window对象的事件(DOM事件)
onerror--加载文档或图像出错
onload--浏览器加载页面--用法后面加函数名-不可带括号--区分大小写
onresize--浏览器窗口已调整大小
onunload--浏览器退出页面-

匿名函数-js允许声明匿名函数--快速创建函数而不给它命名-可以把他当作变量处理
function(参数) {
函数语句;
}
匿名函数---可以嵌套,但最好不要

全局变量--其他代码和js文件可以查看修改他们,具有一定的危险性
解决全局变量的不安全性--封闭
function everything(){
你写的所有函数放在里面--然后进行调用--将全局变成局部
}//--------------就一个全局变量--everything
(你所有的函数和变量)();-----------使用匿名函数封装--实现0个全局变量
关键字this--引用当前对象的关键字
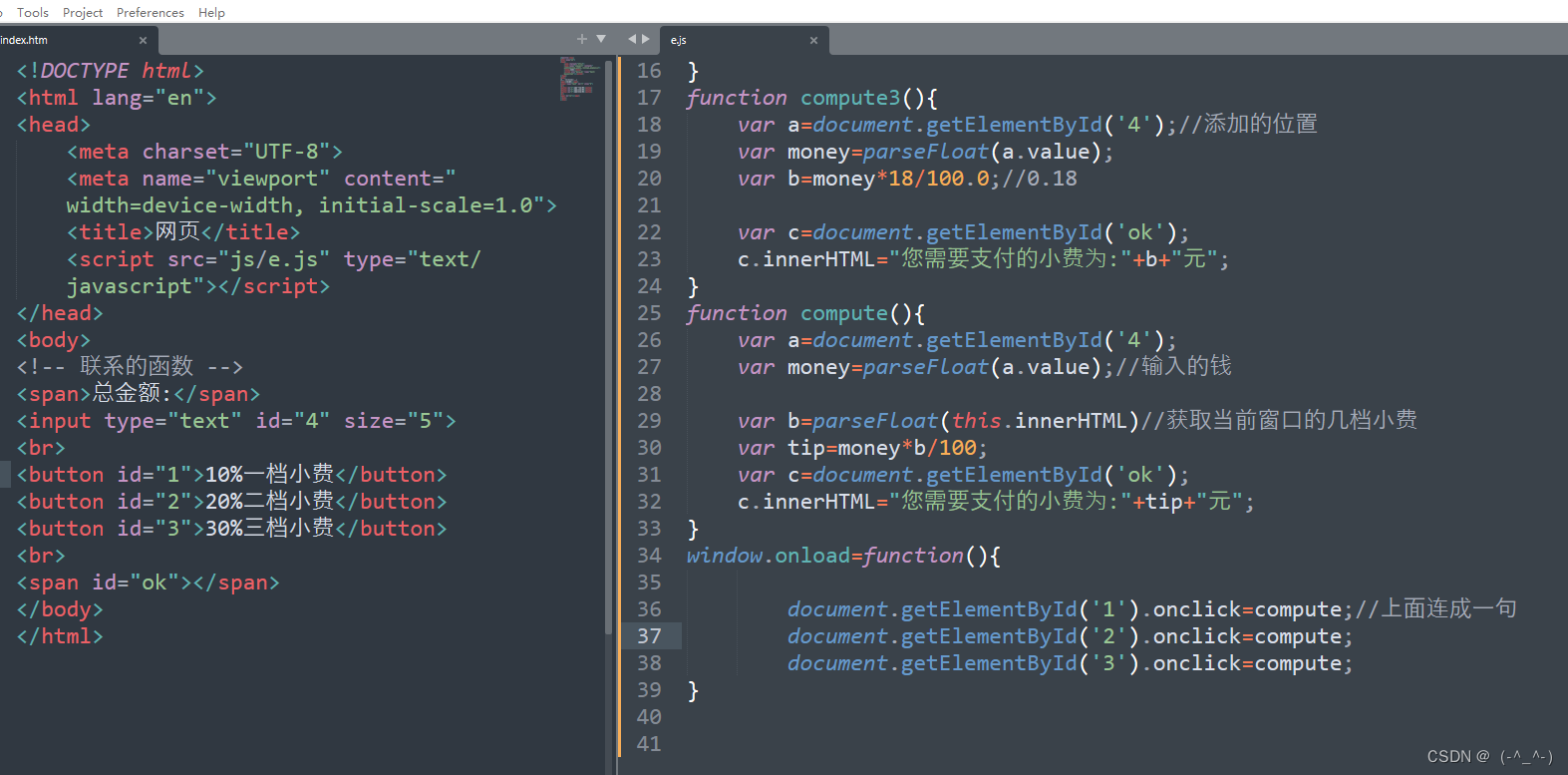
几档小费计算情况


默认情况下,代码在全局窗口运行-this=window----------进行函数参数的导入
使用this将获得当前对象的文本内容--因为compute是使用按钮计算























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








