省市联动,想要实现省市联动有很多种方法
方法一、写死在页面,也就是在你需要用到省市联动的页面都写省市区下拉框然后把下拉框里的内容全用选项的格式写出来,这个方法我并不推荐,因为这个方法要写的代码太多且不能重复利用。
方法二、可以自己写一个js 把你要用到的省市区写在js里,然后在需要用到的省市联动的页面调用即可,这样的话代码可以重写省市联动的js部分代码,那就是到网上找别人写好的插件然后下载,下载好就放在自己的项复调用,可以省下很对不必要的代码反复写也节省空间和时间。
方法三、还有一种方法可以不目中然后在页面直接引用就好这个是最方便最快捷的方式,我们在真实项目中大多是采用这种方法,在做真实的项目的时候时间是很紧的而且要求高,所以大多数都是去网上下载别人写好的来用,节省时间提高工作效率。不同的插件用法也是不同的,下载插件的时候一定要看它的使用方法。
我用的就是方法三,毕竟自己写一个省市联动的js插件太浪费时间了。下面我给大家分享两个不同的省市联动插件的使用。
第一个插件是xcity.js。
步骤1、首先把下载到的xcity.js文件放到项目的静态资源文件中

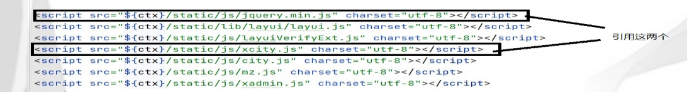
步骤2、引用js插件

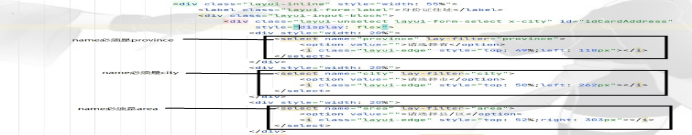
步骤3、写省市区下拉框绑定数据

步骤4、写JavaScript代码

第二个插件是layarea.js这个插件的用法和上一个插件的用法有点不同
layarea.js插件的下载网址:fly.layui.com
前面的三个步骤都基本一致,不同点在于第四步,JavaScript代码的写法不一样
把整个jsp页面的代码都给大家






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








