参考我vue2+elemnet 国际化,略微不同的是antd 在 configprovider 配置语言 在 App.vue 中配置,其他大致一样
<div id="app">
<a-config-provider :locale="locale" :getPopupContainer="getPopupContainer">
<template #renderEmpty>
<div style="text-align: center">
<p>{{$t('暂无数据')}}</p>
</div>
</template>
<router-view />
</a-config-provider>
</div>i18n.js
import Vue from "vue";
import VueI18n from "vue-i18n";
import enLocale from "@/lang/en";
import zhLocale from "@/lang/zh";
import enUS from "ant-design-vue/lib/locale-provider/en_US";
import zhCN from "ant-design-vue/lib/locale-provider/zh_CN";
Vue.use(VueI18n);
let lang = navigator.language || navigator.userLanguage;
if (localStorage.getItem("language")) {
lang = localStorage.getItem("language");
}
let locale = zhCN;
if (lang === "zh-CN") {
locale = zhCN;
} else if (lang === "en-US") {
locale = enUS;
}
console.log(lang, "lang");
const i18n = new VueI18n({
locale: lang,
messages: {
"zh-CN": zhLocale,
"en-US": enLocale,
},
});
export { i18n, locale, lang };
export default new Vue({
i18n,
});
import { locale, lang } from "@/utils/i18n";
import Moment from "moment";
import "moment/locale/zh-cn";
if (lang === "zh-CN") {
Moment.locale("zh-cn");
}
if (lang === "en-US") {
Moment.locale("en");
}
export default {
components: {},
data() {
return {
locale,
};
},
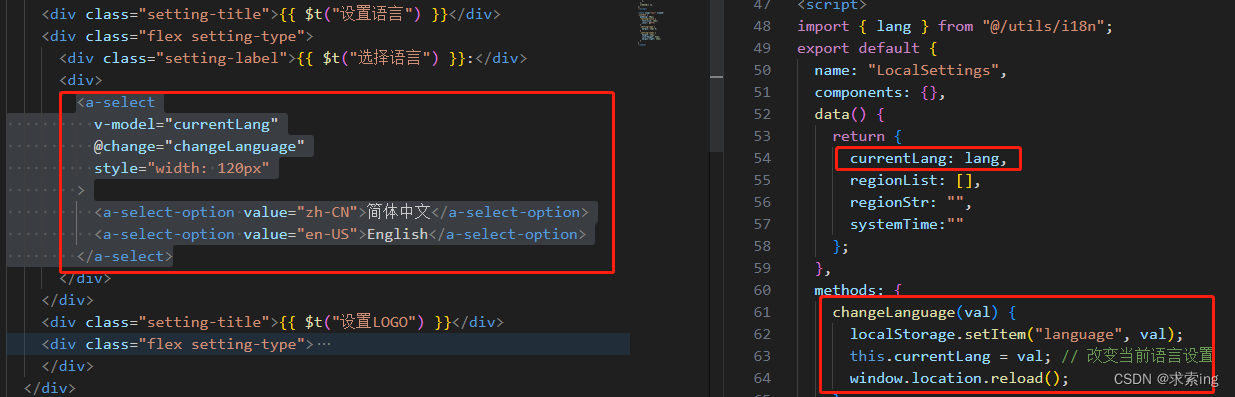
中英文切换






















 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








