文章目录
1、省份城市三级联动
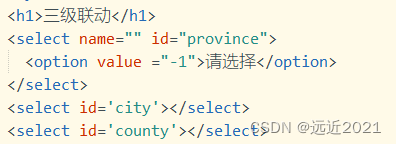
(1)编写html页面

(2)利用数组保存地区数据
数组保存的思路:
- 一维数组
provinceArr保存省、自治区和直辖市。 - 二维数组
cityArr保存对应省、自治区和直辖市下的所有城市,存储时要保证cityArr[index]中index值与对应provinceArr中元素的下标索引相同。 - 三维数组
countyArr保存每个城市下的区域的所有区域。
数据参考:中华人民共和国民政部网站https://www.mca.gov.cn/article/sj/xzqh/1980/
let provinceArr = ['四川','云南','江西'];
//存储省对应的市信息
//注意:省份元素的下标和市元素的下标对应。
//cityArr[0]存储的是provinceArr[0]对应的市信息。
let cityArr = [
['成都市','自贡市','攀枝花市','泸州市','德阳市','绵阳市','广元市','遂宁市','内江市','乐山市',
'南充市','眉山市','宜宾市',' 广安市',' 达州市','雅安市','巴中市','资阳市',
'阿坝藏族羌族自治州','甘孜藏族自治州','凉山彝族自治州'],
['昆明市',' 丽江市','西双版纳傣族自治州'],
['南昌市',' 景德镇市','九江市','赣州市','吉安市','抚州市'],
];
//存储城市对应的区县信息
//countyArr[0][0]存储的是cityArr[0][0]对应的区县信息
let countyArr = [
[
['锦江区','青羊区','金牛区','武侯区','成华区','龙泉驿区','青白江区','新都区','双流区'],
['自流井区','贡井区','大安区','荣县','富顺县'],
['仁和区','米易县','盐边县'],
['江阳区','纳溪区','龙马潭区','泸县','合江县',' 叙永县','古蔺县'],
['中江县','什邡市','绵竹市'],
['涪城区','梓潼县','平武县','江油市'],
['青川县','剑阁县','苍溪县'],
['船山区','蓬溪县','射洪市'],
['资中县','隆昌市'],
['犍为县',' 井研县','峨眉山市'],
['营山县',' 仪陇县','阆中市'],
['东坡区',' 仁寿县','洪雅县'],
['翠屏区',' 江安县','兴文县'],
['广安区',' 岳池县','邻水县'],
['达川区',' 宣汉县','大竹县','渠县'],
['名山区','汉源县',' 石棉县','宝兴县','芦山县'],
['巴州区',' 通江县','南江县'],
['雁江区',' 安岳县','乐至县'],
['汶川县',' 理县','茂县','九寨沟县'],
['康定市',' 泸定县','理塘县','稻城县'],
['西昌市',' 会理县','盐源县','雷波县'],
],
[
['五华区','西山区','石林彝族自治县','安宁市'],
['古城区','玉龙纳西族自治县','永胜县','华坪县','宁蒗彝族自治县'],
['景洪市',' 勐海县',' 勐腊县'],
],
[
['青云谱区','红谷滩区','南昌县','进贤县'],
['昌江区','珠山区','浮梁县','乐平市'],
['永修县','武宁县','共青城市','庐山市'],
['赣县区','信丰县','宁都县','瑞金市'],
['吉安县','新干县','永丰县','井冈山市'],
['临川区','东乡区','南城县','崇仁县'],
],
];
(3)自动创建省份下拉菜单

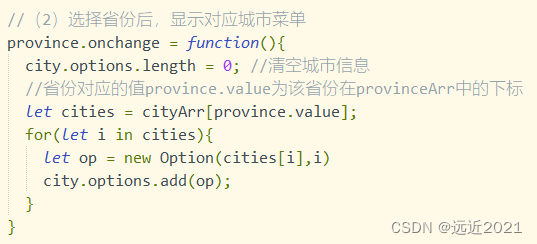
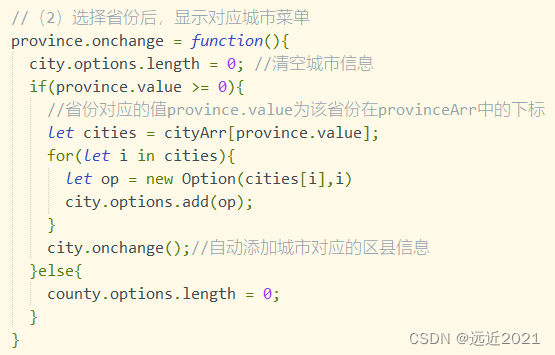
(4)选择省份后,显示对应城市菜单(利用onchange事件)。

(5)选择城市后,显示对应区域菜单(利用onchange事件)。

)
(6)修改省份后,更新城市和区域下拉菜单。
问题:
- 第一次选择省份后,没有显示对应省份第一个城市(默认城市)对应的区县信息。

- 在已显示省市县信息后,更改省份,没有显示对应省份第一个城市(默认城市)对应的区县信息。

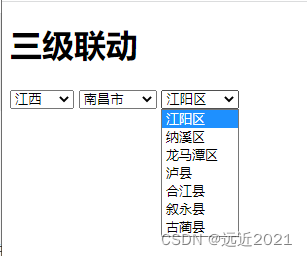
选择省份,城市后,再次选择“请选择”,效果如下:


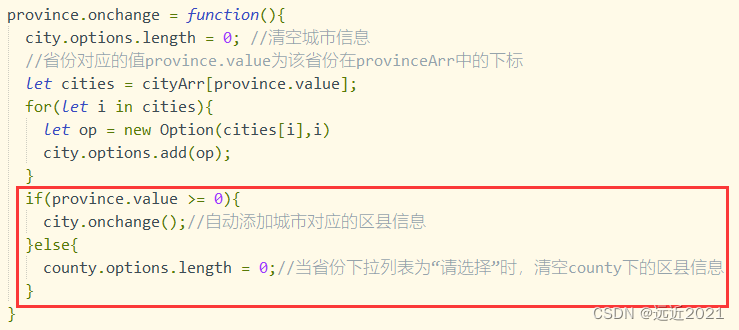
选择省份,城市后,再次选择“请选择”,使用for length来遍历数组会发现报错,完善如下:






















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








