1 Qt----UI界面设计
1 新建工程
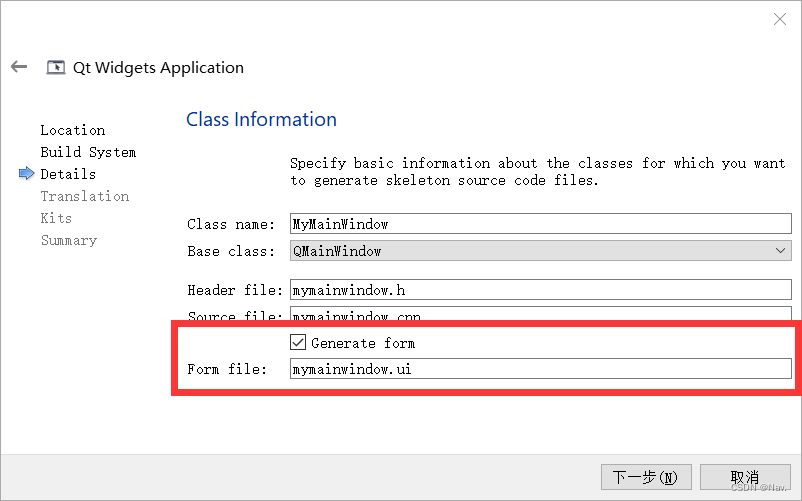
在新建工程中,我们需要将Generate form勾选上。

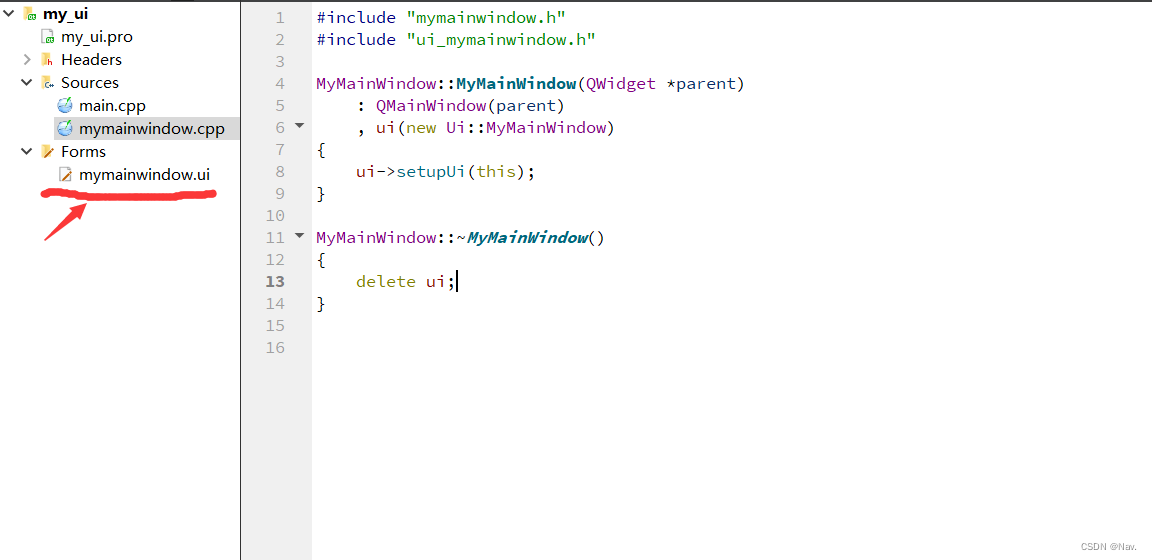
在项目中,我们发现添加了一个.ui文件,我们以后可以在这个文件里进行UI界面的设计。

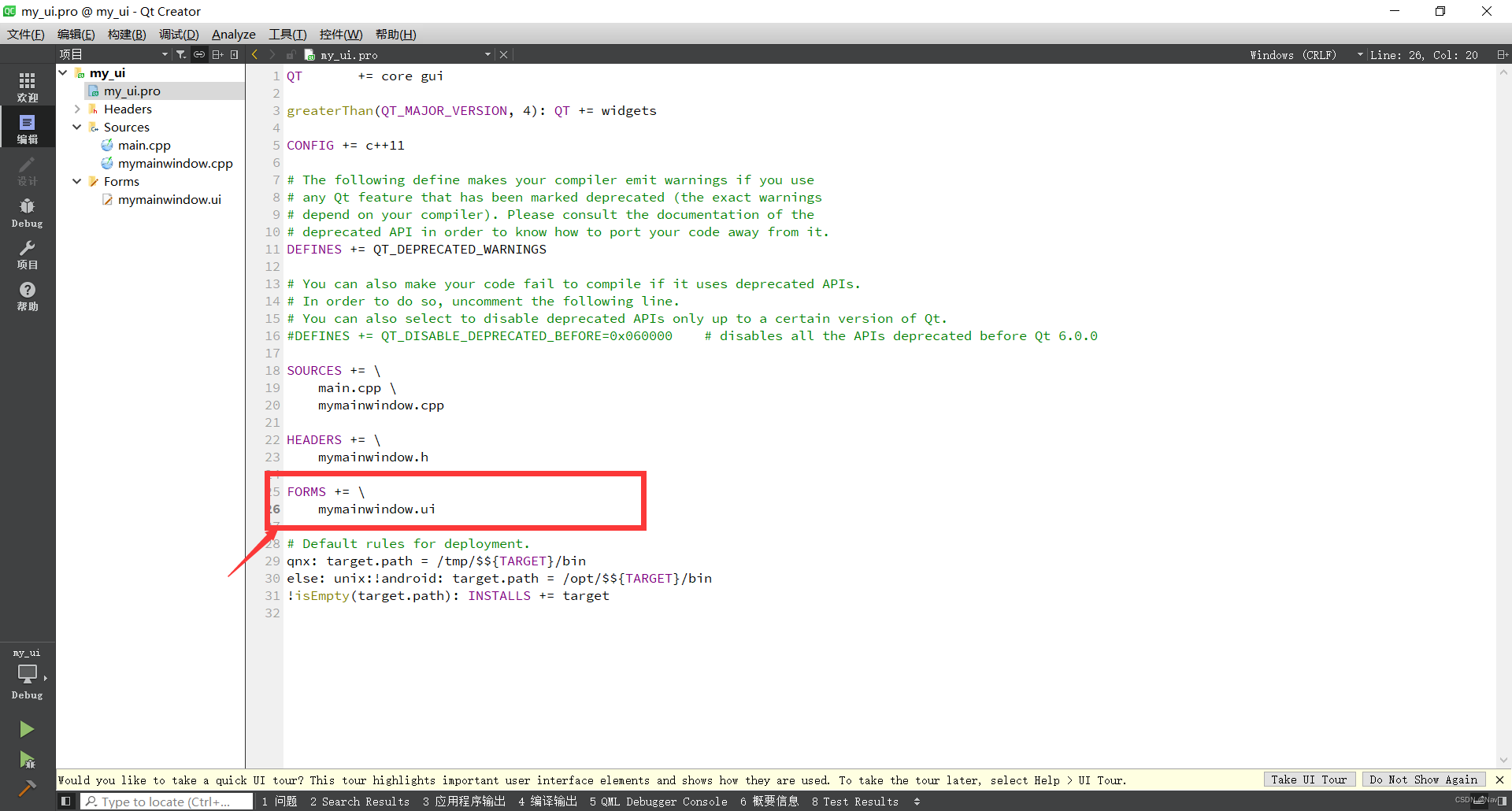
在.pro文件中,我们也可以看到添加了一些东西。

2 UI设计
2.1 菜单栏
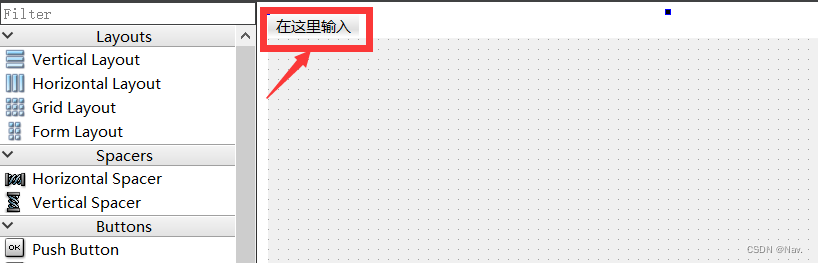
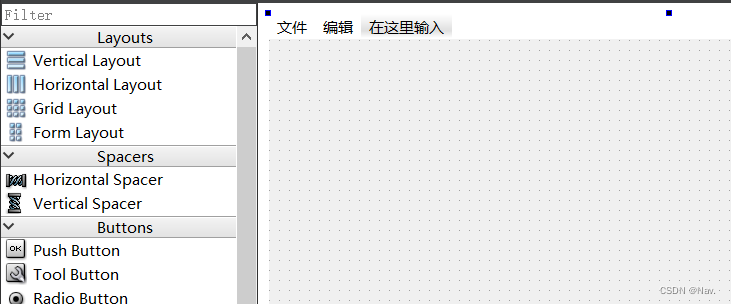
在该处可以添加菜单。

我们可以添加两个菜单,“文件”和“编辑”。

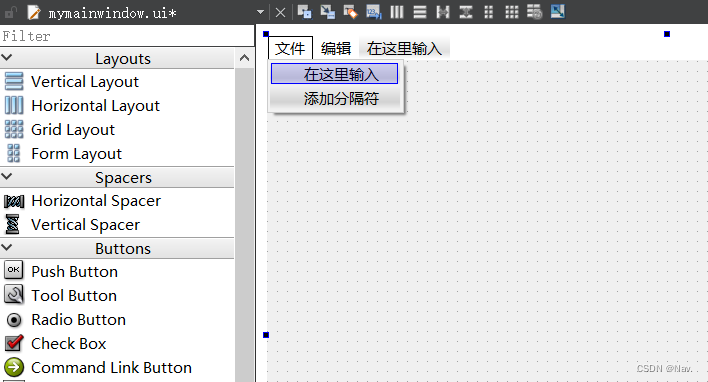
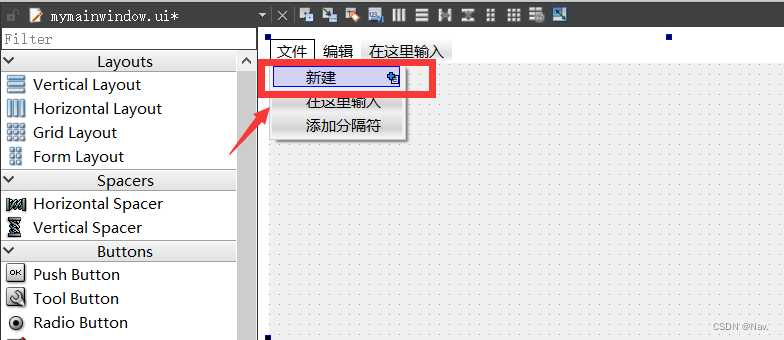
当有了菜单后,我们还想在菜单里添加菜单栏,这时我们需要点击菜单,输入我们想添加的菜单栏。

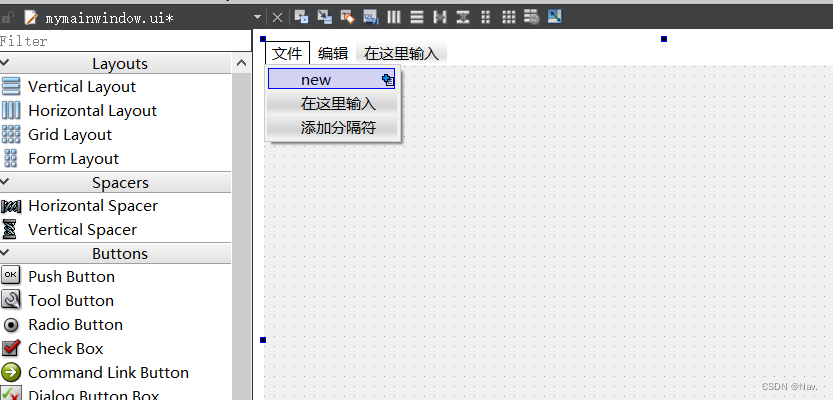
需要注意的是,我们输入的菜单栏一开始只能输入英文,若是想让菜单栏名称为中文需要再进一步设置,如下图所示。
- 输入名称

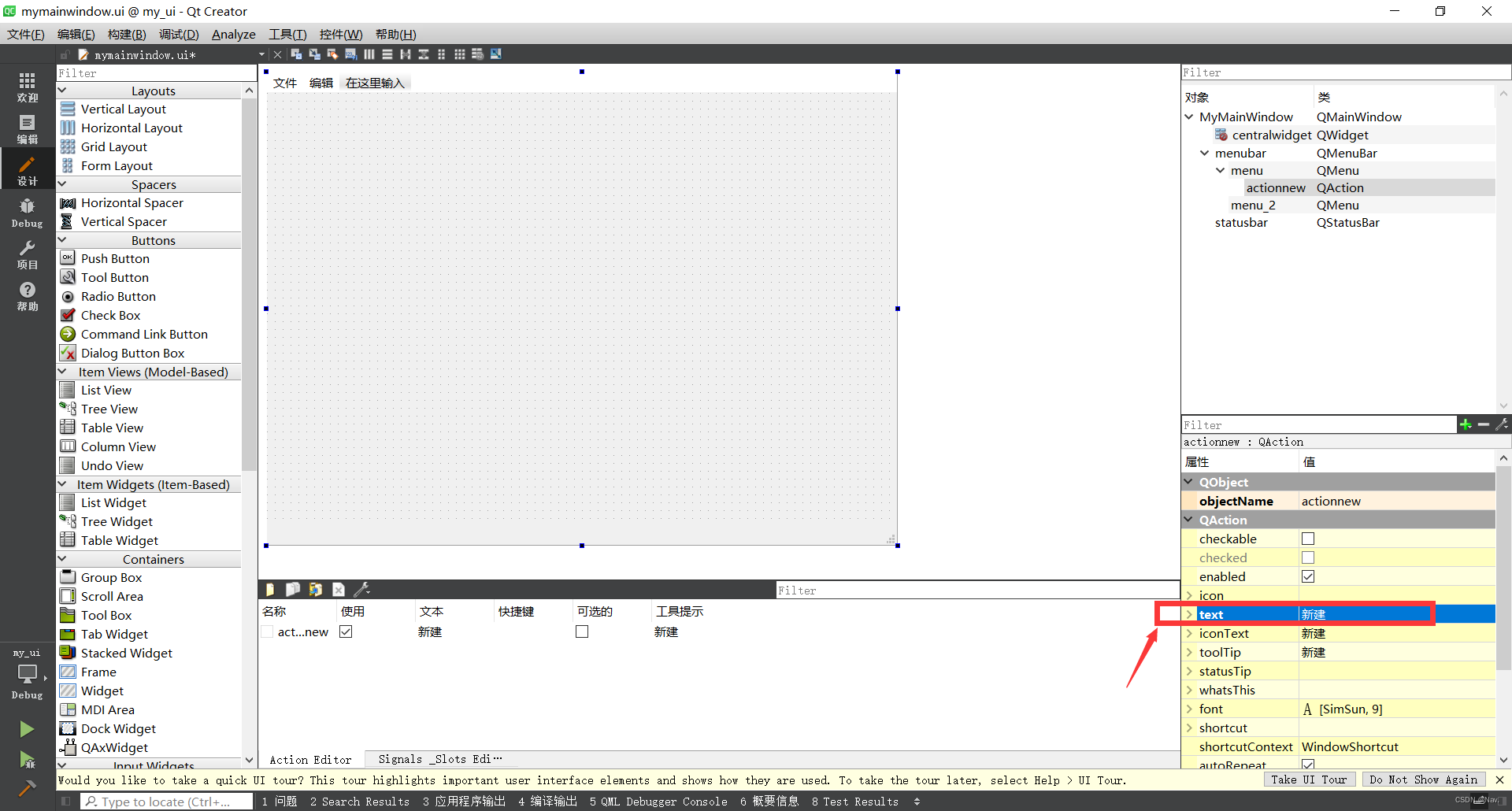
- 更改text

3.查看是否更改完成

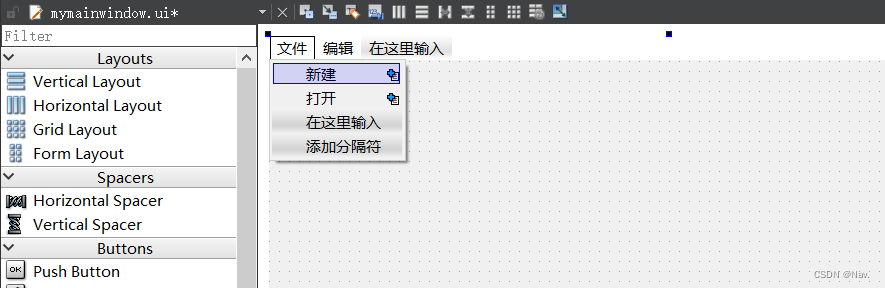
以此类推我们可以创建一个打开的菜单栏。

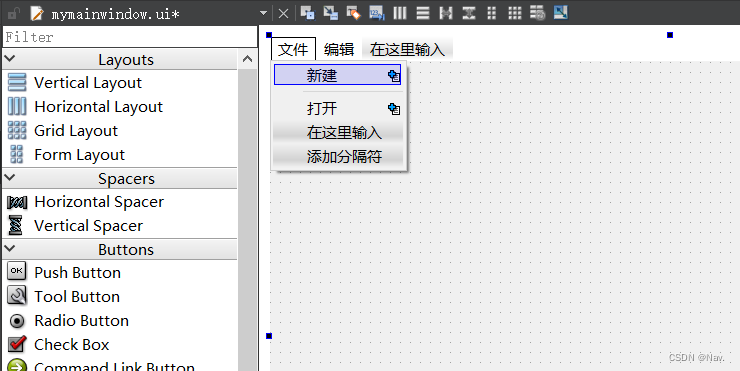
这时我们想在新建和打开之间添加一个分隔符,我们需要双击“添加分隔符”,然后上下移动即可。

2.2 工具栏
我们可以使用以下操作在窗口中添加一个工具栏,工具栏可以添加多个。
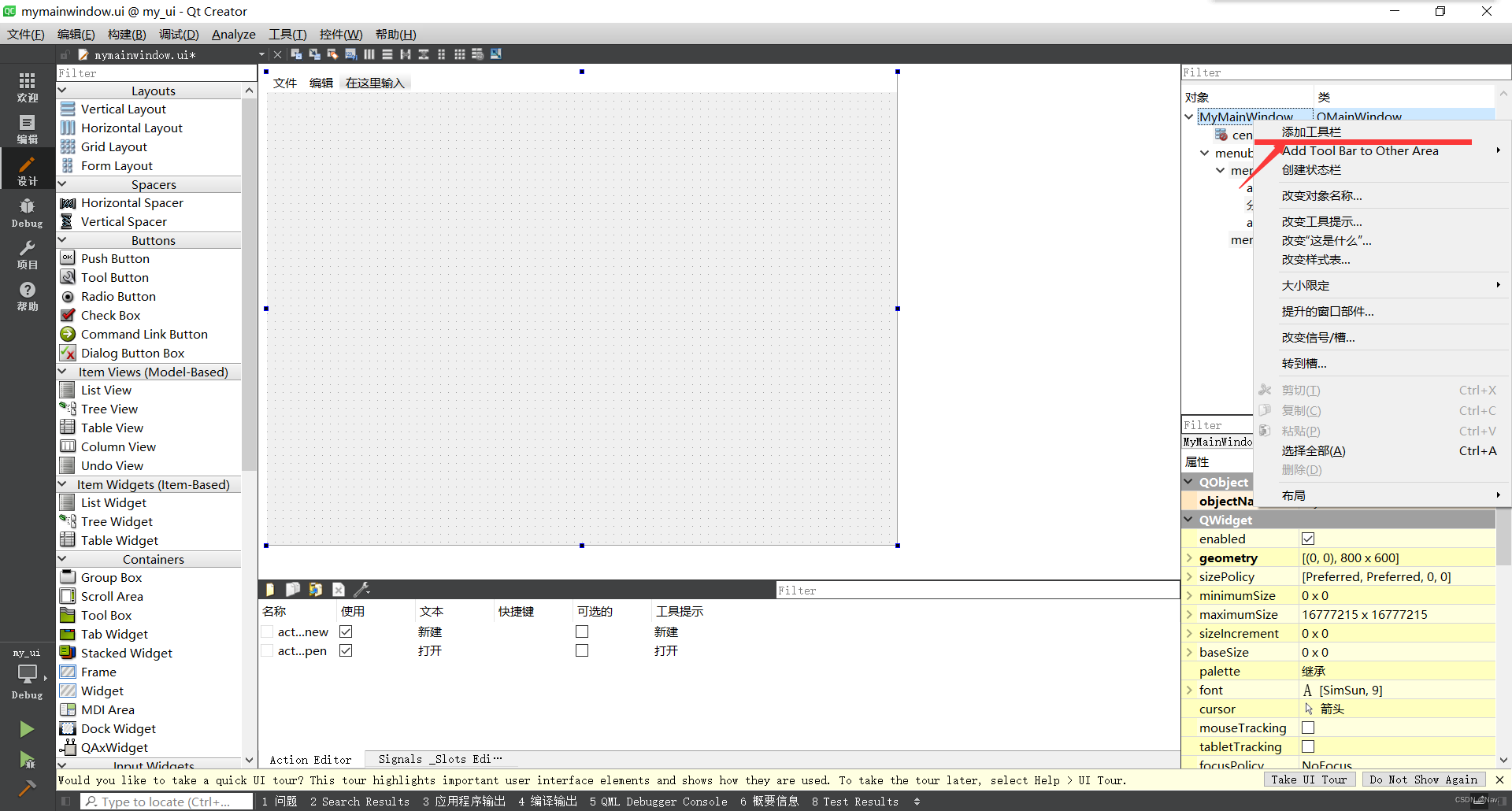
右击窗口对象,然后点击新建工具栏。

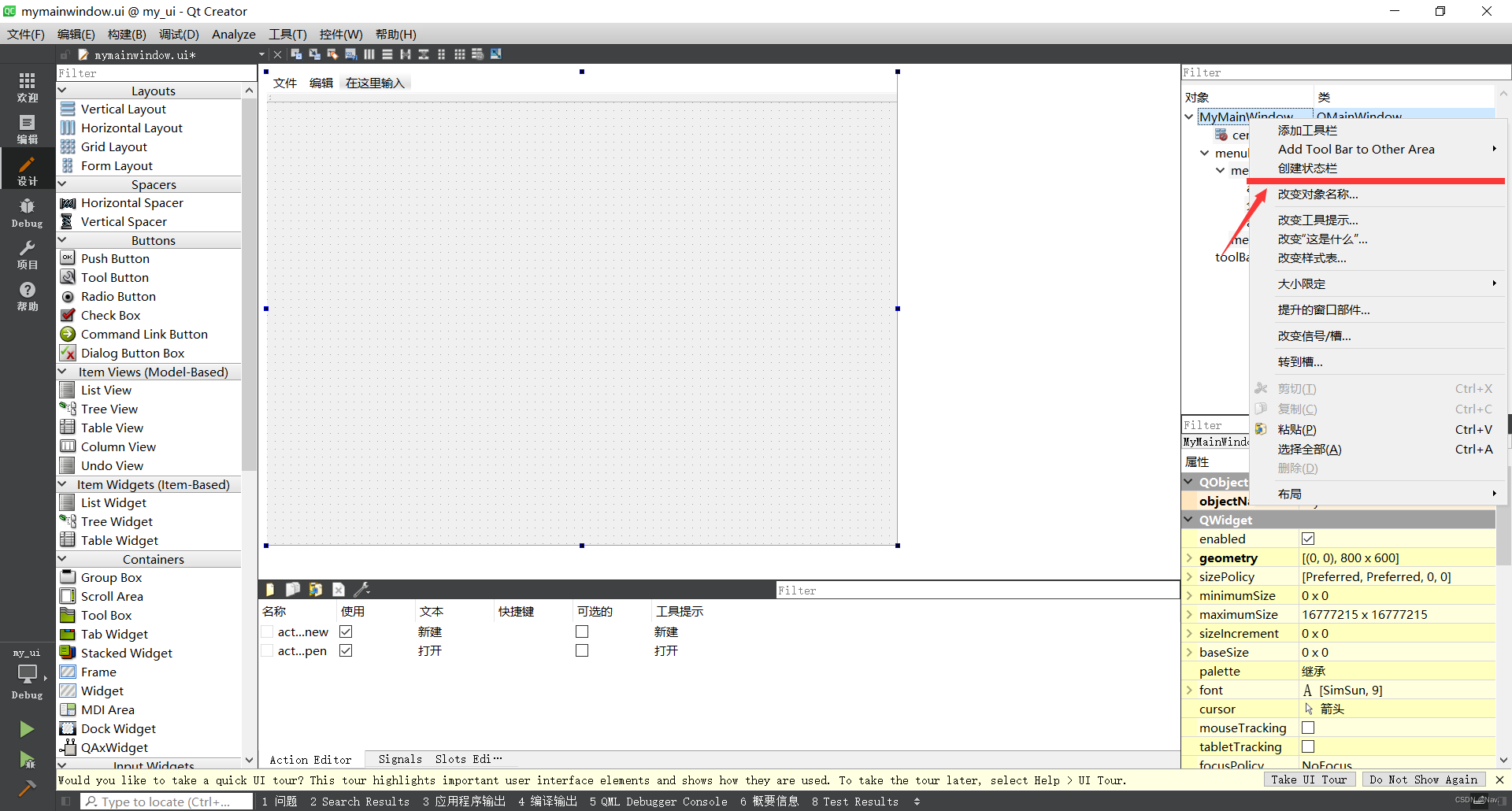
2.3 状态栏
我们可以使用以下操作在窗口中添加一个状态栏,状态栏只能创建一个。
右击窗口对象,然后点击创建状态栏。

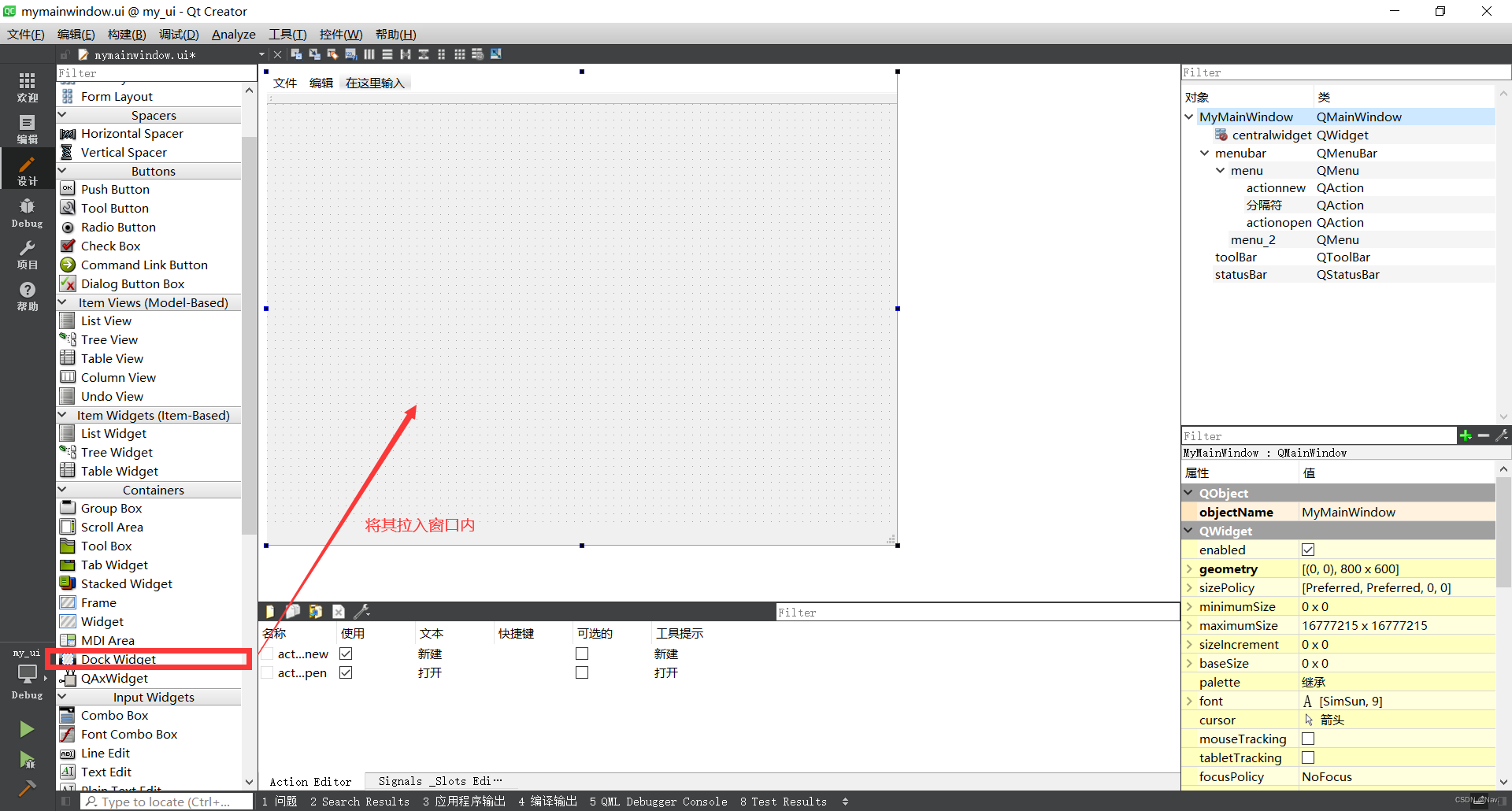
2.4 铆接部件
我们想要在窗口中创建一个铆接部件,可以在将该控件拉到窗口内。

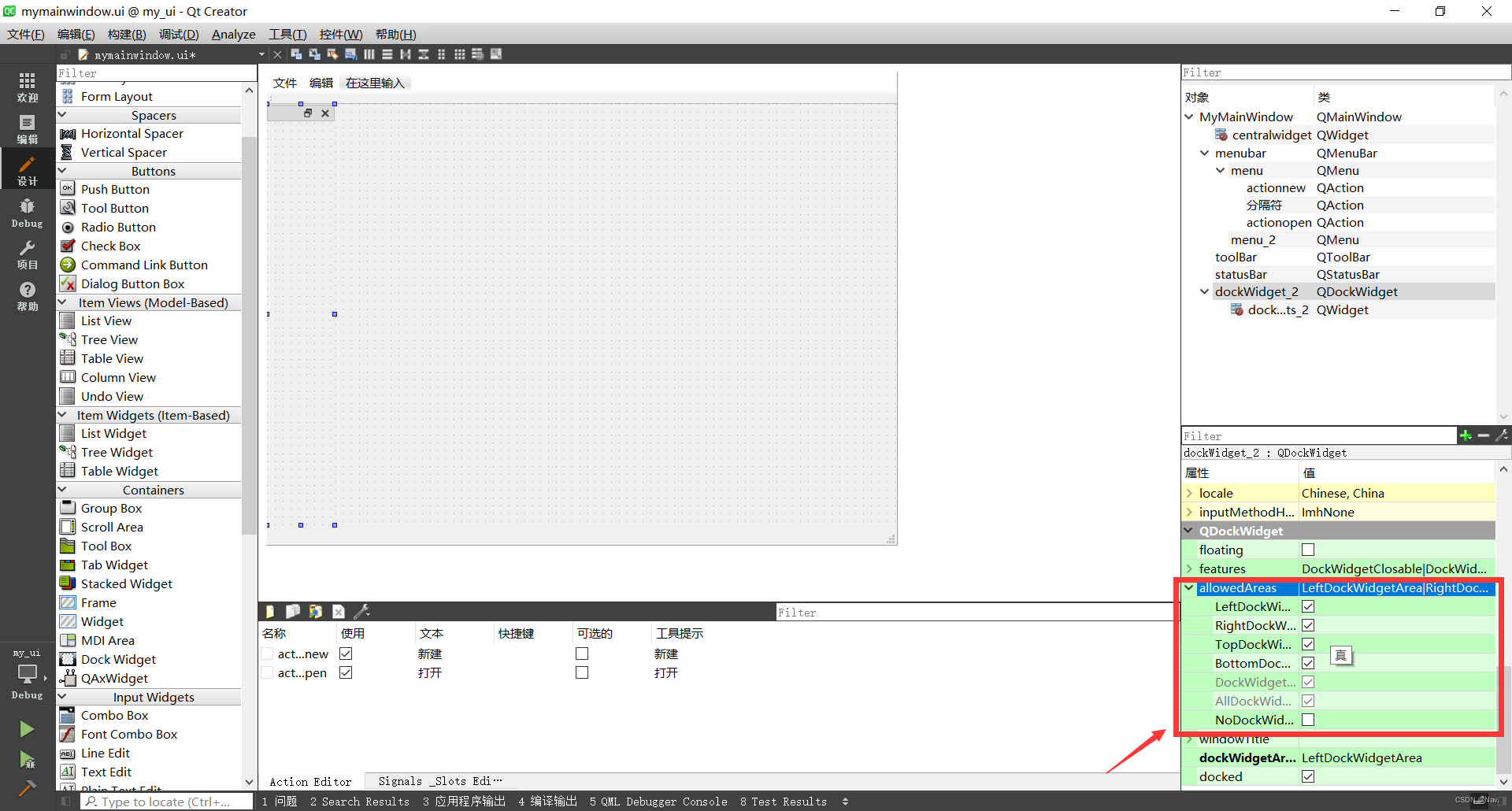
若是我们想设置其停靠范围,我们可以在对象属性中的allowedAreas进行设置。

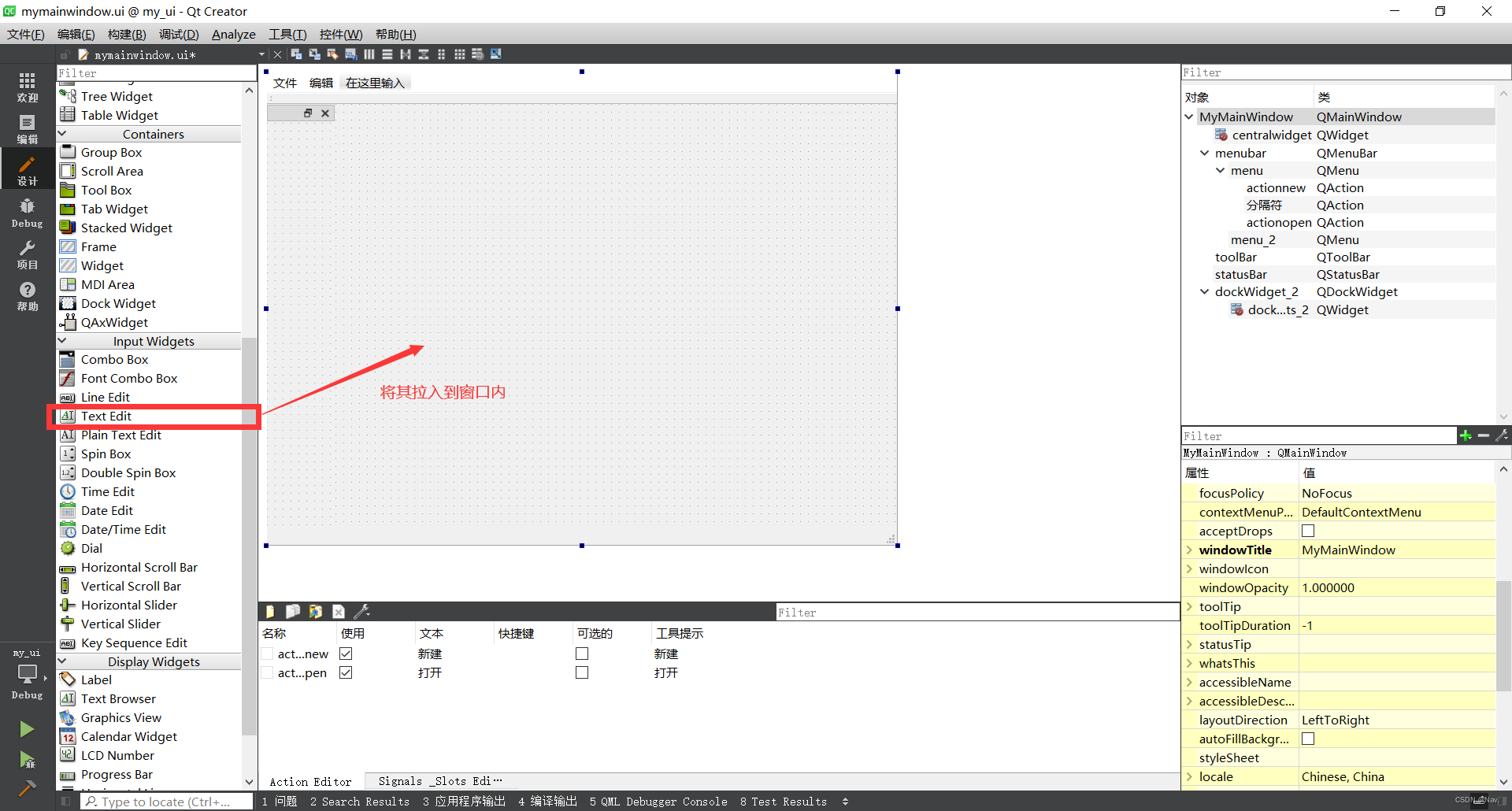
2.5 核心部件
和铆接部件一样,我们可以将需要的核心部件拉入窗口内(以text Edit为例)。





















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








