1.1 数据表结构分析
1.2 发送HTTP请求到WEB服务器:
(1)发送HTTP请求,用axios发送请求
(2)安装:npm install --save axios
(3)配置:main.js中 import axios from "axios" 接 axios.defaults.baseURL="服务器基础地址" 接 Vue.prototype.axios=axios
(4)发送请求:mounted--在挂载后触发(此时发送异步请求)
1.3 WEB服务器接收并且处理请求,相应信息
(1)既然请求HTTP,也必须要存在HTTP,所以安装Express框架进行配置
(2)安装 npm install --save express
(3)配置 const express = require("express")
(4)启动 node app.js
(5)写接口:
server.get('/category',(req,res)=>{
res.send('OK');
});
(6)修改Home.vue中的mounted的异步请求信息:
mounted(){
}
1.4 跨域:
(1)此时会出现跨域问题 :解决跨域:npm install --save cors
(2) 配置const cors = require('cors');
server.use(cors({
origin:['http://127.0.0.1:8080','http://localhost:8080']
}));
1.5 连接池:
(1)安装mysql模块:npm install --save mysql
(2)配置连接池
(3)通过连接池修改数据


一.图片的懒加载
Mint UI的Lazy load指令
Lazy Load用于实现图片的懒加载,其语法结构是:
<img v-lazy="图片的URL地址">
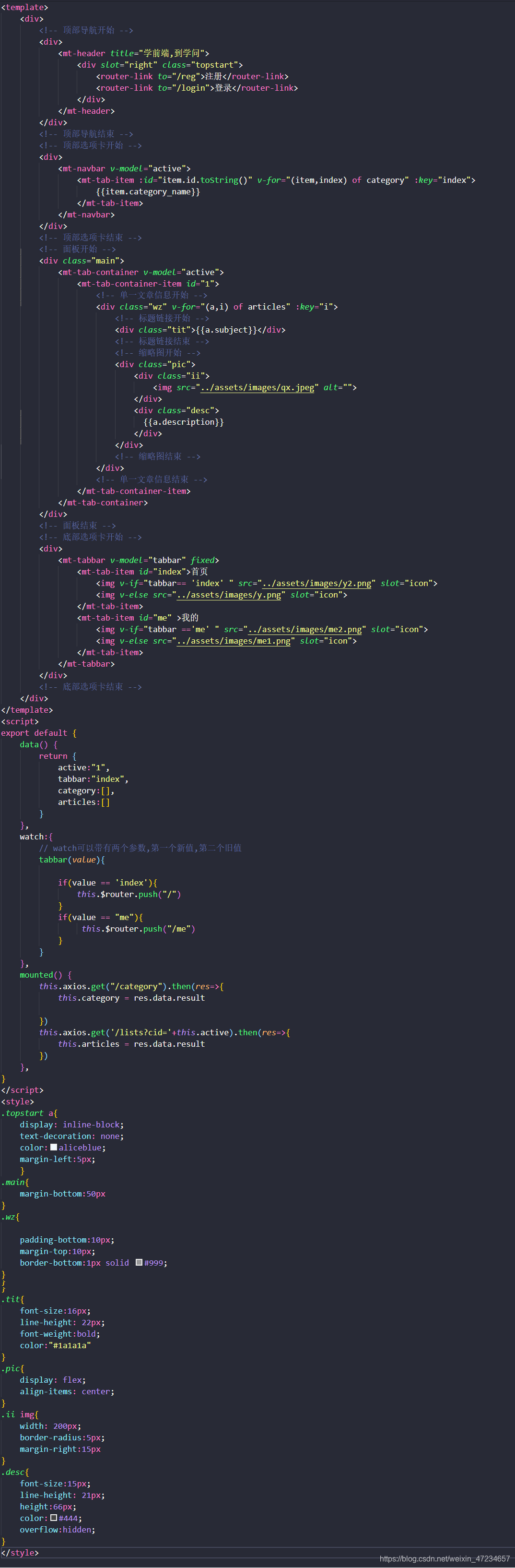
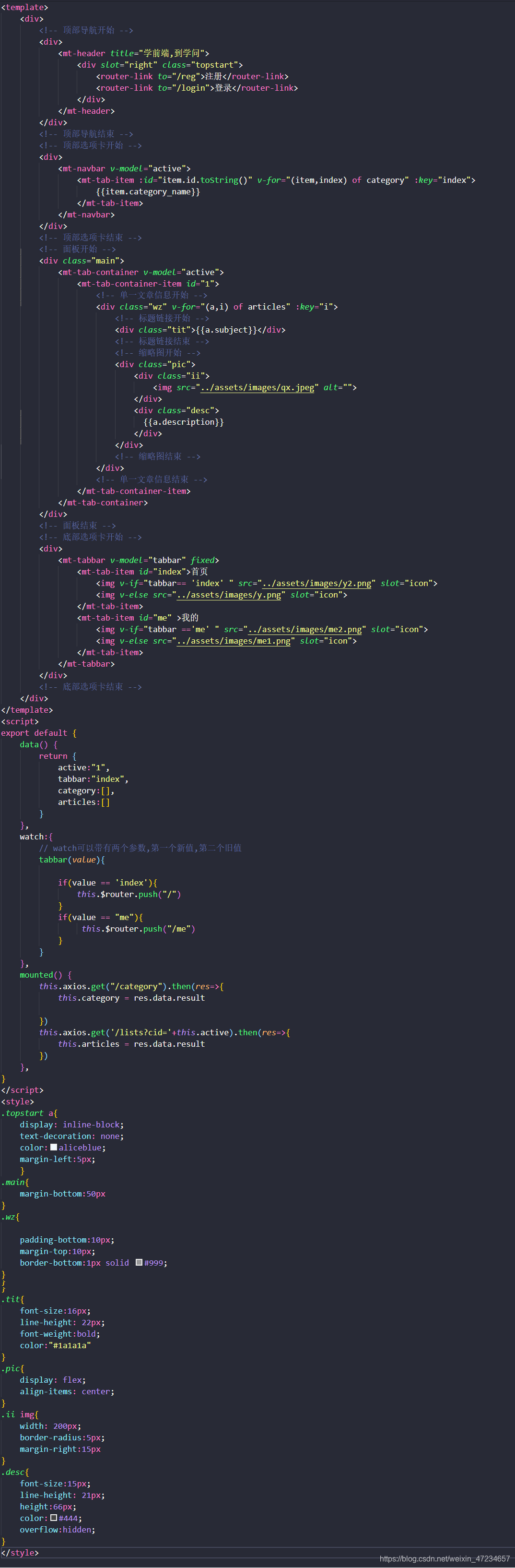
现在只需要将Home.vue中相关的文章列表的图片采用懒加载指令即可,示例代码如下:
<!-- 缩略图及简介开始 -->
<div class="article-wrapper">
<div class="article-image" v-if="article.image != null">
<img v-lazy="article.image" alt="">
</div>
<div class="article-desc">
{{article.description}}
</div>
</div>
<!-- 缩略图及简介结束 -->
二.无限滚动+分页
Mint UI的无限滚动指令,其语法结构是:
<HTML元素 infinite-scroll-distance="阈值" v-infinite-scroll="方法名称" infinite-scroll-disabled="变量"></HTML元素>
infinite-scroll-distance属性用于指定距离底部还有多少个像素时触发滚动方法
v-infinite-scroll属性用于指定触发的方法名称
infinite-scroll-disabled属性用于保证在执行完上一次的滚动方法之前,既使再次进行滚动范围也不再触发触发方法。























 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








