一.安装Node.js
1.在node.js官网下载相应的包:https://nodejs.org/en/
2.代开cmd命令行,输入node -v看是否安装成功,如出现版本号则表示安装成功

3.node会自带npm包管理器,输入npm -v查看是否安装成功,如出现版本号则表示安装成功

4.安装vue-cli脚手架

5.输入vue查看是否安装成功

二.使用npm包管理器和vue-cli来搭建项目
1.在E盘新建一个文件夹用来存放项目文件,此处命名为vue-demo
2.进入此文件夹

3.在命令行输入vue init webpack

4.按照提示进行相应的操作

5.安装完成后输入npm install命令

6.然后输入npm run dev,启动此项目

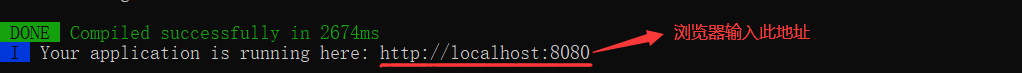
7.接着会出现以下内容

三.最后在浏览器输入http://localhost:8080就可以访问此项目啦

最终的项目文件夹包括以下内容


























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








