都是string方法 :
使用索引indexOf()
提取字符串:substring()
返回指定位置的字符:charAt()






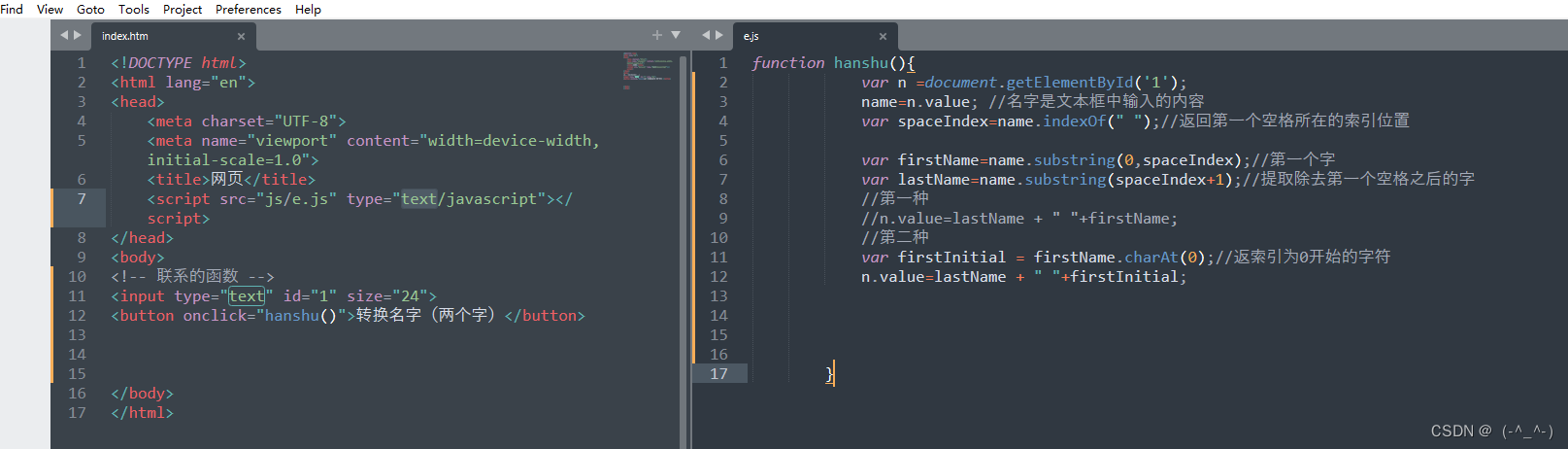
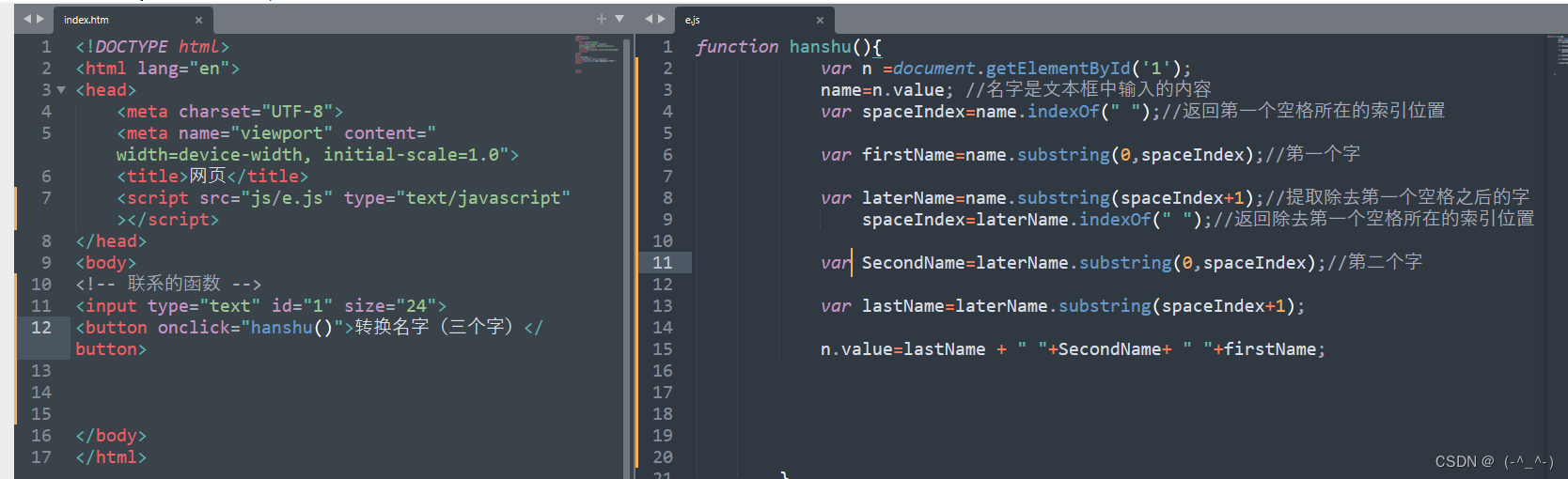
function hanshu(){
var n =document.getElementById('1');
name=n.value; //名字是文本框中输入的内容
var spaceIndex=name.indexOf(" ");//返回第一个空格所在的索引位置
var firstName=name.substring(0,spaceIndex);//第一个字
var laterName=name.substring(spaceIndex+1);//提取除去第一个空格之后的字
spaceIndex=laterName.indexOf(" ");//返回除去第一个空格所在的索引位置
var SecondName=laterName.substring(0,spaceIndex);//第二个字
var lastName=laterName.substring(spaceIndex+1);
n.value=lastName + " "+SecondName+ " "+firstName;
}





















 4933
4933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








