首先先安装好软件
第一步:新建站点(用来管理网站的所有资源(包含图片声音文字脚本))

将此文件夹拖到sublime 里面

新建文档

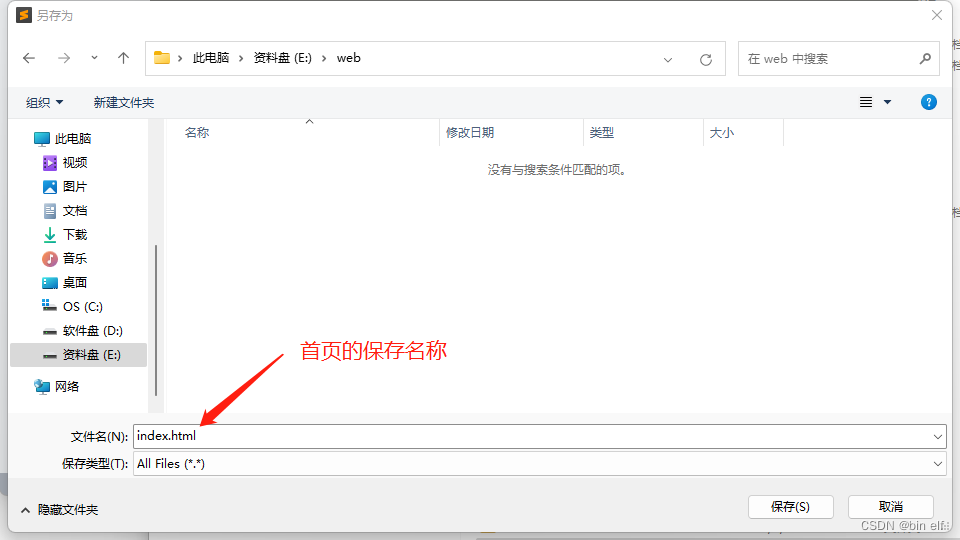
将文档保存到站点中去:
保存的扩展名为:html或者htm都可以(这两个结尾的都是我们网页的文件)

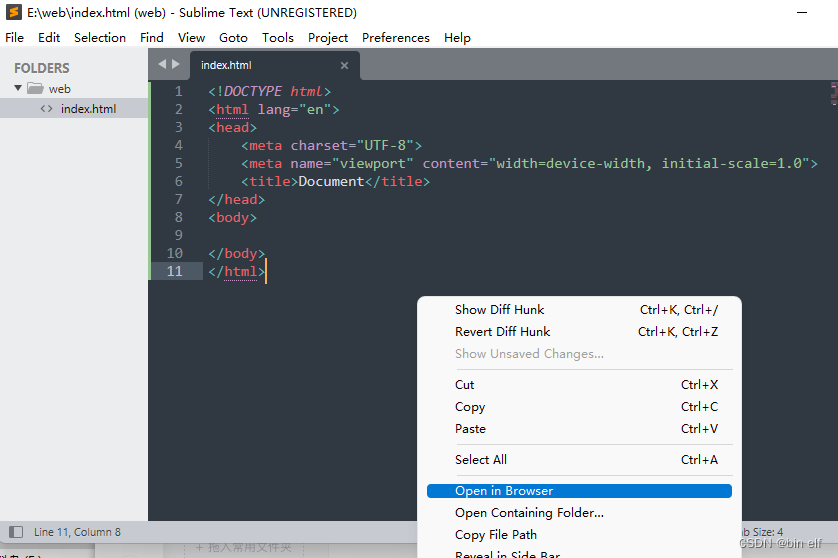
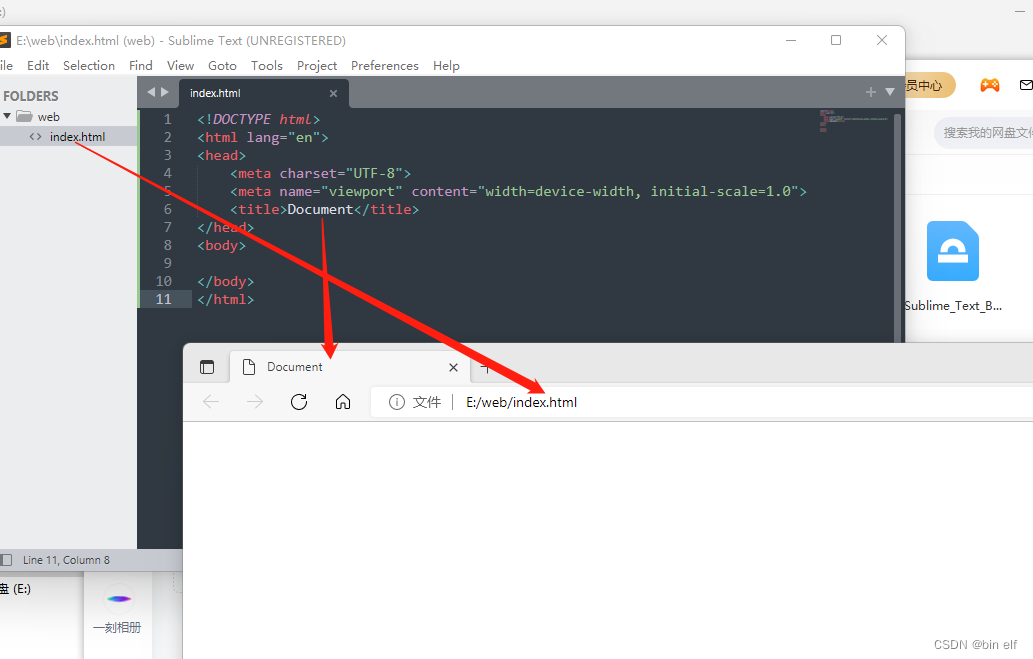
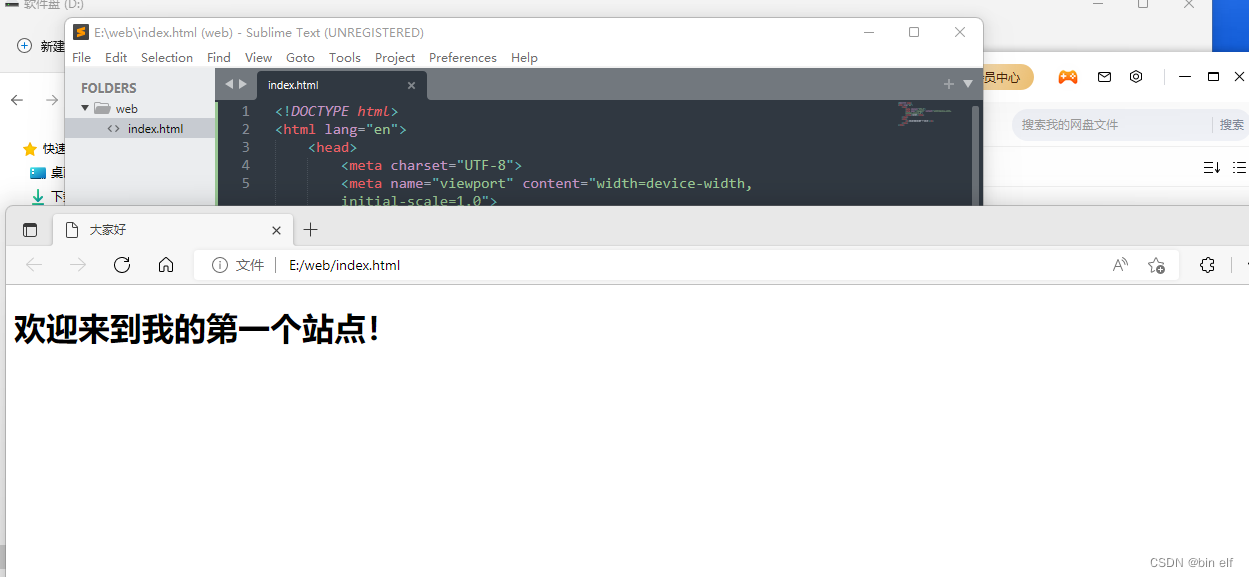
实现效果:
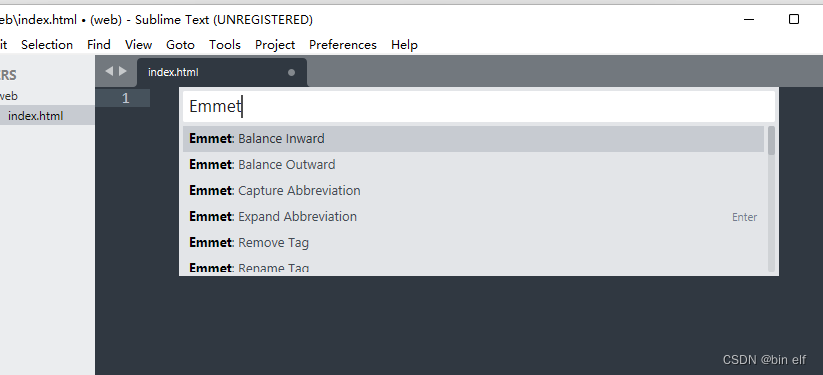
这需要下载插件 方便我们编写
按ctrl +shife +p(下载此插件)

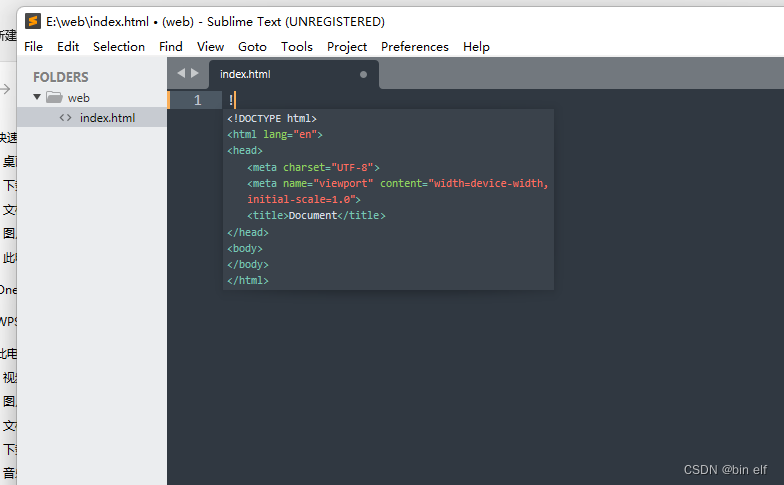
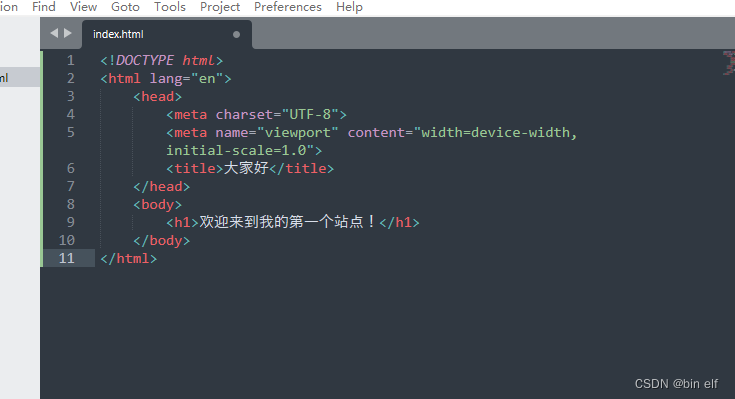
之后输入 !+ tab ===会生成一个HTM5的代码框架

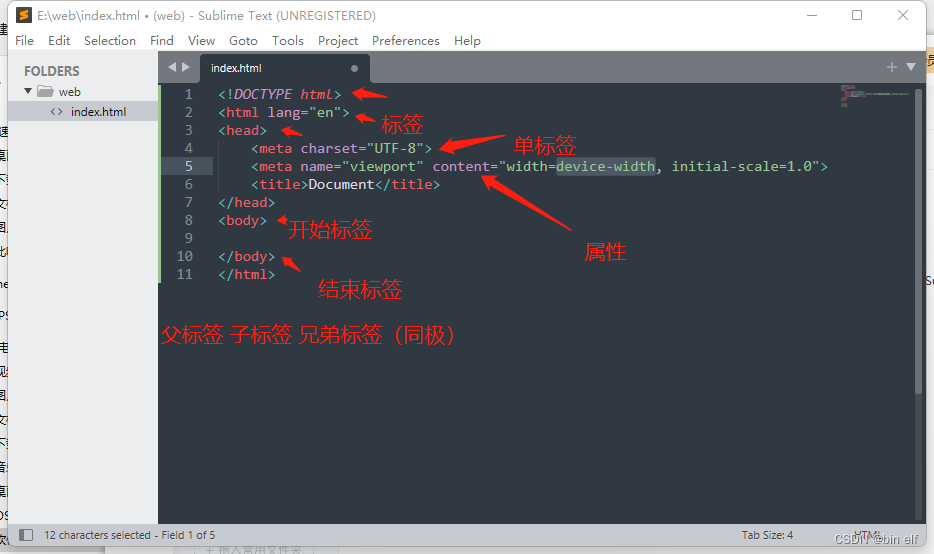
htm的标签语法特点:
所有的标签元素都由 < >构成,一般标签都是 开始标签+结束标签 (区别在有无/)
开始标签和结束标签 决定了标签的作用范围(且标签可以嵌套 可使用缩进进行进一步观察)
有些标签是单一个:单标签 标签之后可以+属性 ,通常属性添加在标签的后面使用空格隔开
每一个属性的结构:属性名=属性值 (这里=两边不可有空格,在htm5里面要求属性值保存在双信号之间”属性值“)

观察浏览器效果

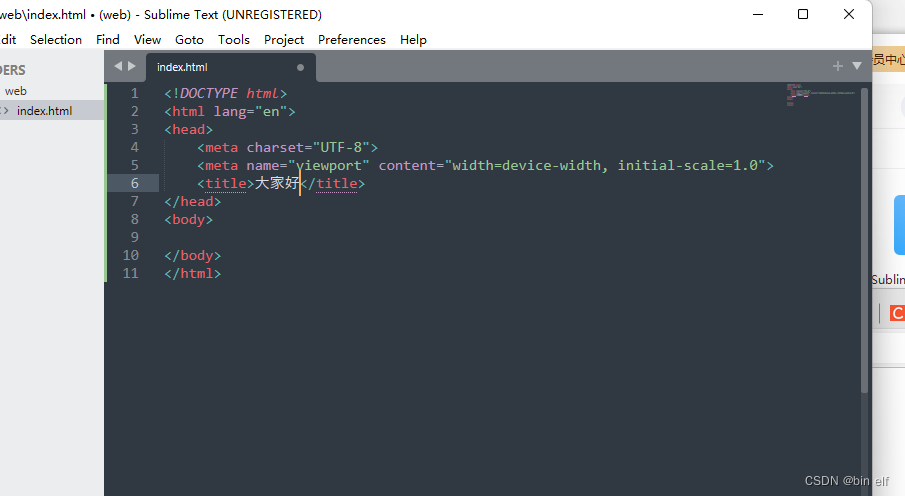
Document对应文档的标题
更改+保存
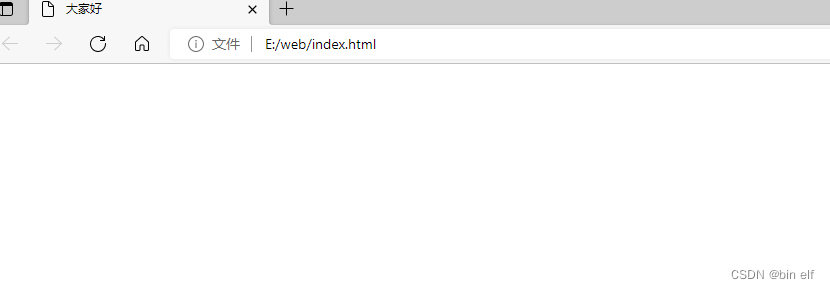
按键f5
发现页面标题发生变化

之后再body部分+h1标签

保存刷新(实现效果)
























 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








