新建一个一级标题


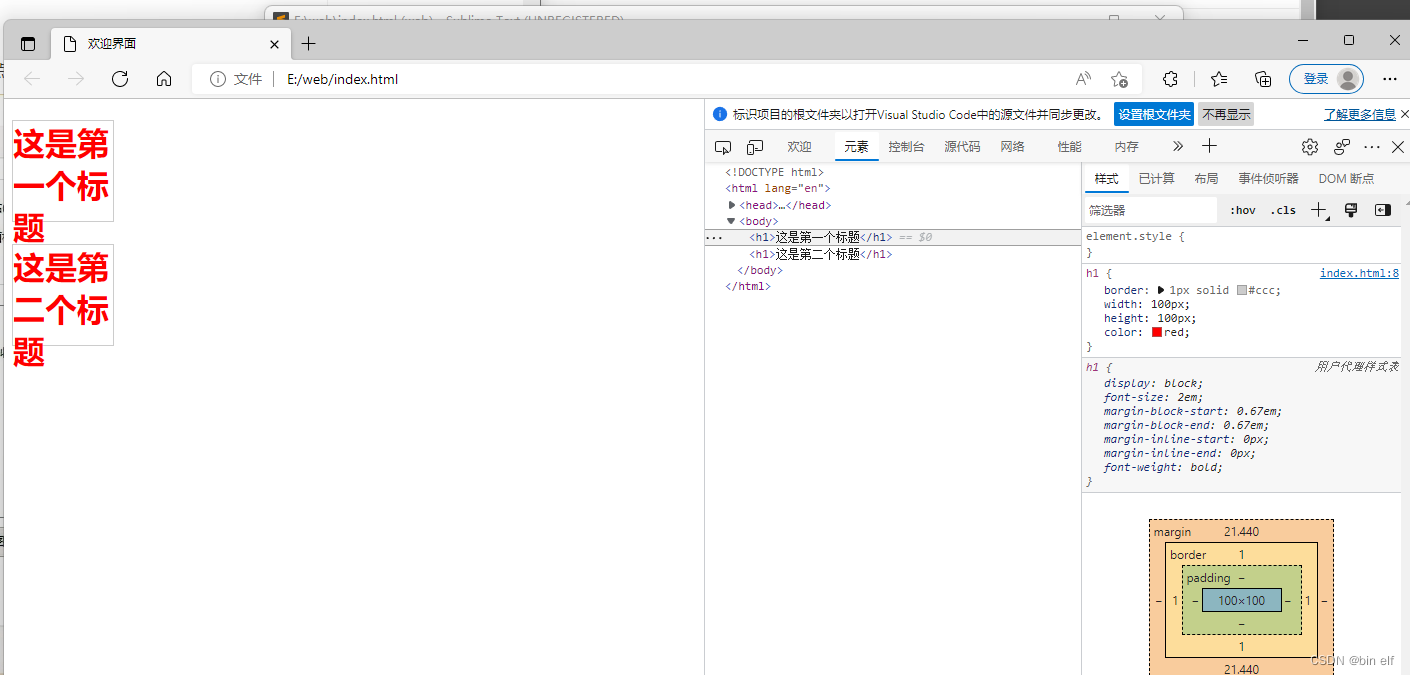
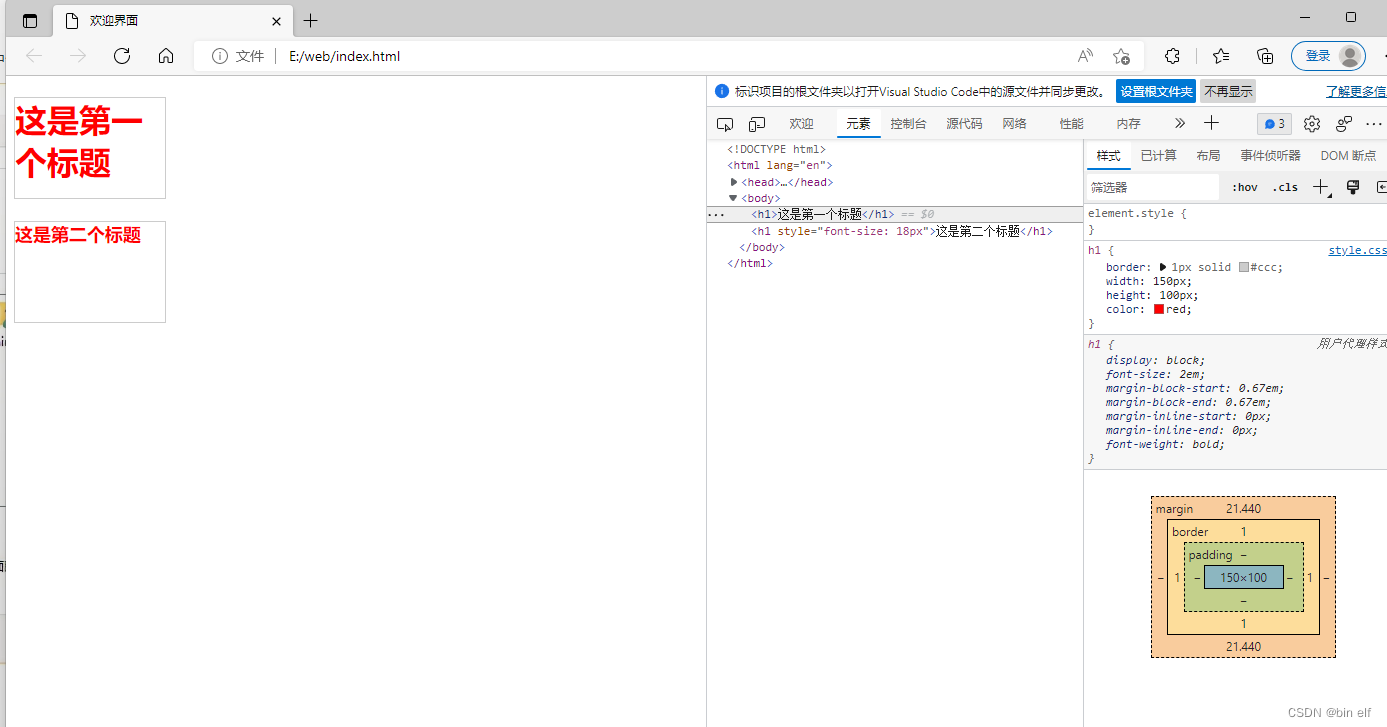
右键+检查

尺寸是96-*84。875

一级标题的大小会随着窗口的变大而变大,窗口的缩小而变小(始终和父容器保持一致)
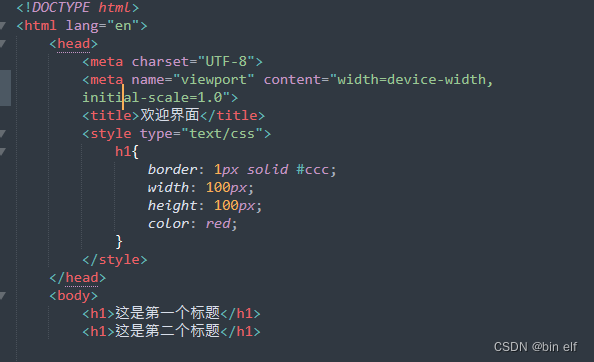
内部样式
style:标签样式规则
h1{所有的样式规则}
border: 1px (边框线)solid #ccc(颜色);
width: 宽度;
height: 高度;
color: 前景色=字体颜色;

实现效果

向上箭头1为步长
ctrl+向上箭头:100步长
shift+向上箭头:10步长
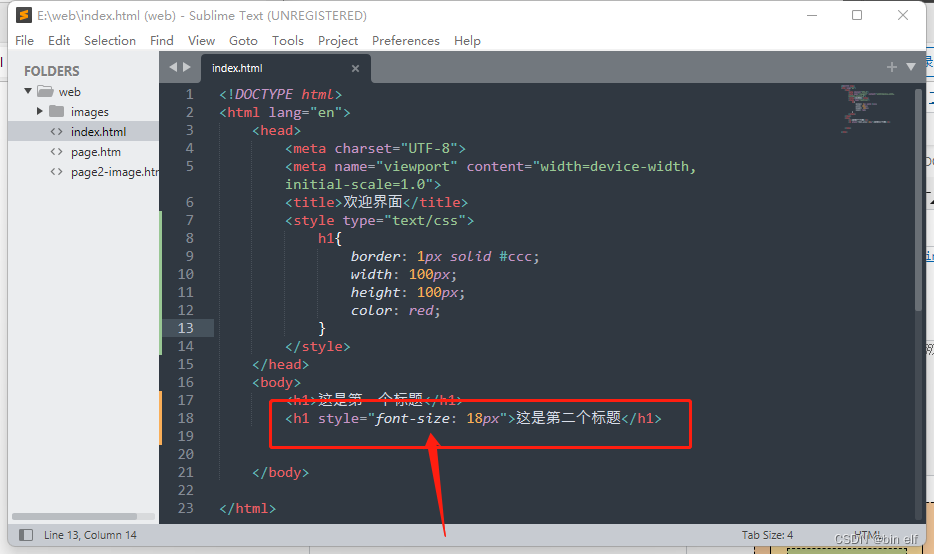
内嵌样式
---嵌入样式
修改字体大小
样式的复用:方便其他网页的相同使用
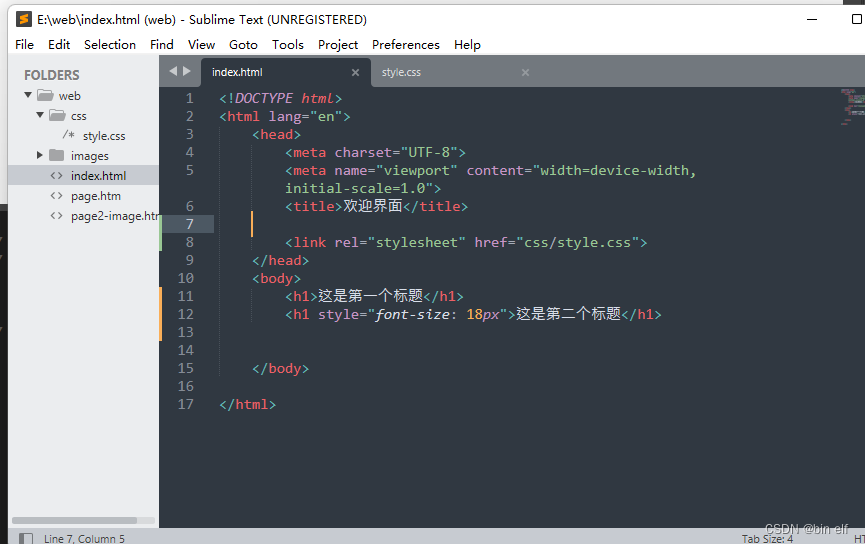
外部样式
在站点中创建文件夹
 、
、
创建css文件
将两个文件创建关联
在head标签内部 创建link标签
href:指定样式表文件


实现效果























 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








