Office Tab:让操作更高效,给微软 Office 添加多标签页功能
Office 可以说是大家装机必备的软件,无论学习还是工作都少不了。其中最强大、用的最多的,还是微软的 Microsoft Office。
遗憾的是,微软的 Office 不支持多标签页功能。如果同时打开多个文档的话,文档间切换起来很不方便。
用过 WPS 多标签页的用户,如果再回头用微软 Office,感觉尤为明显。
今天我们就给大家分享一款超好用的 Office 标签插件——「Office Tab」。
给 Microsoft Office 加上多标签页功能,简洁漂亮,让操作更高效。
主要功能:
- 在标签页中读取、编辑和管理多个文件
- 轻松打开、保存和关闭所有文件
- 通过为标签页添加颜色标记来识别文件
- 按组对文件进行分类和管理
- Office Tab 支持在单个标签窗口中打开、查看、编辑多个Office文档,就像网页浏览器(如谷歌浏览器、火狐浏览器等)一样。
- Office Tab适配Microsoft Office 2024、2021、2019、2016、2013、2010、2007、2003和Office 365(包括Word、Excel、PowerPoint、Publisher、Access、Project和Visio)标签式界面。

一、Office-Tab-for-Windows:
You can Download from Office-Tab official
二、Office-Tab-for-Mac:
0. 前提条件
-
Node.js:确保已安装Node.js和npm。
-
Office Developer Tool Yo Office:使用npm安装
Yo Office,这是微软为搭建Office插件而开发的工具。npm install -g yo generator-office -
代码编辑器:使用VS Code或任何编辑器进行开发。
实施步骤
第一步:创建Office插件项目
- 运行以下命令,创建新的Office插件项目:
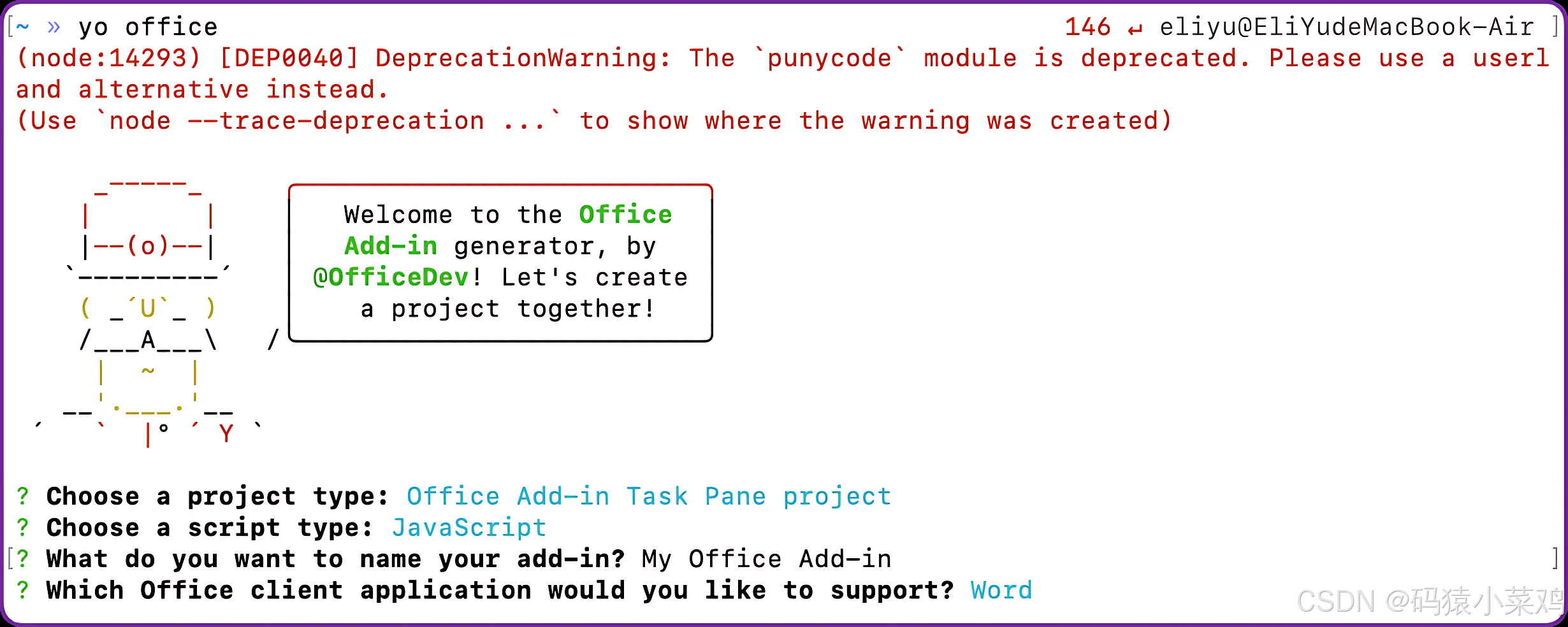
yo office
- 按照提示进行操作,选择以下选项:
| Option | Selection |
|---|---|
| Project type | Office Add-in Task Pane project |
| Script type | JavaScript |
| Project name | TabbedWordPlugin |
| Type of project | Task Pane |
| Office products | Word (Excel, OneNote, Outlook, PowerPoint, Project, Word) |

- 生成后,进入项目目录:
cd TabbedWordPlugin
步骤2:设计标签式用户界面
在./src/taskpane/taskpane.html中,设计HTML结构以创建标签栏和内容区域(此处可根据自己需求进行自定义)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tabbed Word Plugin</title>
<link rel="stylesheet" href="taskpane.css" />
</head>
<body>
<div id="tab-bar">
<!-- Tabs will be dynamically added here -->
</div>
<button id="new-tab-btn">New Document Tab</button>
<div id="content-area">
<p id="document-content">No document loaded.</p>
</div>
<script src="taskpane.js"></script>
</body>
</html>
在taskpane.css中添加CSS,为标签式界面设置样式。
#tab-bar {
display: flex;
border-bottom: 1px solid #ccc;
background-color: #f9f9f9;
}
.tab {
padding: 10px;
cursor: pointer;
border-right: 1px solid #ccc;
}
.tab.active {
background-color: #ddd;
font-weight: bold;
}
#content-area {
padding: 20px;
}
.context-menu {
position: fixed;
background: white;
border: 1px solid #ccc;
box-shadow: 2px 2px 5px rgba(0,0







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5649
5649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








