问题:IDEA 引入JQuery 后,IDEA中没有报错,但是运行后功能无法实现!按F12 浏览器提示 $ 未定义。
解决方法:
方法一:同时引入服务器端js和本地js
<head>
<title></title>
<script src="http://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="js/jquery.js"></script>
</head>
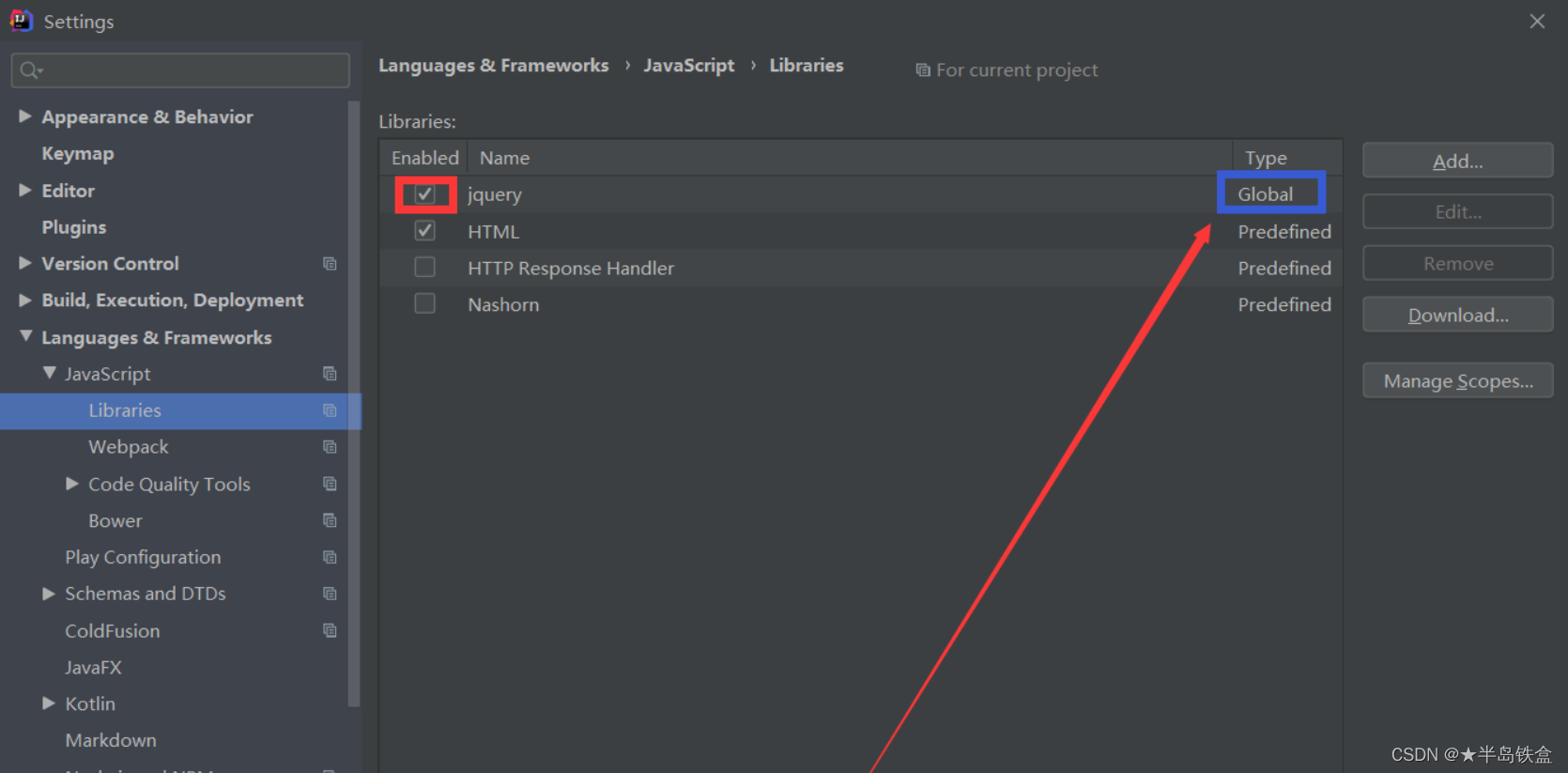
方法二:
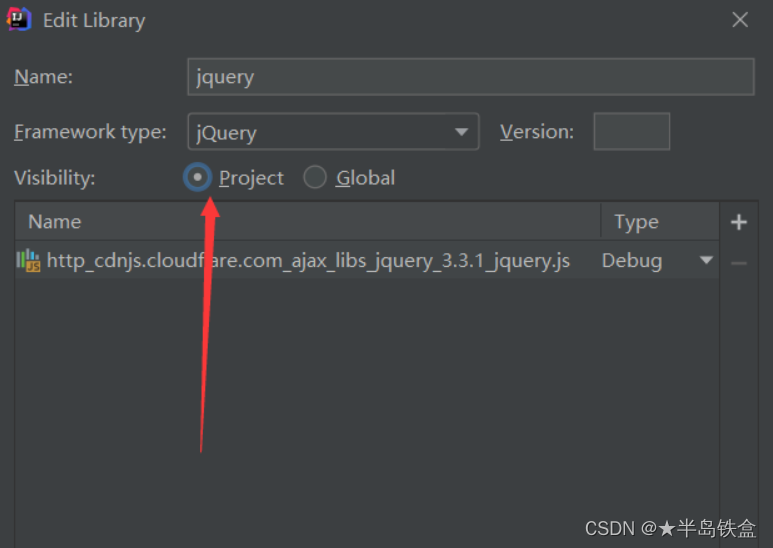
打上勾,点击Edit ,将Global改为Project























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








