静态定位(static)了解
静态定位是元素的默认定位方式,无定位的意思
语法:
选择器: {position: static;}
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
意思就是:静态定位就是标准流的方式
相对定位(reative)重要
相对定位是元素在移动位置的时候,是相对它原来的位置来说的(相对于自己)
语法:
选择器: {position: relative;}
相对定位的特点(务必记住)
- 它是相对自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后面的盒子仍然以标签流的方式对待它(不脱标,继续保留原来位置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1 {
/* 相对定位 */
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: red;
}
.div2 {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
没有相对定位前:

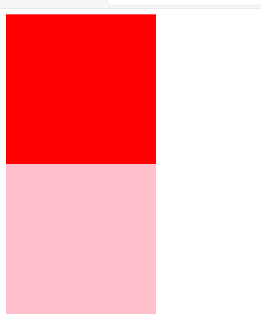
相对定位后:























 4135
4135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








