VUE+elementUI选择日期范围并限制选择的日期范围
<el-form ref="form" :model="form" label-position="right" label-width="180px" size="small">
<el-row>
<el-col>
<el-form-item prop="taskDate" label="任务起止时间">
<el-date-picker
v-model="form.taskDate"
style="width:100%"
type="daterange"
:picker-options="pickerOptions1"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
</el-col>
</el-row>
</el-form>
<script>
export default {
data () {
return {
form:{
taskDate:[],
},
pickerMinDate: null,
pickerMaxDate: null,
day30: 30 * 24 * 3600 * 1000,
pickerOptions1: {
onPick: ({ maxDate, minDate }) => {
if (minDate && this.pickerMinDate) {
this.pickerMinDate = null;
} else if (minDate) {
this.pickerMinDate = minDate.getTime();
}
},
disabledDate: (time) => {
debugger
if (this.pickerMinDate) {
return (time.getTime() > (this.pickerMinDate + this.day30)) || (time.getTime() < (this.pickerMinDate - this.day30));
}
return false;
}
},
}
}
}
</script>
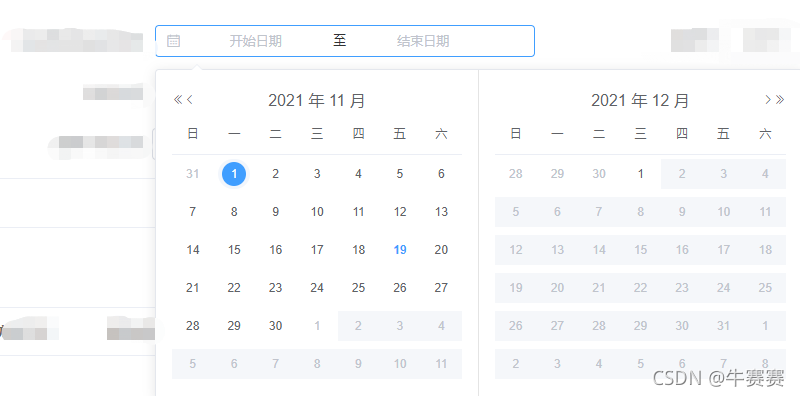
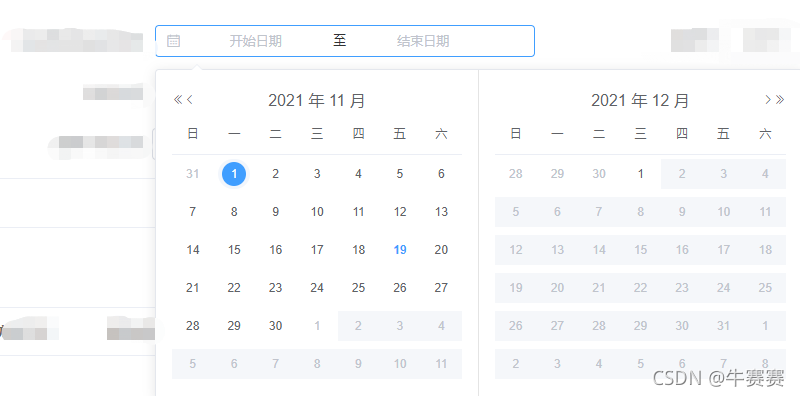
效果如下:
























 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








