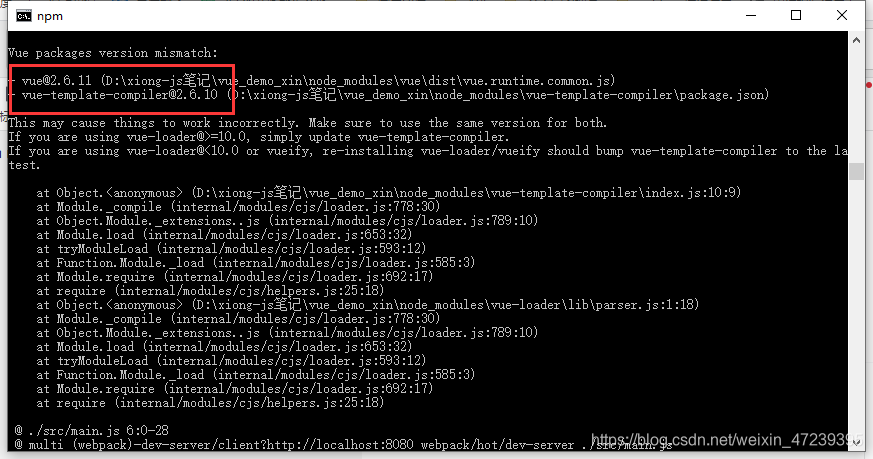
1.vue项目,npm run dev之后报错
 2.告诉我们- vue@2.6.11跟- vue-template-compiler@2.6.10有冲突
2.告诉我们- vue@2.6.11跟- vue-template-compiler@2.6.10有冲突
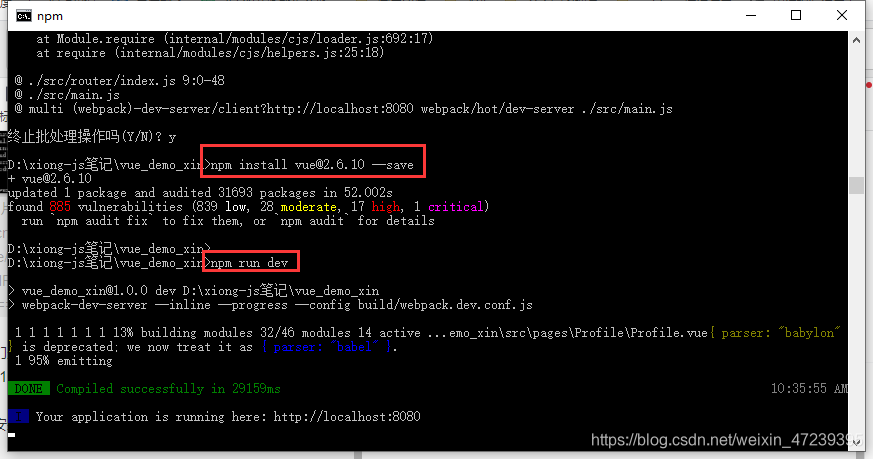
解决方法重新安装版本:npm install vue@2.6.10 --save

3.再重新运行:npm run dev
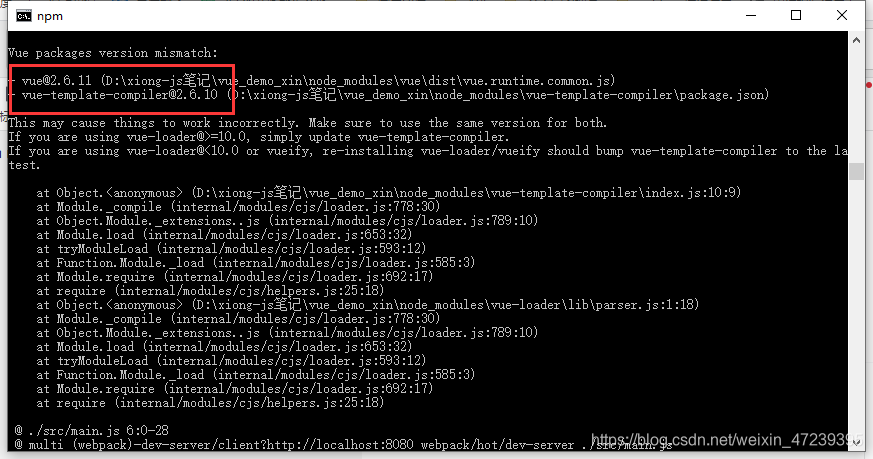
1.vue项目,npm run dev之后报错
 2.告诉我们- vue@2.6.11跟- vue-template-compiler@2.6.10有冲突
2.告诉我们- vue@2.6.11跟- vue-template-compiler@2.6.10有冲突
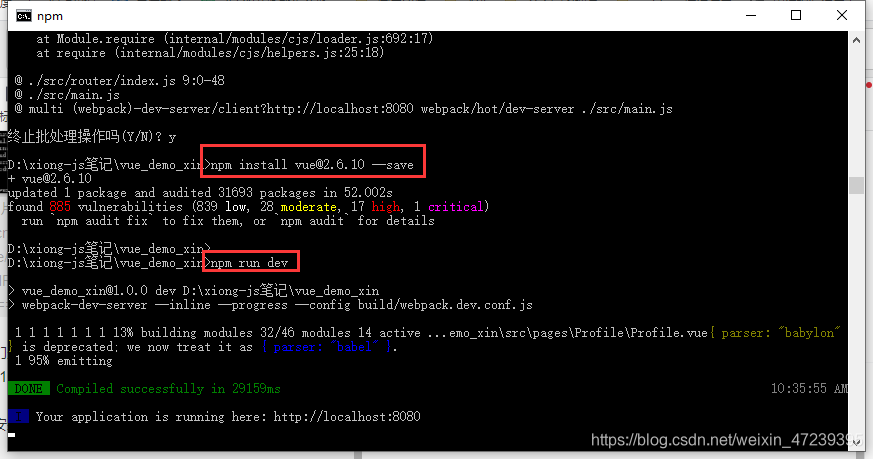
解决方法重新安装版本:npm install vue@2.6.10 --save

3.再重新运行:npm run dev
 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


