环境介绍
| 技术栈 | springboot+mybatis-plus+mysql+vue2+Element |
| 软件 | 版本 |
| mysql | 8 |
| IDEA | IntelliJ IDEA 2022.2.1 |
| JDK | 1.8 |
| Spring Boot | 2.7.13 |
| mybatis-plus | 3.5.3.2 |
后端
![]()
实体类、持久层、服务层使用Mybatis-Plus逆向工程生成
实体类
@TableName(value ="t_address")
@Data
public class TAddress implements Serializable {
/**
*
*/
@TableId(type = IdType.AUTO)
private Integer id;
/**
*
*/
private String address;
@TableField(exist = false)
private static final long serialVersionUID = 1L;
}持久层(mapper)

@Mapper
public interface TAddressMapper extends BaseMapper<TAddress> {
Integer getTotal();
}TAddressMapper.xml

<select id="getTotal">
SELECT count(*) FROM `t_address`
</select>
服务层
public interface TAddressService extends IService<TAddress> {
Integer getTotal();
}@Service
@DS("sys2")
public class TAddressServiceImpl extends ServiceImpl<TAddressMapper, TAddress>
implements TAddressService {
@Autowired
private TAddressMapper tAddressMapper;
@Override
public Integer getTotal() {
return tAddressMapper.getTotal();
}
}控制层

@GetMapping("/getpage")
public Map<String,Object> getPageTAddress(@RequestParam(defaultValue = "1") int pageNum,
@RequestParam(defaultValue = "10") int pageSize) {
PageHelper.startPage(pageNum,pageSize);
List<TAddress> data = tAddressService.list();
Integer total= tAddressService.getTotal();
HashMap<String, Object> res = new HashMap<>();
res.put("data",data);
res.put("total",total);
return res;
}@RestController
@CrossOrigin //表示都允许跨域访问
public class demoController {
@Autowired
private TAddressServiceImpl tAddressService;
@GetMapping("/getpage")
public Map<String,Object> getPageTAddress(@RequestParam(defaultValue = "1") int pageNum,
@RequestParam(defaultValue = "10") int pageSize, HttpServletResponse response){
PageHelper.startPage(pageNum,pageSize);
List<TAddress> data = tAddressService.list();
Integer total= tAddressService.getTotal();
HashMap<String, Object> res = new HashMap<>();
res.put("data",data);
res.put("total",total);
return res;
}
}
前端
![]()
Pagination.vue
<template>
<div class="block">
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<!-- <el-table-column
prop="date"
label="日期"
width="180">
</el-table-column> -->
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[10,20,30,40]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
data() {
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 10
}
},
created() {
this.load()
},
methods: {
load() {
this.$add.get("/getpage?"+"pageNum="+this.pageNum+"&pageSize="+this.pageSize).then((response)=>{
console.log(response)
this.tableData = response.data.data
this.total = response.data.total
})
},
handleSizeChange(pageSize) {
console.log(pageSize)
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum) {
console.log(pageNum)
this.pageNum = pageNum
this.load()
}
}
}
</script>App.vue

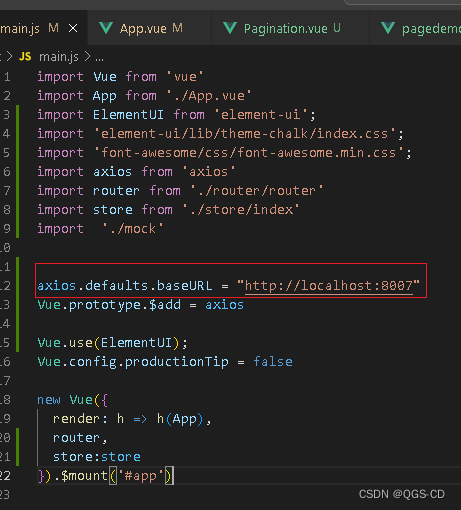
main.js

import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import 'font-awesome/css/font-awesome.min.css';
import axios from 'axios'
import router from './router/router'
import store from './store/index'
import './mock'
axios.defaults.baseURL = "http://localhost:8007"
Vue.prototype.$add = axios
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
store:store
}).$mount('#app')
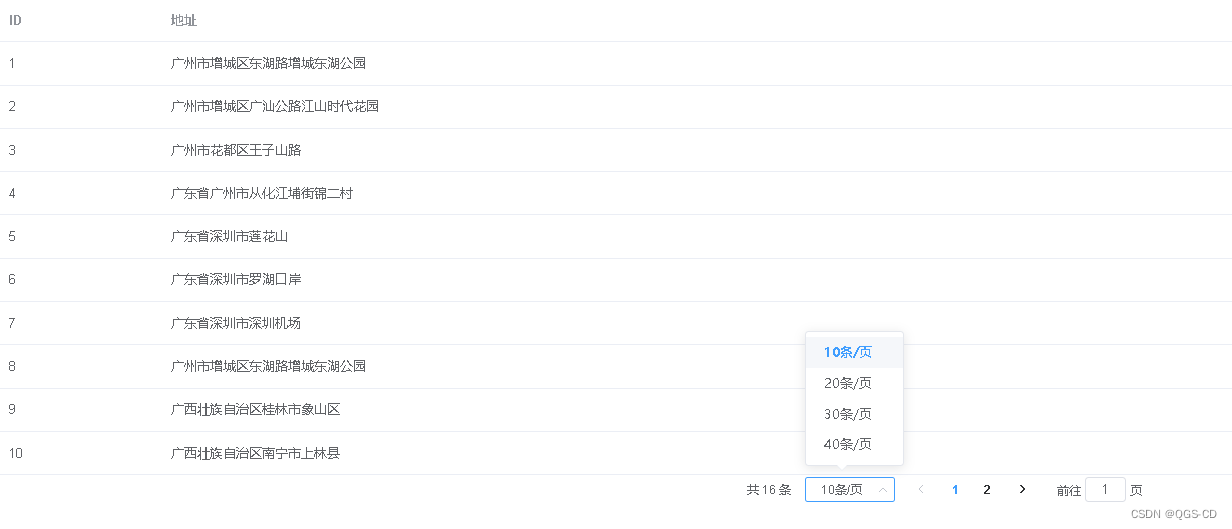
效果























 924
924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










