先进行内容框分析 在样式设置
/*初始化样式*/
/*将默认的样式清零*/
*{
padding: 0;
margin: 0;
}
/*清除列表前面的标识 */
ol,ul{
list-style-type: none;
}
/*清除超链接的默认样式*/
a{
color: #666;/*灰色*/
text-decoration: none;/*去除下划线*/
}
/*将左右浮动写在类里面*/
.left{
float: left;
}
.right{
float: right;
}
/*测试部分*/
#top,#header,#nav,#banner,#star,#accessory,#world,#service,#alter_sale,#footer{
height: 100px;
width: 100%;
border: 1px solid #000;
}
.container{
width: 1280px;
border: 1px solid #f00;
margin: 0 auto; /*内容部分居中*/
}
/**********************************************
*****************页面的顶部样式*****************
***********************************************/
#top{
height: 5px;
background-color: #00925f;
}
/**********************************************
*****************页面的头部样式*****************
***********************************************/
#header{
height: 30px;
background-color: #2d2d2d;
}
/*新浪微博图标的设置*/
#header .xlwb{
width: 22px;
height: 19px;
background: url("../img/icons.png") no-repeat -48px -98px; /*偏移量量一下*/
}
/*腾讯微博图标的设置*/
#header .txwb{
width: 17px;
height: 24px;
background: url("../img/icons.png") no-repeat -28px -93px; /*偏移量量一下*/
}
/*电话的设置*/
#header .tel{
color: #17925f;
font-size: 14px;
}
/*实现一行显示 浮动*/
#header .header_left div{
float: left;
margin:6px 10px 0px; /*上边距6 左右边距10 下边距0 */
}
#header ul li{
float: left;
line-height: 30px;
}
#header li a{
color: #b2b2b2;
font-size: 14px;
border-right: 1px solid #b2b2b2;
padding:0px 10px;/*文字与边框的距离*/
}
#header li a:hover{
color: #00925f;
}
#header .shop_car span{
width: 19px;
height: 16px;
margin-left: 10px;
display: inline-block; /*可以设置了*/
/* span是行内元素 无法设置行内宽度 改变显示方式*/
background: url("../img/icons.png") no-repeat 0px -96px;
}
#header .shop_car a{
border: none;
}
/**********************************************
*****************页面的的导航栏样式**************
***********************************************/
#nav{
height: 90px;
background-color: #eeeeee;
}
#nav li{
float: left;
margin: 0px 15px;
line-height: 90px; /*文字居中*/
}
#nav li a{
color: #666666; /*文字颜色*/
font-weight: bold;/*加粗效果*/
}
#nav li a:hover{ /*注意这: 后面不能有空格*/
color: #00925f; /*文字颜色*/
font-weight: bold;/*加粗效果*/
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>OPPO</title>
</head>
<body>
<!-- 页面的顶部 -->
<div id="top">
<div class="container"></div>
</div>
<!-- 页面的头部 -->
<div id="header">
<div class="container">
<!-- 左边有三项 -->
<!-- /*实现整体 浮动*/ -->
<div class="header_left left">
<div class="xlwb"></div>
<div class="txwb"></div>
<div class="tel">4001-666-888</div>
</div>
<!-- 右边的相同样式就是文字不同 列表适合一点 有五项-->
<ul class="right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li><a href="#">积分兑换</a></li>
<li><a href="#">帮助中心</a></li>
<li class="shop_car">
<span></span>
<a href="#">购物车</a>
</li>
</ul>
</div>
</div>
<!-- 页面的导航栏 -->
<div id="nav">
<div class="container">
<!-- 左边有一项 -->
<div class="logo left">
<img src="img/logo.png" alt="logo">
</div>
<!-- 右边的相同样式就是文字不同 列表适合一点 有7项-->
<ul class="right">
<li><a href="#">首页</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">配件</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">体验店</a></li>
<li><a href="#">软件商店</a></li>
<li><a href="#">ColorOS</a></li>
</ul>
</div>
</div>
<!-- 页面的横幅 -->
<div id="banner">
<div class="container"></div>
</div>
<!-- 页面的明星机型部分 -->
<div id="star">
<div class="container"></div>
</div>
<!-- 页面的精选配件 -->
<div id="accessory">
<div class="container"></div>
</div>
<!-- 页面的搜素opple部分 -->
<div id="world">
<div class="container"></div>
</div>
<!-- 页面的服务部分 -->
<div id="service">
<div class="container"></div>
</div>
<!-- 页面的售后服务 -->
<div id="alter_sale">
<div class="container"></div>
</div>
<!-- 页面的底部 -->
<div id="footer">
<div class="container"></div>
</div>
</body>
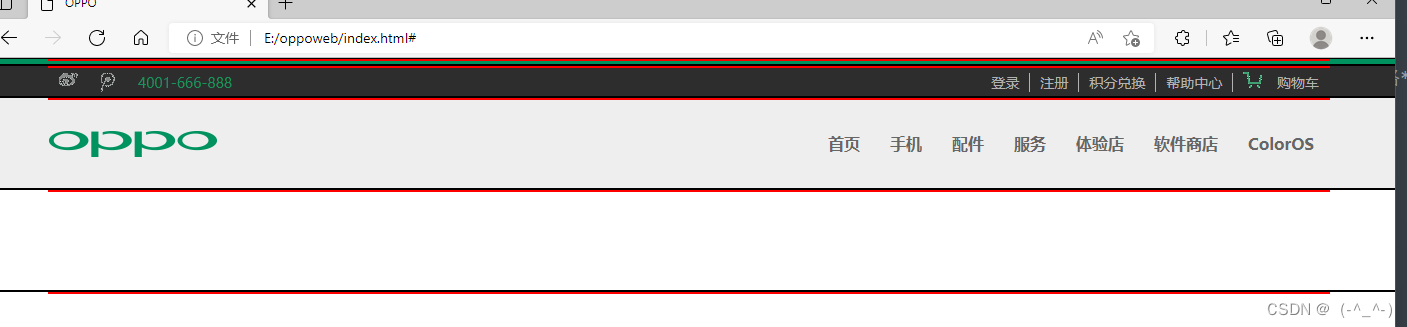
</html>实现效果

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








