1Web API基本认知
1.2变量声明
声明变量有三个 var const let
建议:const优先 原因是:
- const 语义化更好
- 很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
- 实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
- const声明的值不能更改,而且const声明变量的时候需要进行初始化
- 但是对于引用数据类型,const声明的变量,里面存的不是值,是地址
- [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4PxbbWpT-1661865020241)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827210107536.png)]
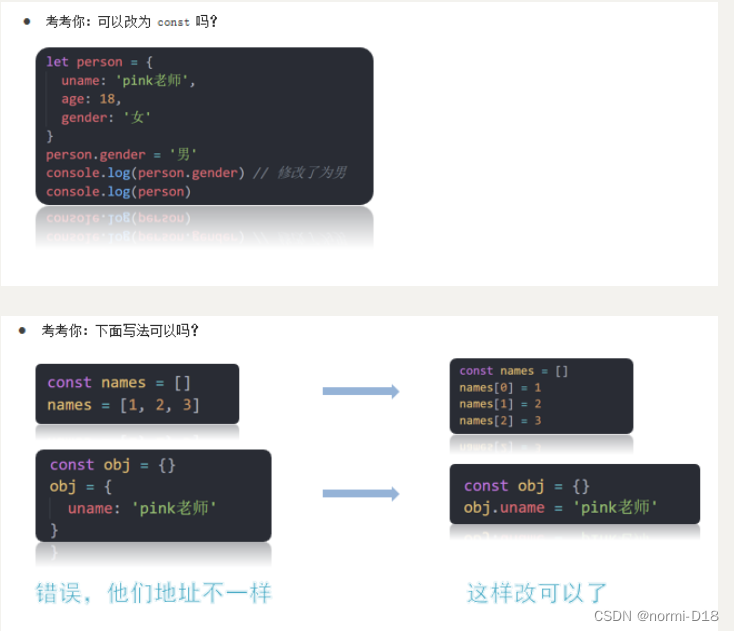
-考考你:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zxlPkIbp-1661865020243)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827210150466.png)]](https://img-blog.csdnimg.cn/f75a22ad44a84abca1d27ef4a407ee42.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nb4jJyby-1661865020244)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827210202275.png)]](https://img-blog.csdnimg.cn/955113c5e65544f69c572f3084841ef3.png)
[

-总结:
- 以后声明变量我们优先使用哪个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let - 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用 const 来声明 - 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如 一个变量进行加减运算,比如 for循环中的 i++
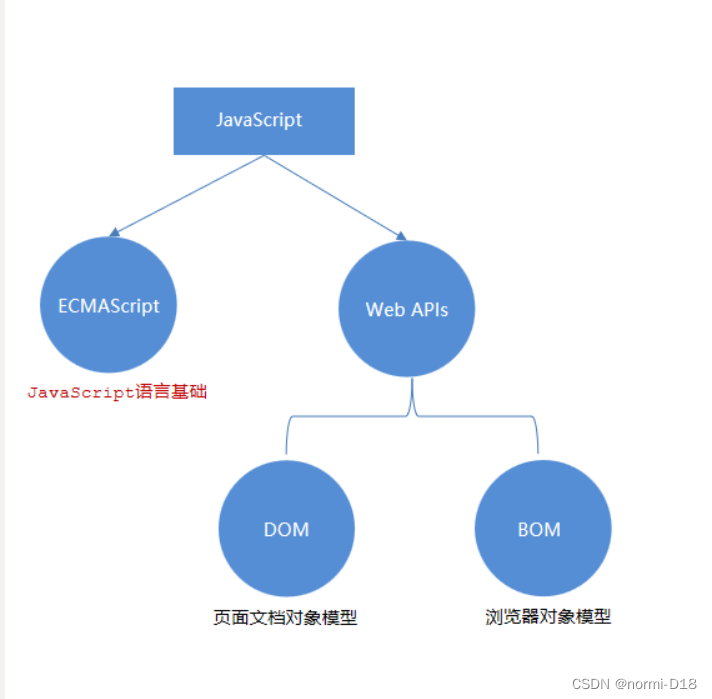
1.2作用和分类
作用:就是使用js去操作html和浏览器
分类:DOM(文档对象模型),BOM(浏览器对象模型)

1.3什么是DOM
- DOM(Document Object Model–文档对象模型)用来呈现以及与任意HTML或XML文档交互的 API
- 白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特性和实现用户交互
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MPN8xnKv-1661865020248)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827210855059.png)]
-总结
- Web API阶段我们学习那两部分?
DOM
BOM - DOM 是什么?有什么作用?
DOM 是文档对象模型
操作网页内容,可以开发网页内容特效和实现用户交互
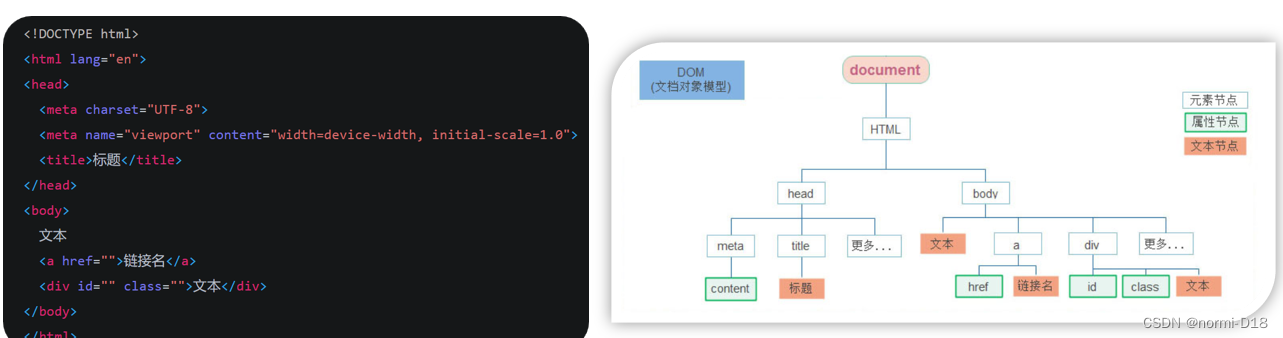
1.4DOM树
DOM树是什么?
- 将HTML文档以树状结构直观的呈现出来,我们称之为文档树或DOM树
- 秒数网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

1.5DOM对象☆(重要)
- DOM对象:浏览器根据html标签生成的js对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
- 把网页内容当做对象来处理
- document对象
- 是DOM里提供的一个对象
- 所以她提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在document里面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1IR4RKhO-1661865020251)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827211802373.png)]](https://img-blog.csdnimg.cn/939690da88ca468484ecf12286a7bf96.png)
-总结
- DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
作用:文档树直观的体现了标签与标签之间的关系 - DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当对象来处理 - document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
2获取DOM对象
- 根据CSS选择器来获取DOM元素 (重点)
- 其他获取DOM元素方法(了解)
查找元素DOM元素就是利用js选择页面中的标签元素
学习路径:
根据CSS选择器来获取DOM元素 (重点)
其他获取DOM元素方法(了解)
2.1根据css选择器来获取DOM元素(重点)
1选择匹配的第一个元素
语法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iHDTsQ67-1661865020252)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212113200.png)]](https://img-blog.csdnimg.cn/ac2e40e653c24c7f98628b2772bc071d.png)
参数:包含一个或多个有效的css选择器 字符串
返回值:
css选择器匹配的第一个元素,一个HTML Element对象
如果没有匹配到,则返回null
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
2选择匹配的多个元素
语法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hOaxDFxm-1661865020253)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212359628.png)]](https://img-blog.csdnimg.cn/9fe536906e184ed7ba7a0ebe0a7dd238.png)
参数:包含一个或多个有效值的css选择器 字符串
返回值:css原则其匹配的Node List 对象集合
例如:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FYSL3h31-1661865020254)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212512380.png)]](https://img-blog.csdnimg.cn/7328a4459bab4af281ac74f158eef9a7.png)
-总结
获取一个DOM元素我们使用谁?能直接操作修改吗?
querySelector()
可以
获取多个DOM元素我们使用谁?能直接修改吗? 如果不能可以怎么做到修改?
querySelectorAll()
不可以, 只能通过遍历的方式一次给里面的元素做修改
3伪数组
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QeJpqWm6-1661865020254)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212557065.png)]](https://img-blog.csdnimg.cn/54a1ca647ee443f7942aad635d400bcc.png)
得到的是伪数组:
有长度,有索引号的数组
但是没有pop(),则需要遍历(for)的方式获得
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9cC6hW9u-1661865020255)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212707092.png)]](https://img-blog.csdnimg.cn/4d22b4b036e443be85dc8aec9a2c2ff8.png)
–总结
- 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector() - 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素 - 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
2.2 其他获取DOM元素方法(了解)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u3f2Q5zy-1661865020256)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220827212843209.png)]](https://img-blog.csdnimg.cn/ecef4b49f949442b9940cdb681816619.png)
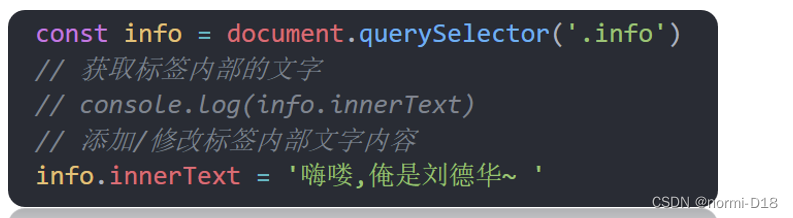
3操作元素内容
DOM对象是根据标签生成的,所以操作标签,本质上就是操作DOM对象
就是操作对象使用的点语法
如果想要修改标签元素里面的内容,有两个方式:
对象.innerText 属性
对象.innerHTML 属性
1元素.innerText 属性
显示纯文本,不解析标签

2:元素.innerHTML属性
会解析标签,多 标签建议使用模板字符
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GPL9xJho-1661865020258)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220829191303438.png)]](https://img-blog.csdnimg.cn/b4347f9f0e7b42b8b21ebab834c42890.png)
–总结
1设置/修改DOM元素内容有哪2钟方式?
元素.innerText 属性
元素.innerHTML 属性
2. 三者的区别是什么?
元素.innerText 属性 只识别文本,不能解析标签
元素.innerHTML 属性 能识别文本,能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML
4操作元素属性
4.1操作元素常用属性
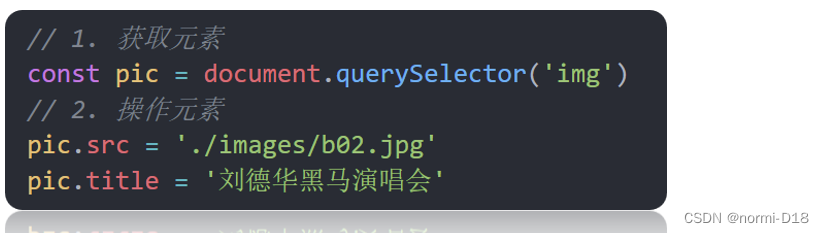
还可以通过js设置/修改标签元素属性,比如通过src更换图片
徐常见的属性,比如:href,title,,src等
语法:对象.属性=值

4.2操作元素样式属性
- 还可以通过js设置/膝盖标签匀速的样式属性
- 比如通过轮播图小圆点自动更换颜色样式
- 电机按钮可以滚动图片。这是移动的图片的位置left等等
学习路径:
- 通过style属性操作css
- 操作类名(className)操作css
- 通过classList操作类控制css
1通过操作元素属性操作css
语法: 对象.style.样式属性=值
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uFo9fbks-1661865020259)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220829192201285.png)]](https://img-blog.csdnimg.cn/cd8b8bc7a4e44f0291d3cc8e8fa295ff.png)
–总结
- 设置/修改元素样式属性通过________属性引出来?
- 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
- 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
element.style.paddingLeft = ‘300px’
小驼峰命名法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iTDYQJyz-1661865020260)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220829192308761.png)]](https://img-blog.csdnimg.cn/11a9226260d04e09aa3a5422702ad6cb.png)
2操作类名(className)操作css
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
语法:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EMH1eA65-1661865020261)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220829192532420.png)]](https://img-blog.csdnimg.cn/8dcb6b1368604a4bbe70c7342513e653.png)
注意:
- 由于class是关键字,所以使用className去代替
- class Name是使用新值换旧值,如果需要添加一个嘞,需要保留之前的类名
–总结
- 使用 className 有什么好处?
可以同时修改多个样式 - 使用 className 有什么注意事项?
直接使用 className 赋值会覆盖以前的类名
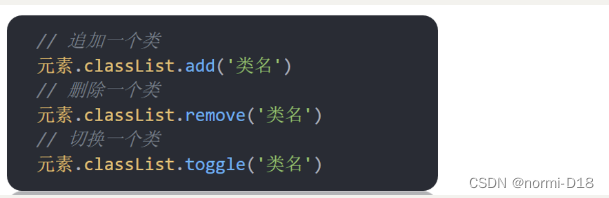
3.通过classList操作类控制css
伪类解决className容易覆盖以前的类名,我们可以通过class List方式追加和删除类名
语法:
–总结
1.使用className和classList的区别?
- 修改大量样式更方便
- 修改不多样式的时候方便
- class List是追加和删除不影响以前的类名
4.3操作表单元素属性
-
表单很多情况,也需要修改属性,比如电机眼睛可以看到密码,本质是把表单类型转换为文本框
-
正常的有属性有取值,跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名=新值

innerHTML适合拿双标签的内容,用innerHTML得不到表单内容 ,
console.log(表单.value)
属性和值相同,写一个就好了 例如checked=checked
通过js把复选框勾选上 ipt.checked=true
ipt.checked='true’也对 布尔值
console.log(inp.checked);//默认是false ,不勾选 checked只接受布尔值
// disabled,checked,selected,只接受布尔值
布尔类型为false的值:0 false,‘’,NaN,null,undefind 不成立表达式3>5
按钮禁用
button.disabled默认false
button.disabled=true禁用。
4.4自定义属性
标准属性:标签天生自带的属性,比如 class id title 等
可以直接使用点语法操作比如:disabled,checked、selected,alt,src alt title
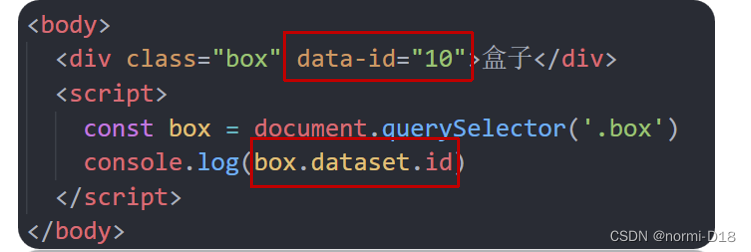
自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取

// 打印自定义属性
console.log(one.dataset)
console.log(one.dataset.id)
// 修改自定义属性的值
one.dataset.num = 200
5定时器-间歇函数
5.1开启定时器
setInterval(函数,间隔时间)
作用:每隔一点时间调用这个函数
间隔时间单位是毫秒
举例说明:

5.2关闭定时器
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量名)
一般不会刚创建就停止,而是满足一定条件后再停止

6综合案例
用户注册倒计时
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-01NjhZIM-1661865020266)(C:\Users\86153\AppData\Roaming\Typora\typora-user-images\image-20220830210550950.png)]
// 1. 获取元素
const btn = document.querySelector('.btn')
// console.log(btn.innerHTML) butto按钮特殊用innerHTML
// 2. 倒计时
let i = 5
// 2.1 开启定时器
let n = setInterval(function () {
i--
btn.innerHTML = 我已经阅读用户协议(${i})
if (i === 0) {
clearInterval(n) // 关闭定时器
// 定时器停了,我就可以开按钮
btn.disabled = false
btn.innerHTML = '同意'
}
.add(‘active’)`
// 拓展另外写法
document.querySelectorAll(.slider-indicator li)[i].classList.add('active')
}, 1000)
</script>
</body>
</html>






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








