slice:可以用来从数组中提取指定的元素,不改变原数组
用法:数组名.slice(截取开始的位置索引,截取结束的位置的索引)
返回值:截取的数组([从开始的位置,结束的位置)
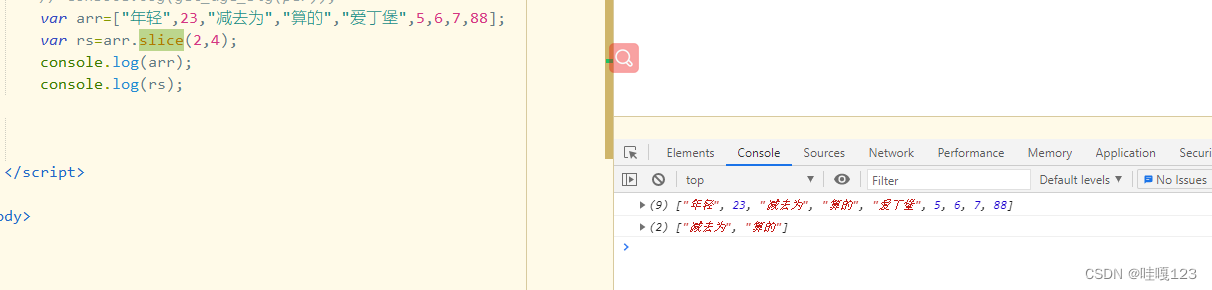
.slice(2,4);//截取2,3索引
var arr=["年轻",23,"减去为","算的","爱丁堡",5,6,7,88];
var rs=arr.slice(2,4);
console.log(arr);
console.log(rs);

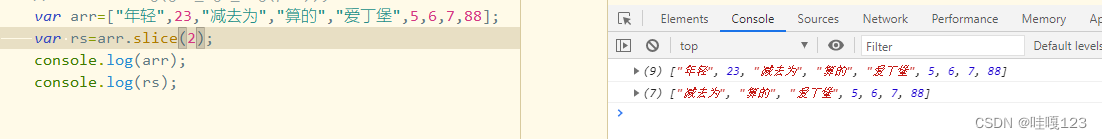
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素:

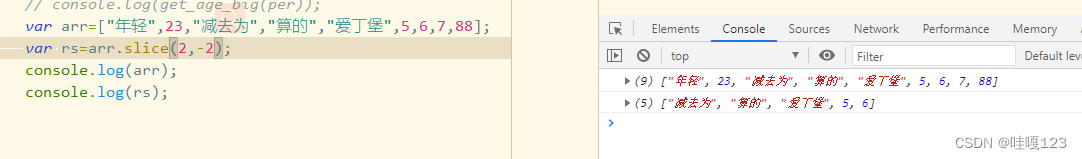
索引可以传递负值:-1表示尾最后一个值,-2表示最后一个值前面的值(不包含最后有一个元素)

splice-删除数组中的指定元素----------改变原数组
用法:数组名.splice(删除开始的位置索引,表示删除的个数)
返回值:是被删除的元素
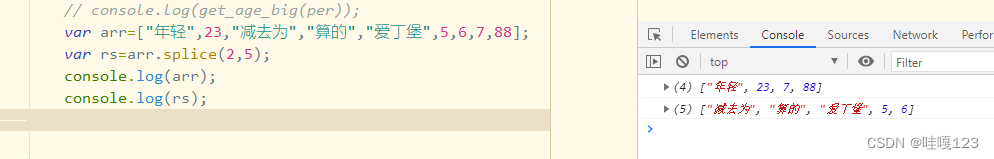
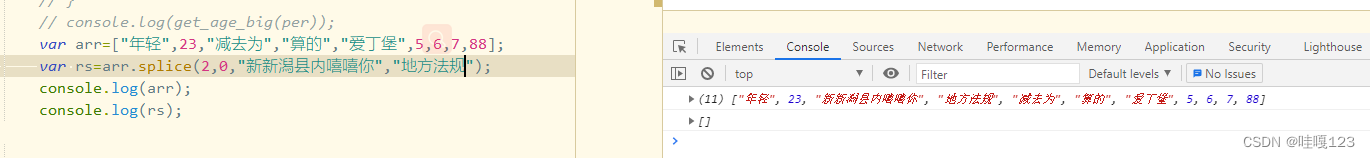
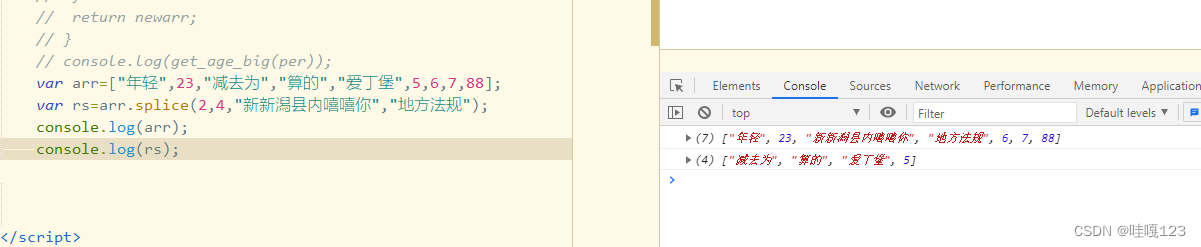
var arr=["年轻",23,"减去为","算的","爱丁堡",5,6,7,88];
var rs=arr.splice(2,5);
console.log(arr);
console.log(rs);

var rs=arr.splice(2,0);//表示一个都不删除
splice可以用于删除并添加新元素--->自动添加到开始索引位置

删除、替换























 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








