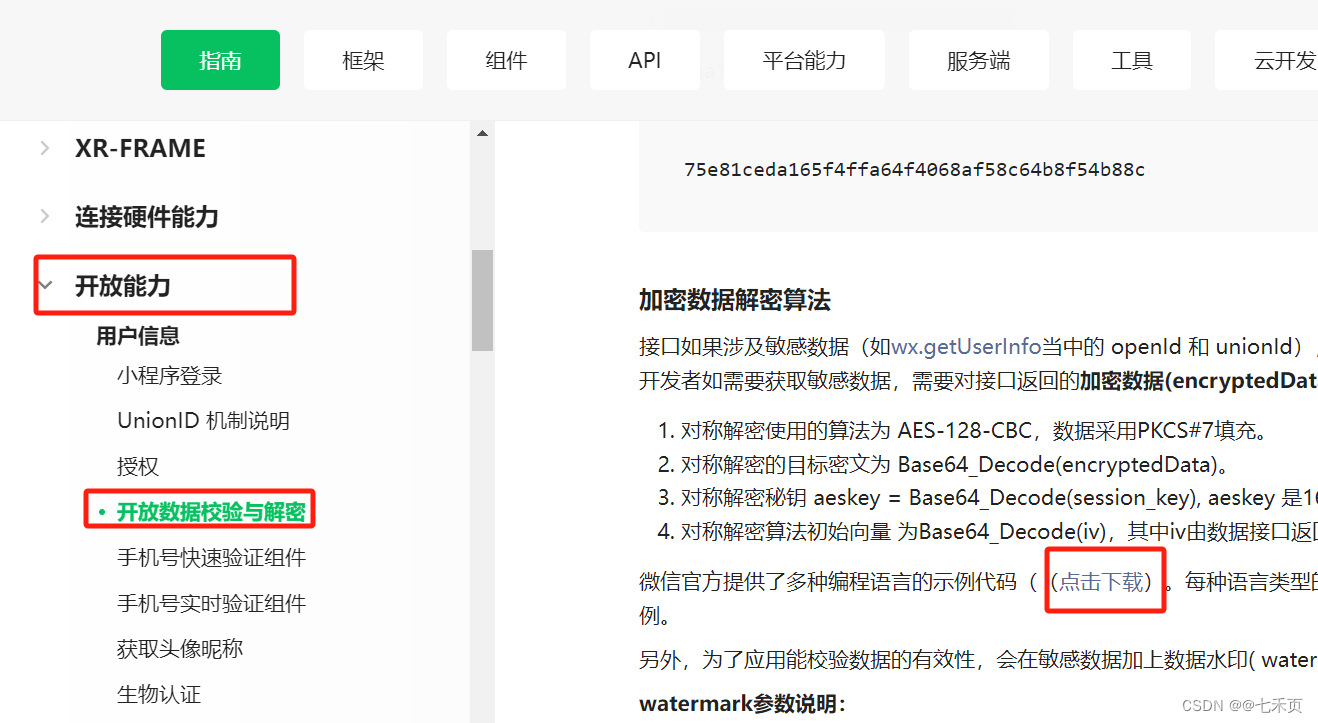
1. 去微信开放文档-小程序中下载解密文件

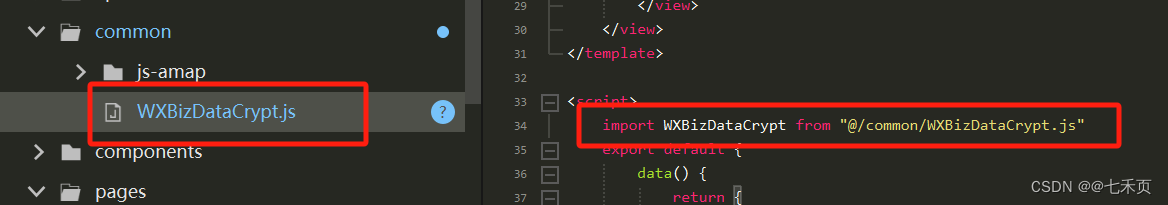
2. 下载解密文件后,找到Node文件夹下的WXBizDataCrypt.js文件,把这个js文件引入到项目中,然后在需要解密的页面引入此js。
import WXBizDataCrypt from "@/common/WXBizDataCrypt.js"

3. 完整代码
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
<view class="wx_text">微信授权登录</view>
</button>
// 微信授权登录
getPhoneNumber(e) {
// 获取手机号
if (e.detail.errMsg == 'getPhoneNumber:ok') {
// 用户同意授权,拿到code去获取手机号
uni.login({
success: (res) => {
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',
method: 'GET',
data: {
appid: '', //小程序的APPID
secret: '', //小程序的secret密钥,
js_code: res.code, //wx.login 登录成功后的code
grant_type: 'authorization_code',
},
success: (res) => {
console.log(res,);
//对手机号授权的信息进行解密拿到手机号
// 将 encryptedData 和 iv 发送到后端进行解密,获取用户手机号
// 注意:解密的逻辑需要在服务端实现
let pc = new WXBizDataCrypt('appId', res.data
.session_key)
let data = pc.decryptData(e.detail.encryptedData, e.detail.iv)
console.log('手机号码信息', data);
}
});
}
})
} else {
console.log("失败",e);
}
}





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








