引言
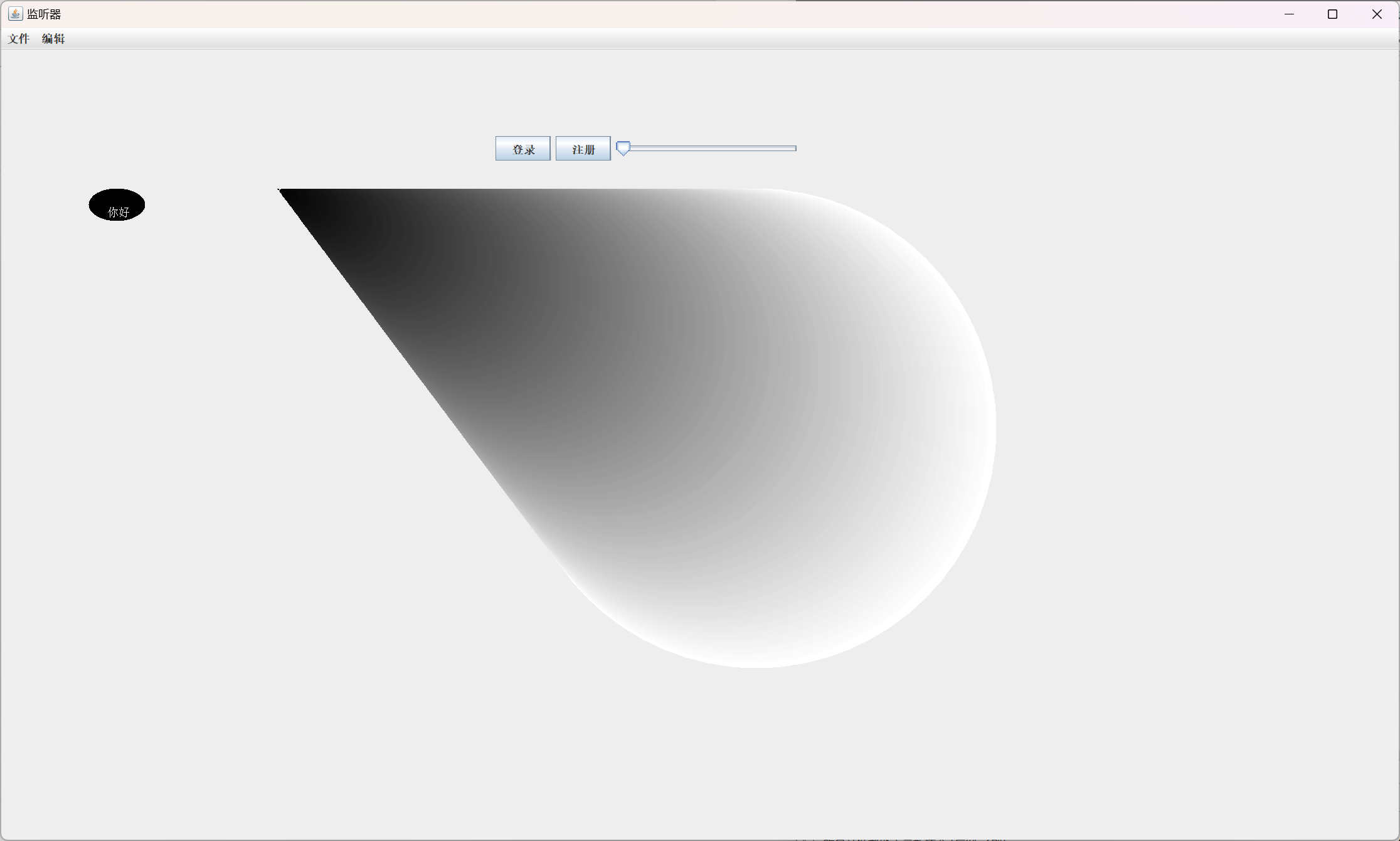
首先,这篇文章的主要是通过使用界面设计,以及几种监听器来实现用户在界面上点击按钮,点击顶部菜单栏能够展开,滑动滚轮对一个圆形实现颜色、大小、位置的变化,产生一种形似“水滴”的图形。
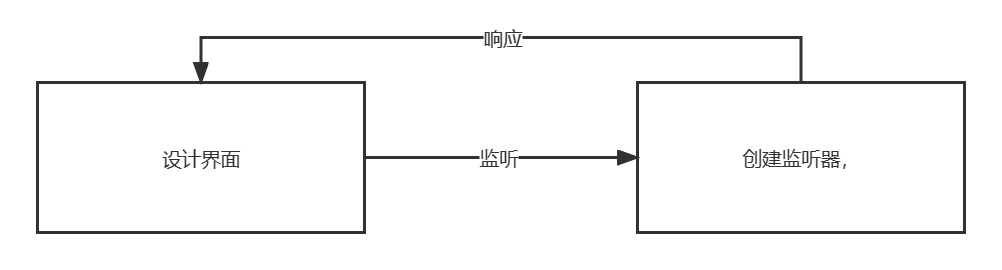
思路

监听器
监听器概述
在java中,监听器是一种用于监听和处理其他对象的事件或状态变化的对象,其实也可以说监听器是一种特殊的对象。事件是用户与程序之间的交互,例如鼠标点击、键盘输入、按钮按下等。监听器需要实现特定的接口,并注册到事件源上,才能响应事件。当事件发生时,事件源会通知监听器,并传递一个事件对象,包含了事件的相关信息和方法。
如果用一个通俗易懂的例子来解释监听器,其实可以这样理解。我们可以把监听器想象成一个警察,它的任务是监视某个地方(事件源)是否发生了什么事情(事件)。如果发生了,它就会立刻过去处理(调用监听器的方法)。为了让警察知道哪里需要监视,我们需要给它一个任务单(注册监听器)。当事情发生时,您还需要给警察一些线索(事件对象),让它知道事情的详情和如何处理。随着写代码的不断深入,我们会慢慢加深对监听器的理解。
本项目用到的监听器
MouseListener:用于处理鼠标状态变化的事件,例如按下、释放、点击、进入或退出组件区域3。
MouseMotionListener:用于处理鼠标移动或拖动的事件。
ActionListener:用于处理动作事件,例如按钮按下或菜单项选择。
ChangeListener:用于处理状态改变事件,例如滑块移动或选项卡切换。
KeyListener:用于处理键盘输入的事件,例如按下、释放或输入字符。
代码实现
设计用户界面步骤
引入需要使用的Java类库和包,包括Swing和AWT相关的类库。
定义一个名为UI的公共类,继承JFrame类,并定义构造方法。
在构造方法中设置JFrame的各项属性,包括标题、大小、布局方式等。
//导入了javax.swing包中的所有类
import javax.swing.*;
import java.awt.*;
//定义了一个名为UI的公共类,并继承了JFrame类
public class UI extends JFrame {
//定义UI类的构造方法,这个方法在创建UI对象时被调用
public UI(){
//创建JFrame对象
JFrame jf=this;
//设置JFrame的属性
jf.setTitle("监听器");
jf.setSize(1500,900);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setLayout(new FlowLayout());//设置关闭按钮的操作为退出程序,并且使用流式布局来排列组件创建两个按钮和一个滑杆,并将它们添加到JFrame中。
创建一个菜单栏和一个弹出式菜单,并将它们添加到JFrame中。
设置键盘和鼠标的监听器,并实现相应的监听方法。
//导入了javax.swing包中的所有类
import javax.swing.*;
import java.awt.*;
//定义了一个名为UI的公共类,并继承了JFrame类
public class UI extends JFrame {
//定义UI类的构造方法,这个方法在创建UI对象时被调用
public UI(){
//创建JFrame对象
JFrame jf=this;
//设置JFrame的属性
jf.setTitle("监听器");
jf.setSize(1500,900);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setLayout(new FlowLayout());//设置关闭按钮的操作为退出程序,并且使用流式布局来排列组件
//创建两个按钮,并将其添加到JFrame中,能够实现用户可以看到,可以点击它
JButton btn1=new JButton("登录");
jf.add(btn1);
JButton btn2=new JButton("注册");
jf.add(btn2);
//设置滑杆对象,范围为0-255,并添加到JFrame对象中
JSlider slider=new JSlider(0,255);
jf.add(slider);
//设置界面菜单,即JMenuBar对象
JMenuBar menuBar=new JMenuBar();
//设置两个菜单栏选项,命名为文件和编辑,并分别设置其菜单项
JMenu jmu1=new JMenu("文件");
JMenu jmu2=new JMenu("编辑");
JMenuItem jmi1=new JMenuItem("创建文件");
JMenuItem jmi2=new JMenuItem("全选");
menuBar.add(jmu1);
menuBar.add(jmu2);
jmu1.add(jmi1);
jmu2.add(jmi2);
//创建JPopupMenu 对象
JPopupMenu jpopupMenu=new JPopupMenu();
jf.setJMenuBar(menuBar);
inipomnu();
JPanel jp=new JPanel();
jp.setComponentPopupMenu(jpopupMenu);
jp.setPreferredSize(new Dimension(100,200));
jf.add(jp);
jf.setVisible(true);
//设置JFrame可以获取焦点
jf.setFocusable(true);
//创建UIListener对象,并为各种组件添加监听器
UIListener uil = new UIListener ();
jf.addMouseListener (uil);
jf.addMouseMotionListener (uil);
jf.addKeyListener (uil);
btn1.addActionListener (uil);
btn2.addActionListener (uil);
jmi1.addActionListener (uil);
slider.addChangeListener (uil);
//设置Graphics对象
uil.g=jf.getGraphics();
}
//初始化JPopupMenu 对象
JPopupMenu jPopupMenu=new JPopupMenu();
public void inipomnu(){
JMenu jMenu=new JMenu("菜单1");
jPopupMenu.add(new JMenuItem(":菜单项"));
jPopupMenu.add (jMenu);
jPopupMenu.add (new JMenu ("菜单2"));
jPopupMenu.add (new JMenuItem ("菜单3"));
jPopupMenu.add (new JMenuItem ("菜单4"));
jPopupMenu.add (new JMenuItem ("菜单5"));
}在继承的paint方法中绘制一个椭圆和一段文字。
在main方法中创建一个UI对象,启动UI界面。
总的来说,这份代码主要实现了一个基本的Java UI界面,包括常见的组件和事件监听器,并在界面中绘制了一些基本的图形元素。
//导入了javax.swing包中的所有类
import javax.swing.*;
import java.awt.*;
//定义了一个名为UI的公共类,并继承了JFrame类
public class UI extends JFrame {
//定义UI类的构造方法,这个方法在创建UI对象时被调用
public UI(){
//创建JFrame对象
JFrame jf=this;
//设置JFrame的属性
jf.setTitle("监听器");
jf.setSize(1500,900);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setLayout(new FlowLayout());//设置关闭按钮的操作为退出程序,并且使用流式布局来排列组件
//创建两个按钮,并将其添加到JFrame中,能够实现用户可以看到,可以点击它
JButton btn1=new JButton("登录");
jf.add(btn1);
JButton btn2=new JButton("注册");
jf.add(btn2);
//设置滑杆对象,范围为0-255,并添加到JFrame对象中
JSlider slider=new JSlider(0,255);
jf.add(slider);
//设置界面菜单,即JMenuBar对象
JMenuBar menuBar=new JMenuBar();
//设置两个菜单栏选项,命名为文件和编辑,并分别设置其菜单项
JMenu jmu1=new JMenu("文件");
JMenu jmu2=new JMenu("编辑");
JMenuItem jmi1=new JMenuItem("创建文件");
JMenuItem jmi2=new JMenuItem("全选");
menuBar.add(jmu1);
menuBar.add(jmu2);
jmu1.add(jmi1);
jmu2.add(jmi2);
//创建JPopupMenu 对象
JPopupMenu jpopupMenu=new JPopupMenu();
jf.setJMenuBar(menuBar);
inipomnu();
JPanel jp=new JPanel();
jp.setComponentPopupMenu(jpopupMenu);
jp.setPreferredSize(new Dimension(100,200));
jf.add(jp);
jf.setVisible(true);
//设置JFrame可以获取焦点
jf.setFocusable(true);
//创建UIListener对象,并为各种组件添加监听器
UIListener uil = new UIListener ();
jf.addMouseListener (uil);
jf.addMouseMotionListener (uil);
jf.addKeyListener (uil);
btn1.addActionListener (uil);
btn2.addActionListener (uil);
jmi1.addActionListener (uil);
slider.addChangeListener (uil);
//设置Graphics对象
uil.g=jf.getGraphics();
}
//初始化JPopupMenu 对象
JPopupMenu jPopupMenu=new JPopupMenu();
public void inipomnu(){
JMenu jMenu=new JMenu("菜单1");
jPopupMenu.add(new JMenuItem(":菜单项"));
jPopupMenu.add (jMenu);
jPopupMenu.add (new JMenu ("菜单2"));
jPopupMenu.add (new JMenuItem ("菜单3"));
jPopupMenu.add (new JMenuItem ("菜单4"));
jPopupMenu.add (new JMenuItem ("菜单5"));
}
@Override
public void paint(Graphics g){
super.paint(g);
g.fillOval(100,200,60,35);
g.drawString("hello",120,230);
}
public static void main(String[] args){
new UI();
}
}
监听器代码部分步骤
这份代码定义了一个名为UIListener的Java类,它实现了多个Swing事件监听器接口,包括MouseListener、MouseMotionListener、ActionListener、ChangeListener和KeyListener。在每个事件处理器方法中,代码打印一条相应的信息以表示事件已被触发,并执行相应的操作。
导入必要的包,包括Java Swing的组件和各种事件监听器。
定义UIListener类,并实现各种监听器,包括ActionListener、ChangeListener、KeyListener、MouseListener和MouseMotionListener。
在每个监听器的方法中,打印出相应的事件信息,以便我们观察和调试。
在mousePressed()和mouseReleased()方法中,如果鼠标点击的位置在指定的按钮范围内,就会输出"你好按钮被点击了~",并且在按钮上绘制一个蓝色的椭圆,并在椭圆上显示"hello"。
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*;
import java.awt.event.*;
//列出我们要实现的各种监听器
public class UIListener implements MouseListener,MouseMotionListener,ActionListener,ChangeListener,KeyListener {
//定义一个Graphics变量,用于在某些方法中绘制图形
Graphics g;
//实现ActionListener接口,响应按钮的点击事件
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("按钮被点击了");
}
//实现KeyListener接口,响应键盘按键事件
@Override
public void keyTyped(KeyEvent e) {
//获取键盘按下的键
System.out.println("键盘键入");
}
@Override
public void keyPressed(KeyEvent e) {
//获取按下的键keyCode和keyChar
int keyCode=e.getKeyCode();
char keyChar=e.getKeyChar();
if(keyCode==KeyEvent.VK_SPACE){
//其实这里我们的意思是如果按下的是空格键,则执行响应的操作
}
System.out.println ("按下键盘" + keyCode + "|" + keyChar);
}
@Override
public void keyReleased(KeyEvent e) {
System.out.println("松开按键");
}
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("鼠标点击");
}
@Override
public void mousePressed(MouseEvent e) {
int x = e.getX ();
int y = e.getY ();
//事先设置好坐标参数,如果点击了一个按钮,则执行一些操作
if(x >= 100 && x <= 160 && y >= 200 && y <= 235){
System.out.println ("你好按钮被点击了~");
//绘制一个蓝色的圆形,实现鼠标点击之后,显示hello
g.setColor (Color.BLUE);
g.fillOval (100, 200, 60, 35);
g.setColor (Color.WHITE);
g.drawString ("hello", 120, 230);
}
System.out.println("鼠标按下");
}在mouseReleased()方法中,清除绘制的椭圆和文本。
在stateChanged()方法中,获取JSlider对象的值,输出状态改变信息,并且使用该值设置绘图环境的颜色,绘制一个椭圆。
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*;
import java.awt.event.*;
//列出我们要实现的各种监听器
public class UIListener implements MouseListener,MouseMotionListener,ActionListener,ChangeListener,KeyListener {
//定义一个Graphics变量,用于在某些方法中绘制图形
Graphics g;
//实现ActionListener接口,响应按钮的点击事件
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("按钮被点击了");
}
//实现KeyListener接口,响应键盘按键事件
@Override
public void keyTyped(KeyEvent e) {
//获取键盘按下的键
System.out.println("键盘键入");
}
@Override
public void keyPressed(KeyEvent e) {
//获取按下的键keyCode和keyChar
int keyCode=e.getKeyCode();
char keyChar=e.getKeyChar();
if(keyCode==KeyEvent.VK_SPACE){
//其实这里我们的意思是如果按下的是空格键,则执行响应的操作
}
System.out.println ("按下键盘" + keyCode + "|" + keyChar);
}
@Override
public void keyReleased(KeyEvent e) {
System.out.println("松开按键");
}
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("鼠标点击");
}
@Override
public void mousePressed(MouseEvent e) {
int x = e.getX ();
int y = e.getY ();
//事先设置好坐标参数,如果点击了一个按钮,则执行一些操作
if(x >= 100 && x <= 160 && y >= 200 && y <= 235){
System.out.println ("你好按钮被点击了~");
//绘制一个蓝色的圆形,实现鼠标点击之后,显示hello
g.setColor (Color.BLUE);
g.fillOval (100, 200, 60, 35);
g.setColor (Color.WHITE);
g.drawString ("hello", 120, 230);
}
System.out.println("鼠标按下");
}
@Override
public void mouseReleased(MouseEvent e) {
//清除之前绘制的圆形和文本
g.setColor (Color.BLACK);
g.fillOval (100, 200, 60, 35);
g.setColor (Color.WHITE);
g.drawString ("你好", 120, 230);
System.out.println("鼠标松开");
}
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("鼠标进入窗体");
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("鼠标离开");
}
//用来实现MouseMotionListener接口,响应鼠标移动事件
@Override
public void mouseDragged(MouseEvent e) {
System.out.println("鼠标波动");
}
@Override
public void mouseMoved(MouseEvent e) {
System.out.println("鼠标移动");
}
//实现ChangeListener接口,响应组件状态改变事件
@Override
public void stateChanged(ChangeEvent e) {
JSlider jsl = (JSlider) e.getSource ();
System.out.println (jsl.getValue ());
System.out.println ("组件状态改变");
g.setColor (new Color (jsl.getValue (), jsl.getValue (), jsl.getValue ()));
g.fillOval (300 + jsl.getValue (), 200, jsl.getValue () * 2, jsl.getValue () * 2);
System.out.println("组件状态改变");
}
}
效果

总结和拓展
总而言之,监听器我们应该把它当成工具,使用监听器的过程是一种编程模式,用以实现我们需求的功能。其实利用好监听器还可以做很多事情
监听用户在界面上的操作,比如点击按钮、输入文字、选择菜单等,然后执行相应的逻辑。
监听程序中的数据或状态的变化,比如读取、处理、写入数据等,然后记录日志、显示进度、处理异常等。
监听其他程序或设备的事件,比如收到邮件、短信、电话等,然后提醒用户、回复消息、拒绝来电等。
























 6528
6528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








