哈喽哈喽,大家好。
今天和大家分享一下,在vue中,如果高效的开发表单。
首先我们来确定表单的功能,表单主要是用来收集用户数据的信息,然后提交后台。也就是需要在页面上提供一些列的输入框,用户完成输入后,通过提交按钮,触发表单验证,验证不通过则提示错误,验证通过则将收集的信息发送给后台,后台处理完成后,提示前端成功还是失败。按照业务功能来说,表单分为新建和编辑两种,其中数据验证,提交的逻辑都是一样的,只是编辑的场合,事先需要根据记录的ID加载待编辑的数据 来填充表单。然后 编辑的提交 通常 是增量修改,就是只提交变化的部分。
以往我们开发表单,需要完成以下步骤。
1. 构建layout,就是准备各种输入框,备选项(单选按钮、复选按钮、下拉列表),确定报错消息展示的位置。
2. 表单验证
3. 表单数据提交,提交之前可能需要对待提交的数据做一下处理,以满足接口要求。
在vue环境中,大家可能首先会想到用element-ui,因为它美化了输入组件,定义来标准form的开发模式,提供了表单验证的功能,使用element-ui可以帮大家开发出简约大方的form表单。
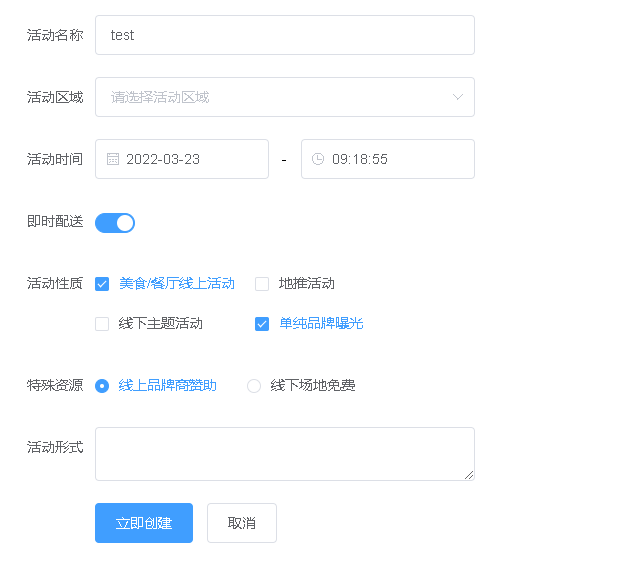
下图是一个典型的element-ui的form

表单效果
这里是上面表单的layout部分的代码截图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6010
6010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








