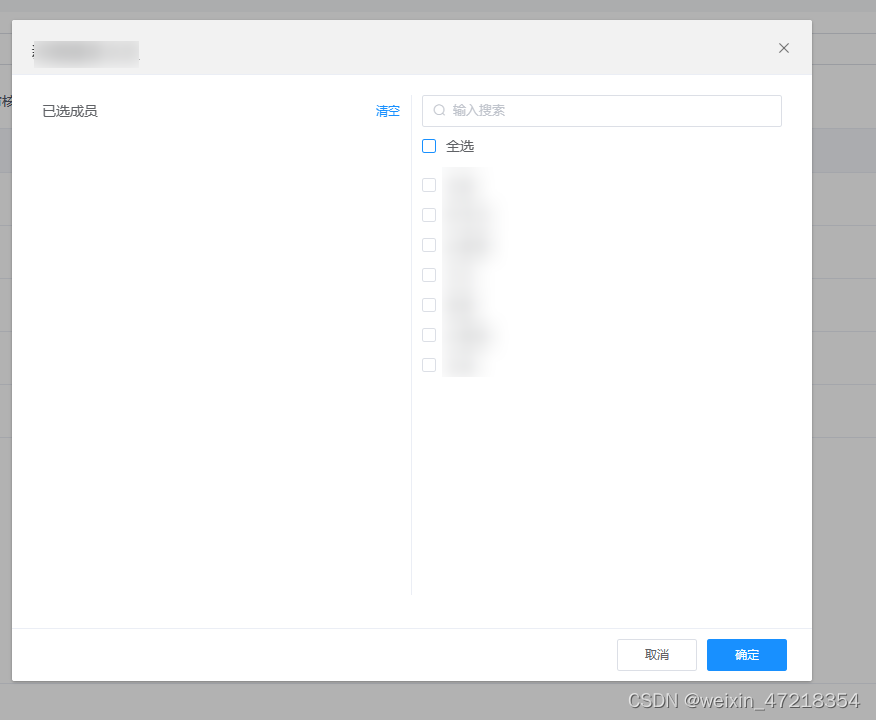
效果图


<template>
<el-dialog append-to-body :title="title" :visible.sync="dialogVisible" @open="dialogOpen" @close="dialogClose"
:close-on-click-modal="false" :destroy-on-close="true" width="800px" class="information-dialog"
custom-class="template-con-dialog" top="auto">
<div class="form-con">
<div class="form_content">
<!-- left -->
<div class="c_left">
<div class="c_left_btn">
<div>已选成员</div>
<el-button type="text" @click="clearUser">清空</el-button>
</div>
<div class="c_left_tag">
<el-tag class="tag" size="closable" v-for="(item, index) in nameList" :key="index"
@close="handleClose(item)" closable>
{{ item.username }}
</el-tag>
</div>
</div>
<!-- right -->
<div class="c_right">
<el-input prefix-icon="el-icon-search" v-model="userValue" placeholder="输入搜索"></el-input>
<div class="c_checkbox">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll"
@change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group class="checkBox" v-model="checkedUsers" @change="handleCheckedCitiesChange">
<el-checkbox class="checkBox_item" v-for="(item, index) in userList" :label="item.userid"
:key="index">{{
item.username
}}</el-checkbox>
</el-checkbox-group>
</div>
</div>
</div>
<div class="drawer-footer">
<el-button @click="dialogVisible = false">
取消
</el-button>
<el-button @click="submitForm()" type="primary">
确定
</el-button>
</div>
</div>
</el-dialog>
</template>
<script>
import { selectBranchUserList } from '@/api/branchApi/authenticateApi'
export default {
props: {
// 弹窗组件是否显示
showDialog: {
type: Boolean,
default: false,
},
title: {
type: String,
default: '新增',
},
modalDetails: {
type: Array,
default: undefined,
}
},
data() {
return {
userValue: '', //人员搜索
userList: [], //用户集合
userId: this.$store.getters.userId,
nameList: [],//已选择人员
checkAll: false,
checkedUsers: [], // 选中的
isIndeterminate: false
}
},
computed: {
dialogVisible: {
get: function () {
return this.showDialog
},
set: function (val) {
this.$emit('update:showDialog', val)
},
},
},
methods: {
// 弹窗组件显示事件
dialogOpen() {
this.selectBranchUserList()
this.checkedUsers = []
if (this.modalDetails.length) {
this.modalDetails.forEach((item) => {
this.checkedUsers.push(item.userid)
})
this.nameList = this.modalDetails//已选择人员
this.checkAll = false
this.isIndeterminate = false
this.userValue = '' //人员搜索
this.userList = [] //用户集合
} else {
this.nameList = []//已选择人员
this.checkAll = false
this.checkedUsers = [] // 选中的
this.isIndeterminate = false
this.userValue = '' //人员搜索
this.userList = [] //用户集合
}
},
// 查询支部人员集合
async selectBranchUserList() {
let res = await selectBranchUserList({
userid: this.userId,
username: this.userValue
})
if (res.success) {
this.userList = res.obj
} else {
this.$message({
type: 'error',
message: res.msg
});
}
},
// 清空按钮
clearUser() {
this.handleCheckAllChange(false)
this.isIndeterminate = false;
this.checkAll = false
},
// 单项删除按钮(){
handleClose(item) {
let arr = this.checkedUsers.filter((id) => {
return item.userid !== id
})
console.log(arr);
this.checkedUsers = arr
this.handleCheckedCitiesChange(arr)
},
// 全选按钮
handleCheckAllChange(val) {
let arr = []
let arrName = []
this.userList.forEach((item) => {
arr.push(item.userid)
arrName.push(item)
})
this.checkedUsers = val ? arr : [];
this.nameList = val ? arrName : [];
this.isIndeterminate = false;
},
// 单选按钮
handleCheckedCitiesChange(value) {
// console.log(value);
let checkedCount = value.length;
this.checkAll = checkedCount === this.userList.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.userList.length;
let arrName = []
value.forEach((user) => {
this.userList.forEach((item) => {
if (user == item.userid) {
arrName.push(item)
}
})
})
this.nameList = []
this.nameList = Array.from(new Set(arrName))
// console.log(this.nameList);
},
// 弹窗组件关闭事件
dialogClose() {
},
// 提交表单事件
submitForm() {
this.$emit('submitForm', this.nameList)
},
},
}
</script>
<style lang="scss" scoped>
.form-con {
padding-top: 10px;
margin: auto;
.form_content {
height: 500px;
display: flex;
.c_left {
width: 50%;
border-right: 1px solid #EBEEF5;
padding: 0 10px;
.c_left_btn {
height: 32px;
display: flex;
justify-content: space-between;
align-items: center;
}
.c_left_tag {
margin-top: 10px;
display: flex;
flex-wrap: wrap;
}
.tag {
margin-left: 0 !important;
margin-right: 10px;
margin-bottom: 10px;
}
}
.c_right {
width: 50%;
padding: 0 10px;
.c_checkbox {
margin-top: 10px;
}
.checkBox {
display: flex;
flex-direction: column;
.checkBox_item {
height: 30px;
display: flex;
align-items: center;
}
}
}
}
}
</style>





















 3561
3561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








