

<template>
<TitleShow title="农技知识培训"></TitleShow>
<div class="table-box">
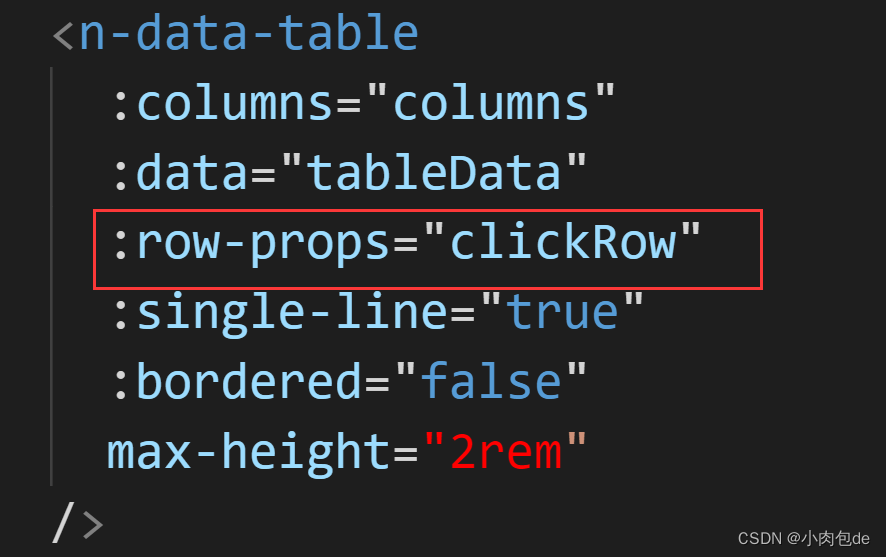
<n-data-table
:columns="columns"
:data="tableData"
:row-props="clickRow"
:single-line="true"
:bordered="false"
max-height="2rem"
/>
</div>
<CommonDialog
:is-show-dialog="isShowDialog"
:dialog-name="dialogName"
@close="isShowDialog = false"
>
<div>内容部分</div>
</CommonDialog>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import TitleShow from 'src/components/titleShow/TitleShow.vue'
import CommonDialog from 'src/components/dialog/CommonDialog1.vue'
import { NDataTable, DataTableColumn } from 'naive-ui'
interface RowData {
[key: string]: string
}
const tableData = ref<any[]>([])
const columns: DataTableColumn[] = [
{
align: 'center',
key: 'key1',
title: '标题',
width: '50%'
},
{
align: 'center',
key: 'key2',
title: '分类'
},
{
align: 'center',
key: 'key3',
title: '发布时间',
width: '30%'
}
]
const isShowDialog = ref(false)
const dialogName = ref('')
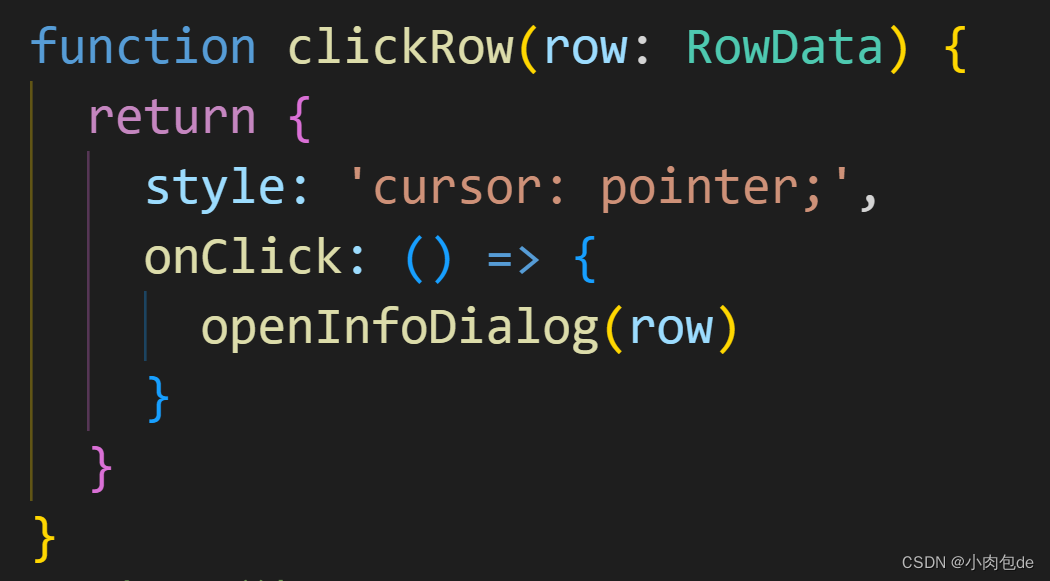
function clickRow(row: RowData) {
return {
style: 'cursor: pointer;',
onClick: () => {
openInfoDialog(row)
}
}
}
// 打开弹框
function openInfoDialog(row: RowData) {
dialogName.value = row.label
isShowDialog.value = true
}
onMounted(() => {
getTableData()
})
function getTableData() {
for (let i = 0; i < 10; i++) {
tableData.value.push({
key1: '春季家离3种主要生...',
key2: '畜牧',
key3: '2023-04-24'
})
}
}
</script>
<style scoped lang="scss">
.table-box {
margin: 10px 0;
&:deep(.n-data-table) {
.n-data-table-th {
padding: 4px 6px;
}
.n-data-table-td {
border-bottom: 10px solid rgba(6, 42, 75, 0.8);
padding: 4px 6px;
}
}
}
</style>
























 8102
8102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








