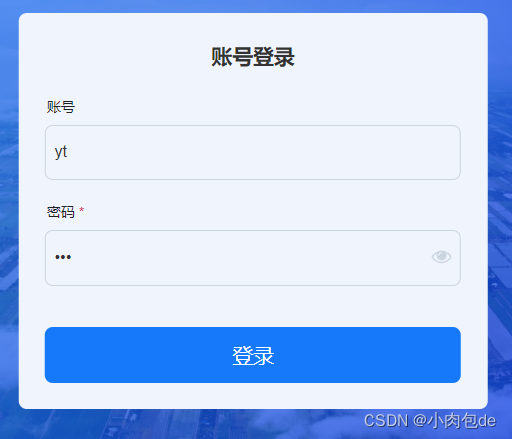
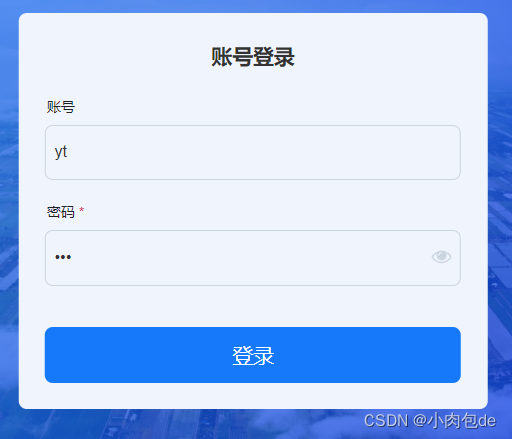
去除浏览器记住密码时自动填充的input框样式

<style scoped lang="scss">
// 去除浏览器记住密码时自动填充的input框样式
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {
-webkit-text-fill-color: #ededed !important; //这个地方的颜色是字体颜色,可以根据实际情况修改
-webkit-box-shadow: 0 0 0px 1000px transparent inset !important; //设置input输入框的背景颜色为透明色
background-color: transparent; //设置input输入框的背景颜色为透明色
background-image: none;
transition: background-color 50000s ease-in-out 0s;
}
input {
background-color: transparent; //设置input输入框的背景颜色为透明色
}
</style>
























 3800
3800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








