Vuex
1.概念
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
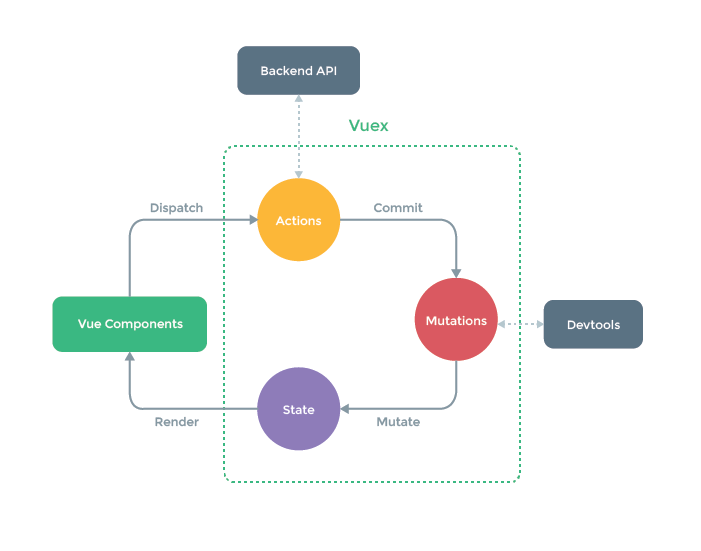
原理图:

2.何时使用:
多个组件需要共享数据时
3.安装 Vuex
使用 npm 或者 yarn 安装 Vuex
npm i vuex@3
# 或者
yarn add vuex@3
4.搭建Vuex环境
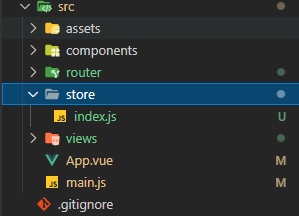
4.1-- 在 src 中创建一个 store文件夹,并且在 store 中新建一个 js 文件 — index.js
这个 js 用来导出 store 对象

4.2-- 在 store/index.js 中写入相关的 vuex 的配置
// 引入 Vue 核心库
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
const store = new Vuex.Store({
// 准备 state 对象--保存 state 中的数据
state: {},
// 准备 mutations 对象--修改 state 中的数据
mutations: {},
// 准备 actions 对象--响应组件中用户的动作
actions: {},
})
// 导出对应的store对象
export default store
4.3-- 在 main.js 中引入该模块,并写入new vue 配置中
import store from './store'
new Vue({
store,
render: h => h(App),
}).$mount('#app')
5.基本使用
5.1-- 初始化数据、配置actions、配置mutations,操作文件store.js
// 引入 Vue 核心库
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
const store = new Vuex.Store({
// 初始化数据
state: {
sum:0
},
mutations: {
// 执行加
add(state,value){
// console.log('mutations中的add被调用了',state,value)
state.sum += value
}
},
// 准备 actions 对象--响应组件中用户的动作
actions: {
// 响应组件中加的动作
add(context,value){
// console.log('actions中的add被调用了',miniStore,value)
context.commit('add',value)
}
},
})
// 导出对应的store对象
export default store
```
5.2-- 组件中读取 vuex 中的数据:$store.state.sum
5.3-- 组件中修改 vuex 中的数据:$store.dispatch('action中的方法名',数据)
或者:$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
6.getters 的使用
6.1-- 概念:当 state 中的数据需要经过加工后再使用时,可以使用 getters 加工
6.2-- 在 index.js 中追加 getters 配置
const store = new Vuex.Store({
...
getters:{
bigSum(state){
return state.sum * 10
}
}
})
// 导出对应的store对象
export default store
6.3-- 组件中读取数据:$store.gettres.bigSum
7.四个 map 方法的使用
7.1-- mapState方法:用于帮助我们映射 state 中的数据为计算属性
computed:{
// 借助 mapState 生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'})
// 借助 mapState 生成计算属性:sum、school、subject(数组写法)
...mapState(['sun','school','subject'])
}
7.2-- mapGetters方法:用于帮助我们映射 getters 中的数据为计算属性
computed:{
// 借助 mapGetters 生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'})
// 借助 mapGetters 生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
}
7.3-- **mapActions方法:**用于帮助我们生成与 actions 对话的方法,
即:包含 $store.dispatch(xxx) 的函数
methods:{
// 靠 mapActions 生成: inincrementOdd、incrementWait(对象形式)
...mapActions({inincrementOdd:'addOdd',incrementWait:'addWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['addOdd','addWait'])
}
7.4-- **mapMutations方法:**用于帮助我们生成与 mutations 对话的方法,
即:包含 $store.commit(xxx) 的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'add',decrement:'reduce'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['add','reduce']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
8.模块化 + 名命空间
8.1-- 目的:让代码更好的维护,让多种数据分类更加明确
8.2-- 修改 index.js
const countAbout = {
namespaced:true,//开启名命空间
state:{ ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules:{
countAbout,
personAbout
}
})
8.3-- 开启名命空间后,组件中读取 state 数据:
// 方法一:自己直接读取
this.$store.state.personAbout.list
// 方法二:借助 mapState 读取
...mapState('countAbout',['sum','school','subject']),
...mapState('personAbout',['personList'])
8.4-- 开启名命空间后,组件中读取 getters 数据:
// 方法一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
// 方法二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
8.5-- 开启名命空间后,组件中调用 dispatch
//方式一:自己直接 dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助 mapActions:
...mapActions('countAbout',{incrementOdd:'addOdd',incrementWait:'addWait'})
8.6-- 开启名命空间后,组件中调用 commit
//方式一:自己直接 commit
this.$store.commit('personAbout/add_person',person)
//方式二:借助 mapMutations:
...mapMutations('countAbout',{increment:'add',decrement:'reduce'}),





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








