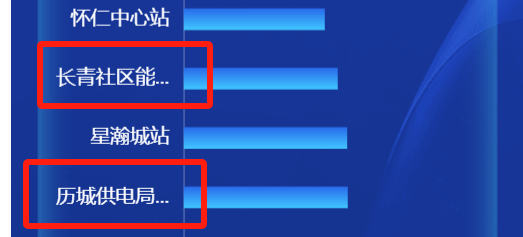
1、横纵坐标保留5位,显示...
xAxis: [
{
type: "category",
data: gs,
axisLabel: {
//坐标轴刻度标签的相关设置。
textStyle: {
color: "#fff",
fontStyle: "normal",
fontFamily: "微软雅黑",
fontSize: 11,
},
rotate: 0,
formatter: function (value) {
var maxlength = 6;
if (value.length > maxlength) {
return value.substring(0, maxlength - 1) + "...";
} else {
return value;
}
},
},
}
],在axisLabel下面加一个formatter,记住位置,直接c这一段
formatter: function (value) {
var maxlength = 6;
if (value.length > maxlength) {
return value.substring(0, maxlength - 1) + "...";
} else {
return value;
}
},
2、横坐标保留五位向下叠加
写的位置一样,替换成这部分就行了
formatter: function (value) {
var ret = ""; //拼接加\n返回的类目项
var maxLength = 5; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) {
//如果类目项的文字大于5,
for (var i = 0; i < rowN; i++) {
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
} else {
return value;
}
},






















 5238
5238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








