父组件向子组件传值
// 父组件通过属性将值传递给子组件
<template>
<div>
<closePopup :optionsID="optionsID" :status="status"></closePopup>
</div>
</template>
//子组件通过props接收传递过来的值
<script>
export default {
props: ["optionsID","status"],
data() {
return {
// 重新获取一下,不要直接修改父组件传过来的值
optionsId: this.optionsID,
statusPopup: this.status,
};
},
}
</script>
子组件向父组件传值
// 子组件通过自定义事件向父组件传递信息
<template>
<div>
<button @click="openPopup">提交</button>
</div>
</template>
<script>
data() {
return {
mes: "来自子组件的信息"
}
},
methods: {
openPopup() {
this.$emit("openPopup", this.mes);
},
}
</script>
// 父组件监听子组件的事件
// 下方等价<closePopup @openPopup="openBox($event)">
//如果需要传入除子组件外的信息openBox($event,value)
//$event是固定写法
<template>
<div>
<closePopup @openPopup="openBox></closePopup>
</div>
</template>
<script>
methods: {
//该例 val默认为子组件传递过来的值
openBox(val) {
console.log(val)
},
}
</script>
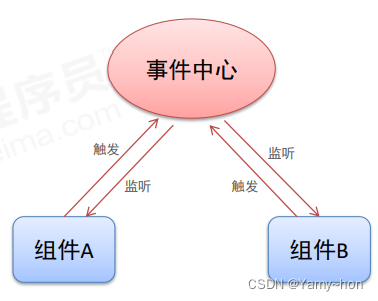
非父子组件间传值

1.单独的事件中心管理组件间的通信
var eventHub = new Vue()
2.监听事件与销毁事件
eventHub.$on(‘add-todo’, addTodo) //addTodo接收值(该例下方的id)
eventHub.$off(‘add-todo’)
3.触发事件
eventHub.$emit(‘add-todo’, id) //id发送的值





















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








