="wrapper"> <div class="one">我是第一个</div> <div class="one">我是第二个</div> <div class="one">我是第三个</div> </div> -
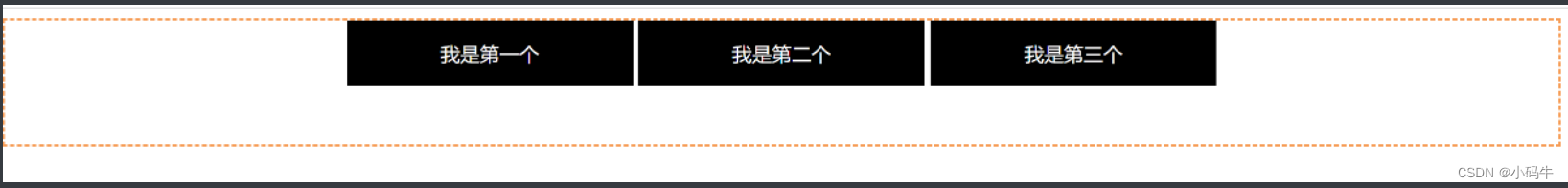
效果:
-

4、行内元素垂直居中方式
- 通过设置内联元素的高度(
height)和行高(line-height)相等,从而使元素垂直居中
5、换行块元素居中(一)
(不要问行内怎么做!类似需求就用块元素做)
-
结构:
-
<div class="wrapper"> <p> 这是一段关于居中的代码 <br /> -wangfeng </p> </div> -
样式:
-
.wrapper { display: table; height: 140px; border: 2px dashed #f69c55; } p { display: table-cell; vertical-align: middle; } -
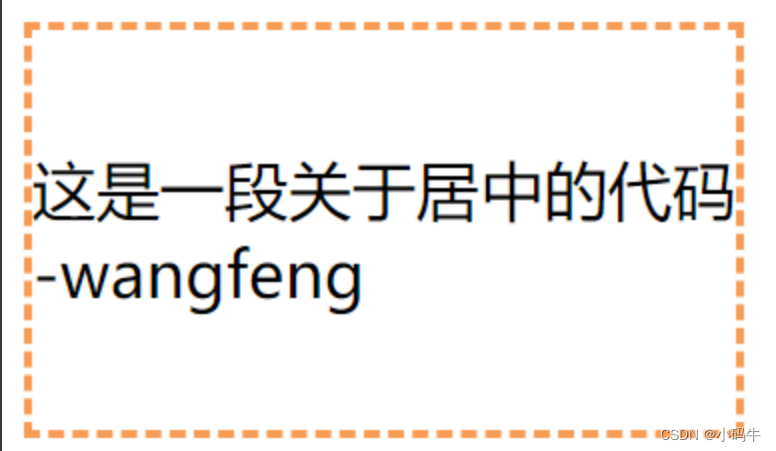
效果:
-

5-1、换行块元素居中(二)
-
结构:
-
<div class="wrapper"> <b> 这是一段关于居中的代码 <br /> -wangfeng </b> </div> -
样式:
-
.wrapper { height: 100px; border: 2px dashed #f69c55; display: flex; flex-direction: column; justify-content: center; }
5-2、多个块元素垂直居中
-
结构
-
<div class="wrapper"> <p> 这是一段关于居中的代码 <br /> -wangfeng </p> <p> 这是一段关于居中的代码 <br /> -wangfeng </p> <p> 这是一段关于居中的代码 <br /> -wangfeng </p> </div> -
样式:
-
.wrapper { height: 300px; border: 2px dashed #f69c55; display: flex; flex-direction: column; justify-content: center; } p { flex: 1; } -
效果:

6、块元素垂直方向居中(高度已知)
(前提:已知居中元素的高度和宽度)
(思路:通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可实现垂直居中。)
-
结构:
-
<div class="wrapper"> <div class="countent">站在巨人的肩上</div> </div> -
样式:
-
.wrapper { height: 140px; position: relative; border: 2px dashed #f69c55; } .countent { position: absolute; width: 100px; height: 100px; top: 50%; margin-top: -50px; color: black; font-size: 20px; background-color: #bfa; } -
样式:
-

(前提:未知居中元素的高度和宽度)
(思路:借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中,部分浏览器可能存在兼容性问题(基本不用管ie老大哥)。)
(拓展:这种利用transform属性做的东西我们还能改为水平居中)
-
结构:
-
<div class="wrapper"> <div class="countent">站在巨人的肩上</div> </div> -
样式:
-
.wrapper { height: 140px; position: relative; border: 2px dashed #f69c55; } .countent { position: absolute; width: 100px; transform: translateY(-50%); top: 50%; color: black; font-size: 20px; background-color: #bfa; } -
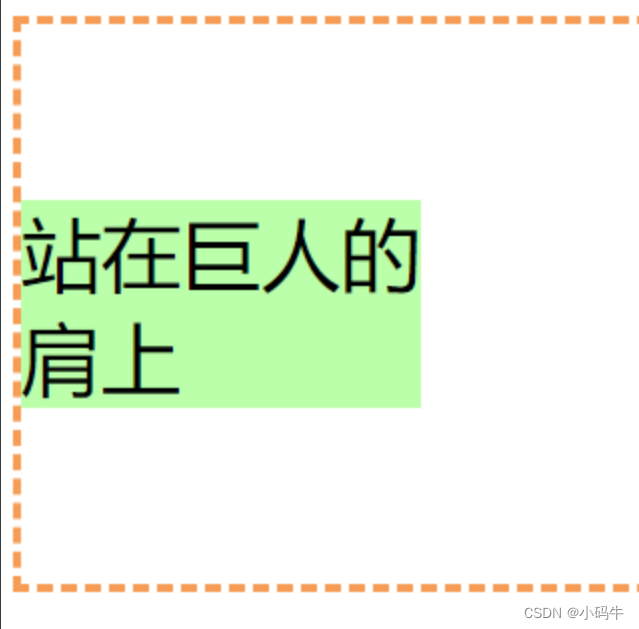
效果
-

7、水平居中(已知固定宽高)
(前提:已知固定宽高)
(思路:让他相对于父元素进行定位top和left都设置为50%,在会自身宽高的一半即可)
-
结构:
-
<div class="wrapper"> <div class="countent">站在巨人的肩上</div> </div> -
样式:
-
.wrapper { height: 140px; position: relative; border: 2px dashed #f69c55; } .countent { position: absolute; width: 100px; height: 50px; padding: 5px; top: 50%; left: 50%; margin: -25px 0 0 -50px; color: rgb(255, 204, 0); font-size: 20px; background-color: rgb(0, 0, 0); } -
效果:
-

7-1、水平居中(未知固定宽高)
(前提:未知固定宽高)
(思路:利用2D变换,在水平和垂直方向都反向平移宽高的一半,从而使元素水平垂直居中。)
-
结构:
-
<div class="wrapper"> <div class="countent">站在巨人的肩上</div> </div> -
样式:
-
.wrapper { height: 140px; position: relative; border: 2px dashed #f69c55; } .countent { position: absolute; padding: 5px; top: 50%; left: 50%; transform: translate(-50%, -50%); color: rgb(255, 204, 0); font-size: 20px; background-color: rgb(0, 0, 0); } -
效果:
-

7-1、水平居中(未知宽高)
(前提:未知宽高)
(思路:利用flex布局,其中justify-content用于设置或检索弹性盒子元素在主轴上方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴方向上的对齐方式。)
[解析: (主轴也就是水平方向的轴) – ( 侧轴也就是垂直方向的轴) ]
-
结构:
-
<div class="wrapper"> <div class="countent">站在巨人的肩上</div> </div> -
样式:
-
.wrapper { display: flex; justify-content: center; height: 140px; align-items: center; border: 2px dashed #f69c55; } .countent { color: rgb(255, 204, 0); font-size: 20px; background-color: rgb(0, 0, 0); } -
效果:
.wrapper {
display: flex;
justify-content: center;
height: 140px;
align-items: center;
border: 2px dashed #f69c55;
}
.countent {
color: rgb(255, 204, 0);
font-size: 20px;
background-color: rgb(0, 0, 0);
} -
效果:
-





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








