向对象中添加的属性名:不强制要求遵循标识符的规范、但是我们尽量按照标识符的规范去做。
如果需要使用特使的属性名使用["特殊属性名"]
语法规则:对象["特殊属性名"]=属性值,使用字符串,读取的时候也是使用字符串
var obj=new Object();
obj.name='张三';
obj.var=79;
obj.gender='男';
obj.age=90;
// obj.123=780;//Uncaught SyntaxError: Unexpected number
改为:obj["123"]=780;
console.log( obj["123"])
console.log( obj.123)
obj['123']=780;//可以
console.log( obj['123']
使用[]中括号去操作属性,更加的灵活——在[]可以直接传递一个变量 ,这样变量值是多少就会读取那个属性
var n="123";
obj[n]="onetothree";
console.log( obj[n])
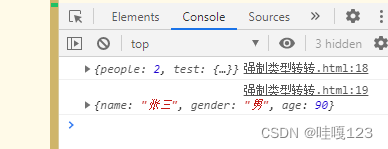
js对象的属性值可以是任意的数据类型,也可以是对象
在一个对象的属性名中保存了另一个对象的内容
<script>
var obj=new Object();
obj.name='张三';
obj.gender='男';
obj.age=90;
var obj1=new Object();
obj1.people=2;
obj1.test=obj;
console.log( obj1)
console.log(obj1.test)
</script>
in运算符:
通过该运算符可以检查一个对象中是否含有指定的属性
如果有则返回ture,没有则返回false;
语法:属性名 in 对象
console.log("test" in obj1);//true
console.log("test1" in obj1)//false























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








